

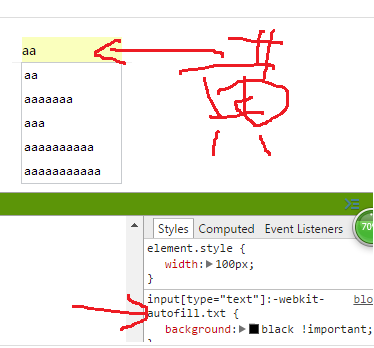
自己重写的css样式已经被chrome识别 但是还是无法改变 默认黄色的背景
肿么办?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
直接覆写是没有用的……StackOverflow上面有一个hack还算好使:
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset;
}当然box-shadow是很慢的,所以你可以尽可能的缩小1000px。
同时,另外一个问题是,为何不直接禁用autocomplete属性呢?