
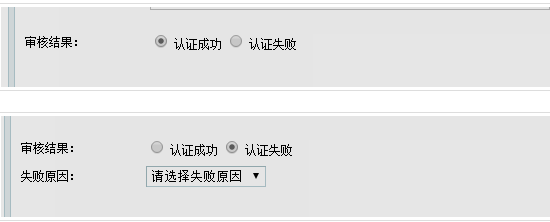
在学习中,比如做一个身份审核的功能。
就类似这种,如果成功就把那个“失败原因”标签元素隐藏。这个时候我一般用的是click事件,然后里面用了remove方法。 但是我昨天用了一下css方法。点击的时候做下判断,给标签加display属性,来达到隐藏和显示的效果。
请问下这两种情况什么时候用比较合适。或者说这2个有没有在特殊的情况下只能用某一个。刚学js,有些地方比较模糊,谢谢了。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果只是暂时的隐藏建议直接用$('XXX').hide()
如果确定这个DOM节点在这个页面再也不需要了,可以直接$('XXX').remove()