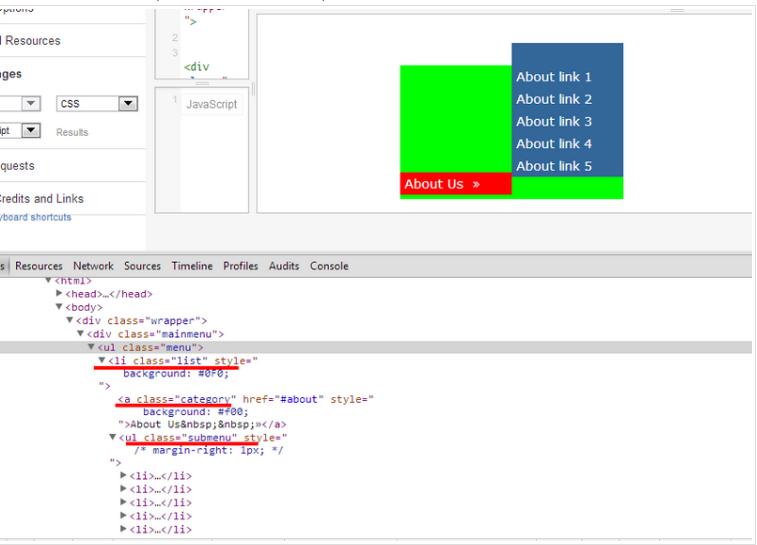
检测发现是 CSS 中 67~73 行的 margin-right:1px; 控制了下拉菜单的可见性。但还是云里雾里,希望能解读一下代码证二级菜单是如何隐藏的,又是如何触发显示的?
ul.menu li.list a.category:hover,
ul.menu li.list a.category:focus,
ul.menu li.list a.category:active {
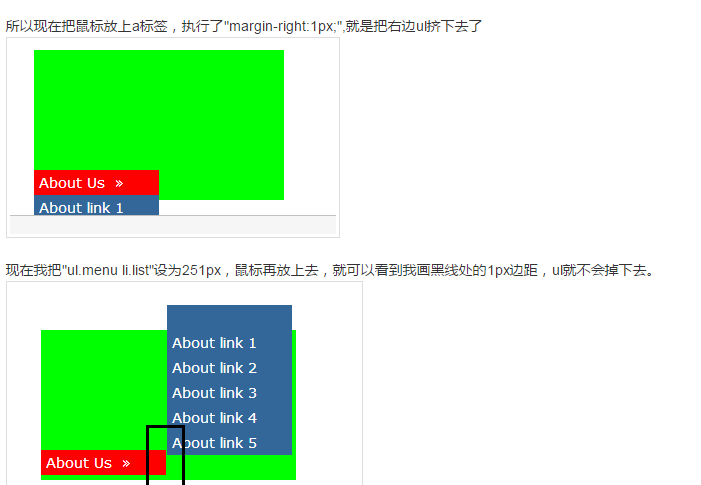
margin-right:1px;
background: black;
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
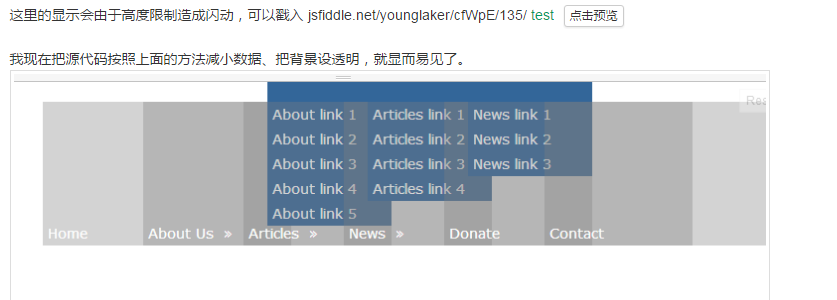
我把多余代码都删了,然后简化了代码。
先解释一下目前的结构: