
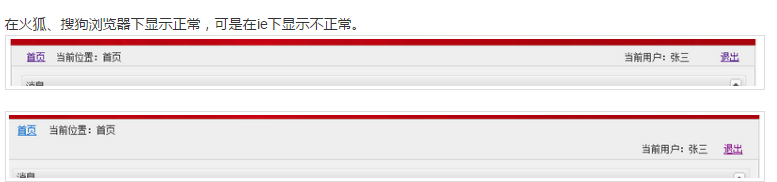
页面文件是这样的
<div id="area" style="border: 1px solid #ccc; background: #eee;">
<div id="nav">
<a style="padding-left: 20px" href="#" onclick="loadWorkArea('pages/welcome.js','noTree');$jq('#navTitle').html('');">首页</a>
<span style="padding-left: 10px">当前位置:</span>
<span id="navTitle"></span>
<span style="margin-right: 20px; float: right">
<a href="<%=projectRootPath%>logout" class="line">退出</a>
</span>
<span style="padding-right: 20px; float: right">
当前用户:${LoginPerson.name != null ? LoginPerson.name : LoginUser.ygxm}
</span>
</div>
<!-- 工作区内容 -->
<div id="container" style="width: 100%; margin: auto;"></div>
</div>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
float:right让元素脱离文档流了,而左边的元素还在文档流里面。
这种情况建议写法是左边一个容器 float:left, 右边一个容器 float:right,左边的内容都扔左边,右边的内容都扔右边,父级清除浮动