
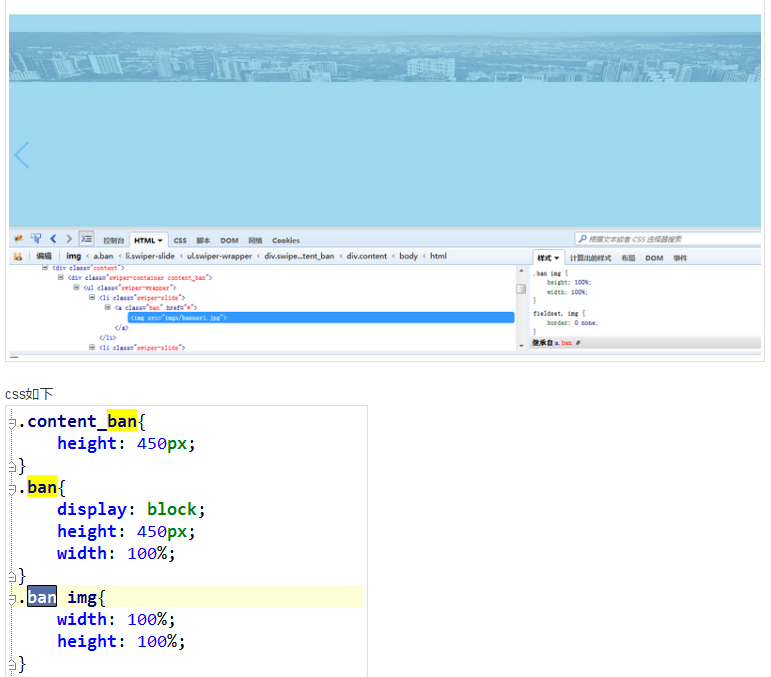
设置了img的尺寸为100% 100%,通过firebug盒子模型尺寸正常。
但是图像尺寸变成这样。如果不设100% 100%的话,盒子模型的height会为1700多px。但图像能正常点
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
假设你的图片大小是400*450,三张轮播图,你试试下面的方式:
.content_ban{
height:450px;
width:400px;
overflow:hidden;
}
.content_ban>ul{
height:100%;
width:1200px;
}
.content_ban>ul>li{
width:400px;
}
.ban{
width:100%;
}
.ban img{
width:100%;
}