

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以使用子表单 APIupdateItemValue来更新子表单当前行其他字段的数据,官方教程:https://docs.aliwork.com/docs/yida_support/wtwabe/gdi5p8/up3ftx/in0w72#yDEDZ
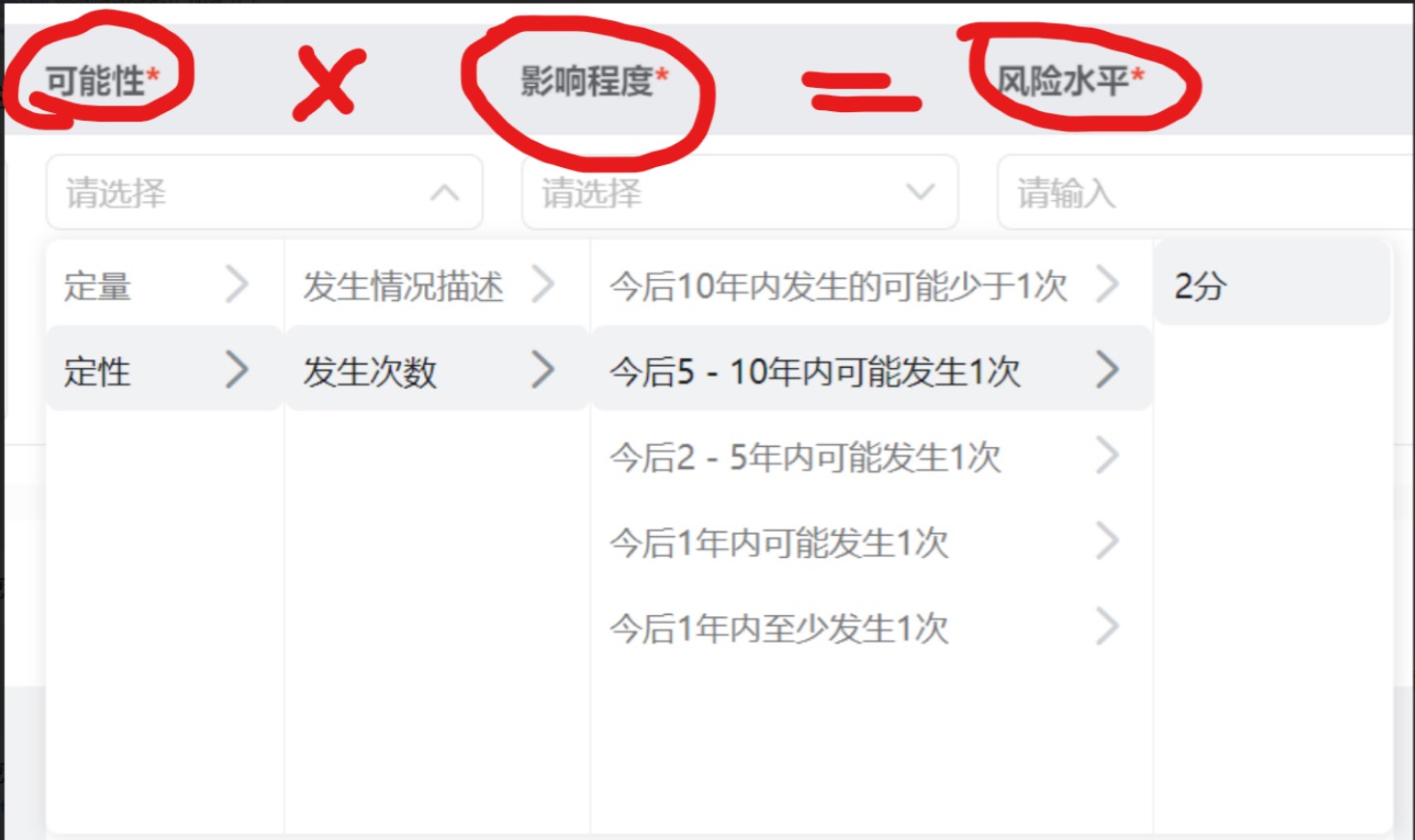
要在宜搭子表单中利用onChange事件设置,实现两个级联组件最后一级值相乘并赋值给一个文本组件,您可以按照以下步骤操作:
监听级联组件变化:
cascadeComponent1和cascadeComponent2,您需要分别为它们的onChange事件编写处理函数。这将在用户更改选择时触发。获取级联组件值:
onChange事件处理函数中,通过event.value获取当前选中的最后一级值。例如,对于cascadeComponent1,您会得到value1;对于cascadeComponent2,则得到value2。计算乘积:
onChange函数内部(或合并处理这两个事件以减少冗余),将value1和value2相乘得到乘积结果。例如,let product = value1 * value2;。更新文本组件值:
await page.setComponentValue('textComponentId', product.toString());方法,将计算得到的乘积结果赋值给文本组件。这里textComponentId是您希望显示乘积结果的文本组件的ID。合并事件处理逻辑(可选):
代码示例(基于宜搭的JavaScript处理逻辑):
export async function onChangeComponent1({ value }) {
await updateProduct(value, getSecondComponentValue());
}
export async function onChangeComponent2({ value }) {
await updateProduct(getFirstComponentValue(), value);
}
async function updateProduct(value1, value2) {
if (value1 && value2) {
let product = value1 * value2;
await page.setComponentValue('textComponentId', product.toString());
}
}
function getFirstComponentValue() {
// 实现获取第一个级联组件当前值的逻辑
}
function getSecondComponentValue() {
// 实现获取第二个级联组件当前值的逻辑
}
请根据实际情况调整组件ID和具体的值获取逻辑。这样,每当两个级联组件的值发生变化时,文本组件就会自动更新为它们乘积的结果。