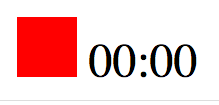
对于这样一段代码:
<div>
<div style='display:inline-block; width:20px; height:20px; background:red;'></div>
<div style='display:inline-block'>00:00</div>
</div>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
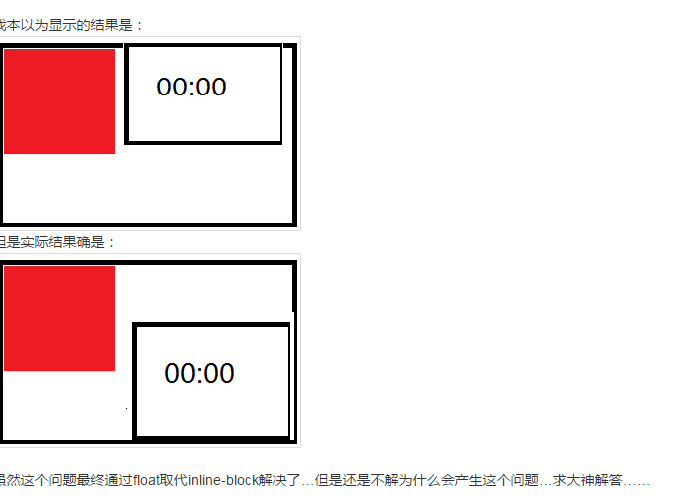
两个并列的 inline-block 默认是基线对齐的,可以通过设置 vertical-align 属性使其顶部对齐。
将 vertical-align 设为 top 即可。
而且你的图是有问题的,00:00 应该默认与左侧的红色 div 基线是对齐的,如下: