
本人想在一个JSP页面上显示一个消息模块,这个消息需要定时更新,请问大家如何用Ajax+js+jQuery实现无闪烁定时刷新页面功能。本人使用的js框架是jQuery。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
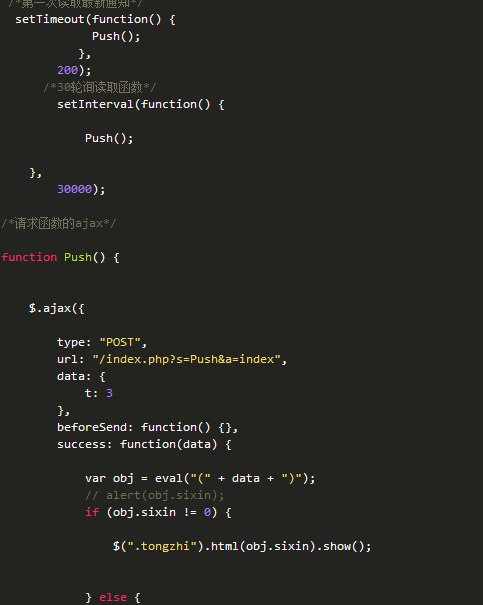
你好你说的是轮询拉去服务端的信息,先说思路,那就是在前端用 js setInterval 函数每隔30秒时间请求一次 通知结果然后返回给 前端 html 标签 实现无刷新 更新通知,我想本网站跟知乎的通知应该都是这个逻辑。下面是代码
/第一次读取最新通知/