钉钉小程序类似vue watch?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉小程序支持使用类似的监听机制来响应数据变化,但直接提到“类似vue watch”并不是钉钉小程序官方文档中的表述。钉钉小程序拥有自己的数据绑定和更新逻辑,允许开发者通过声明式的数据绑定来更新视图,这与Vue中watch的自动响应式有相似之处,都是为了在数据变化时自动更新UI。在钉钉小程序中,你可以利用数据绑定和生命周期函数来实现数据变化时的相应处理,例如在onDataChange这类的回调中处理数据变化逻辑,虽然命名上不叫watch,但功能上可以达到类似的效果,确保界面能够根据数据变动实时更新。此回答整理自钉钉群“钉钉开发者社区(互助群)”
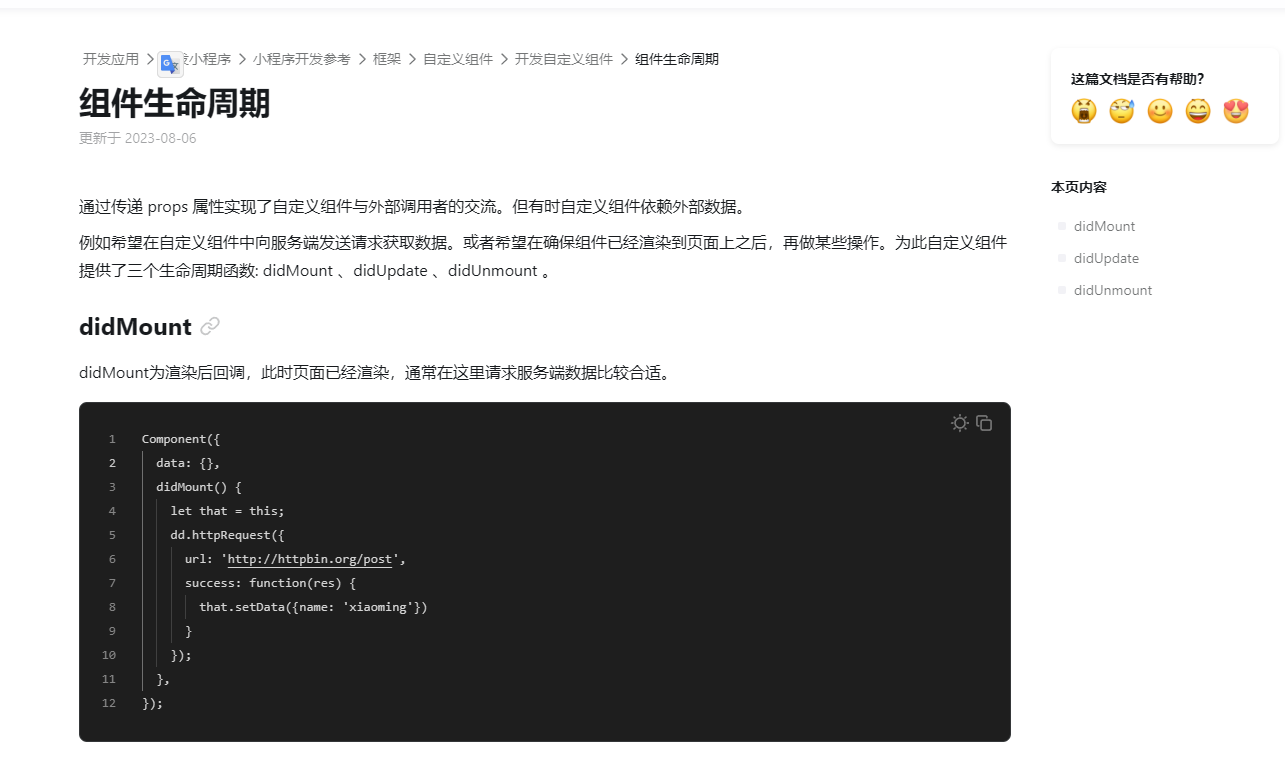
钉钉小程序本身没有提供和vue类似的watch监听方法,但是小程序提供了生命周期可以实现所需要的需求 https://open.dingtalk.com/document/orgapp/component-lifecycle