
美团网的图片延时加载是如何实现的?
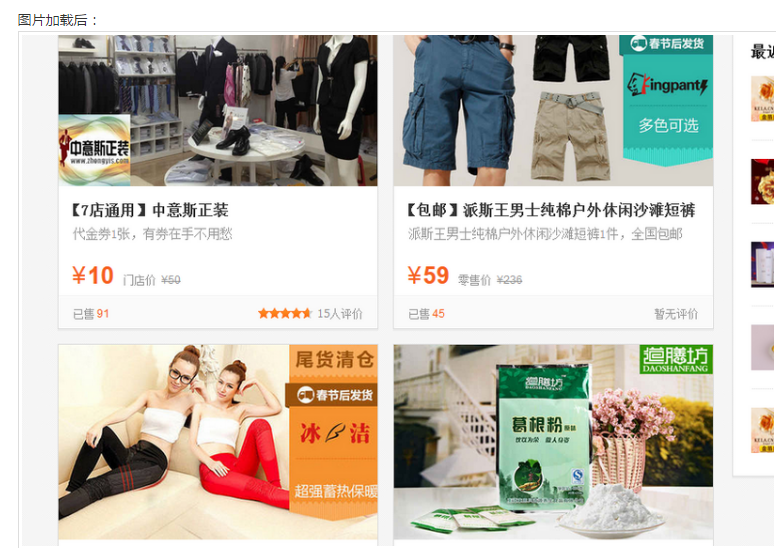
如下图所示:
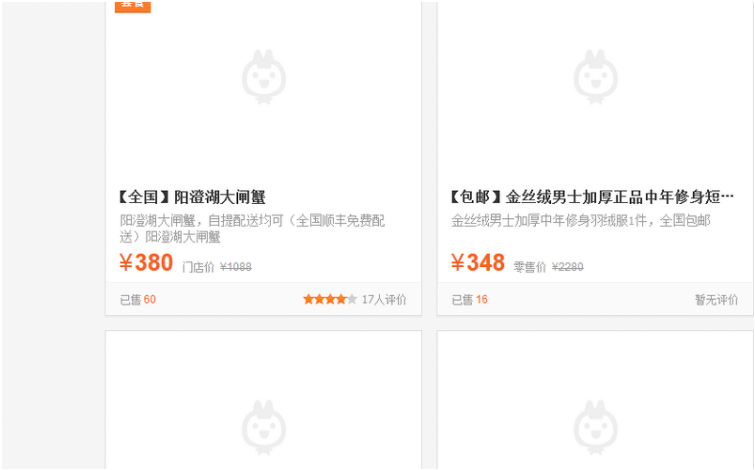
图片加载前,(有一个默认图片):

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
后台将图片src路径为默认图片占位地址。
后台在图片的data-src属性中设置目标图片地址。
在js中设定scroll事件,当图片出现在可视区时,将图片的src设为data-src的值并清除data-src属性。
页面原始html代码大致是这样
<img class="lazy-img img" width="366" height="220" src="http://s0.meituan.net/www/img/lazyloading-srcimg.png" data-src="http://p0.meituan.net/366.220/deal/__28717764__5569470.jpg" />
js处理后变成这样
<img class="lazy-img img" width="366" height="220" src="http://p0.meituan.net/366.220/deal/__24490837__4538655.jpg" id="yui_3_12_0_1_1391857370901_700" />js代码在这个文件的scrollloader模块中。