如题我需要批量请求一批URL,代码类似如下:
for(var j=0;j<UrlList.length;j++){
$.ajax({
async:true,
cache:false,
timeout:5000,
type:"GET",
url:UrlList[j],
complete:ajaxComplete
});
}如上代码,当请求完成之后在ajaxComplete函数里处理数据,并让数据与请求的URL相关联,但这个URL该怎么得到呢,XMLHttpRequest中好像没有相关的属性或方法。
求大伙儿不吝指点,定当感激不尽!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你要的东西触手可得,何必舍近求远?
请求的 URL?
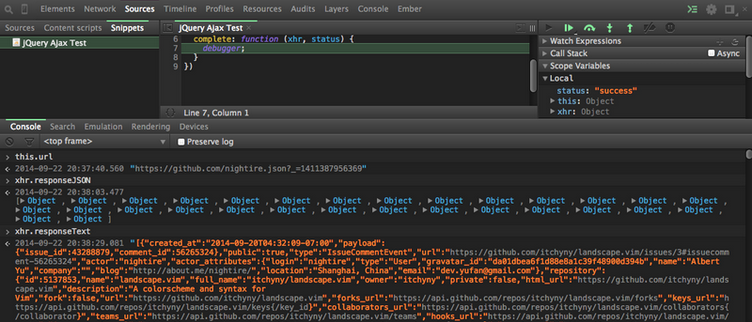
complete 里 console.log(this.url),看看是啥?
请求返回的响应?
之前的很多回答都想当然的以为 complete 可以直接拿到 data/result,所以只需要传 url 进去就好,可是这不是 success 好么……
complete 有两个入参,第一个是当次请求完成后的 jqXHR 对象,通过它我们可以拿到 responseText 这就相当于 success 里的 data/result,或者拿到 responseJSON(如果你请求的是一个 JSON API 的话);第二个参数则是返回的状态,字符串形式的,这个可以用来处理错误。当然第一个入参也有 status 和 statusText 可以用,可能设计第二个入参为了更方便一些吧。
因此,你想要的东西直接就可以拿到,根本不用费劲传什么 URL 进去。给你一个截图参考: