

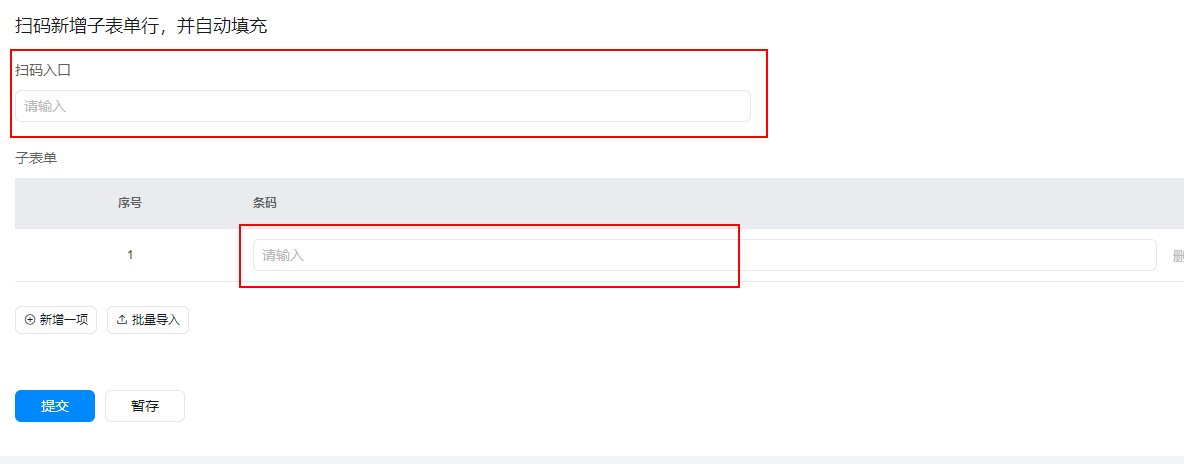
如图所示,我在扫码入口直接扫码,然后自动把扫码值填充到子表单中,然后子表单新增一行,同时清空扫码入口的值。等待下一次扫码。这个需求符合批量扫码的场景,不知道哪位大神能提供一个示例代码供我参考一下,万分感谢。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
扫码入口组件绑定onchange事件如下:
export function onChange({ value, actionType }) {
if (this.state.debounceTimer) {
clearTimeout(this.state.debounceTimer);
}
const debounceTimer = setTimeout(() => {
// console.log('有防抖', value);
if (actionType != "setValue") {
const tableField = this.$("tableField_m3ije1eo");//需替换成子表单的唯一标识
// 获取表格字段中的所有行数据
let tableData = tableField.getValue();
// 获取最后一行数据
let lastRowIndex = tableData.length > 0 ? tableData.length - 1 : null;
const lastRow = tableData.length > 0 ? tableData[tableData.length - 1] : null;
// 判断最后一行是否为空
// let isLastRowEmpty = lastRow && !Object.values(lastRow).some(val => val !== "");
//判断最后一行的条码单行文本是否为空
if (lastRow.textField_m3ije1ep=='') {
// console.log(`The last row is empty.`);
lastRow["textField_m3ije1ep"] = value;//需替换成子表单内单行文本的唯一标识
// 更新最后一行数据
tableData[lastRowIndex] = lastRow;
}
else {
// 创建一个新行
let newRow = {
"textField_m3ije1ep": value, // 新行中的字段,赋值给它
};
tableData.push(newRow); // 将新行添加到表格数据中
}
// 更新整个表格字段
tableField.setValue(tableData);
}
this.setState({
debounceTimer: null,
});
},1500);
this.setState({
debounceTimer,
});
}
子表绑定onchange事件:
export function onChange2({ value, extra }){
//将扫码入口的单行文本组件赋空
this.$("textField_m3idjl8t").setValue("");
}
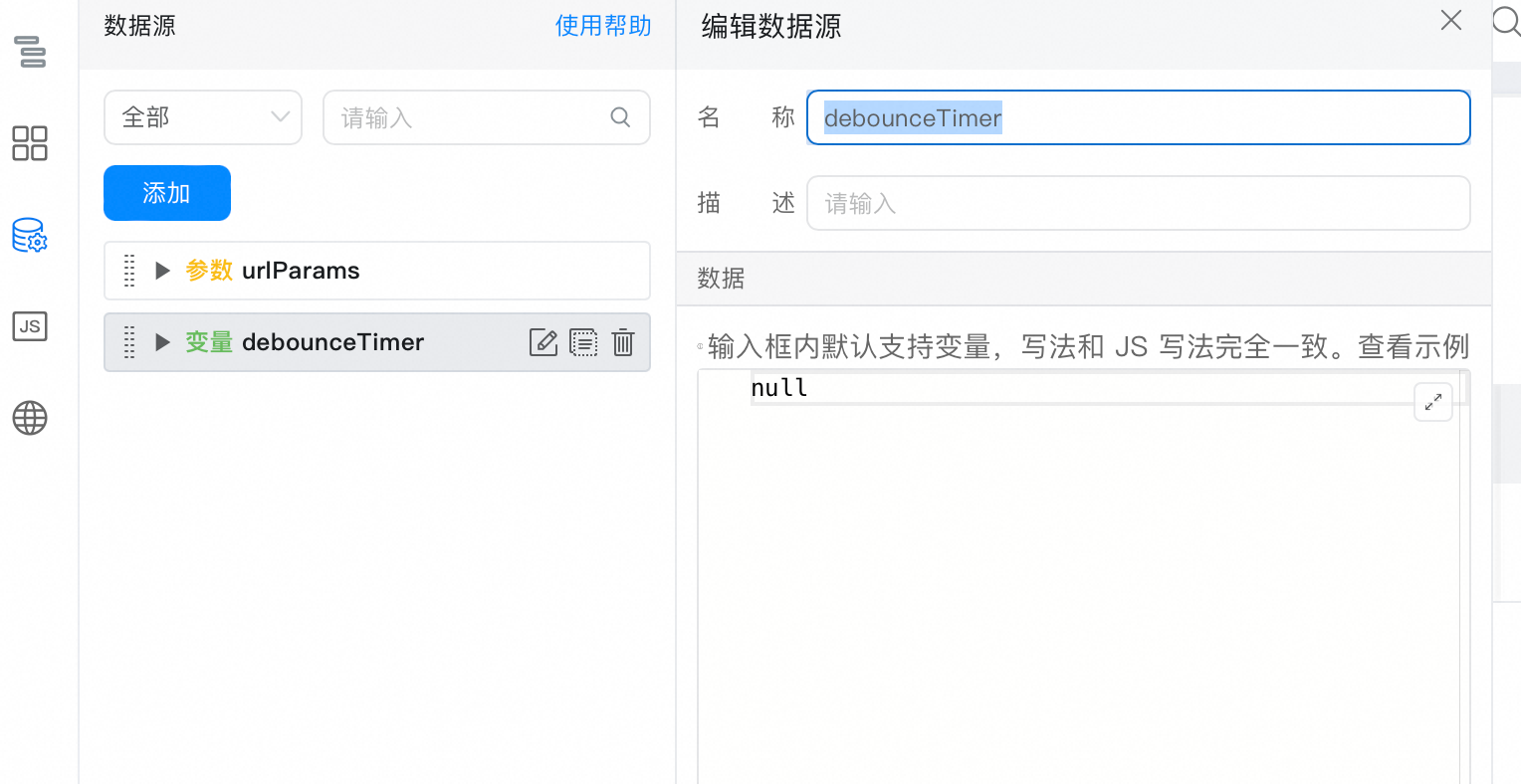
数据源变量配置如图:

已找到解决方案,只需在主表的单行文本中绑定onChange动作,然后用以下代码可以实现,供大家参考。
/**
* textField onChange
* @param value 当前值
*/
export function onChange({ value, actionType }) {
// 避免给扫码入口置空时又触发了change事件中的代码
if (actionType != "setValue") {
var tableField = this.$("tableField_lzjjuun1");//需替换成子表单的唯一标识
// 获取表格字段中的所有行数据
var tableData = tableField.getValue();
// 获取最后一行数据
var lastRowIndex = tableData.length > 0 ? tableData.length - 1 : null;
var lastRow = tableData.length > 0 ? tableData[tableData.length - 1] : null;
// 判断最后一行是否为空
var isLastRowEmpty = lastRow && !Object.values(lastRow).some(val => val !== "");
if (isLastRowEmpty) {
console.log(`The last row is empty.`);
lastRow["textField_lzjjuun3"] = value;//需替换成子表单内单行文本的唯一标识
// 更新最后一行数据
tableData[lastRowIndex] = lastRow;
}
else {
console.log(`The last row is not empty.`);
// 创建一个新行
var newRow = {
"textField_lzjjuun3": value, // 新行中的字段,赋值给它
};
tableData.push(newRow); // 将新行添加到表格数据中
}
// 更新整个表格字段
tableField.setValue(tableData);
// 手机可能会比较卡,延迟清空操作,以保障成功
setTimeout(() => {
this.$("textField_lzjjuun0").setValue("");//需替换成主表单行文本的唯一标识
console.log(`textField_lzjjuun0 has been cleared.`);
}, 100); // 延迟100毫秒(可以根据需要调整)
}
}
您好,可以参考以下思路实现:
1.给子表单组件绑定添加一项的事件,在事件中,将刚刚新增一项的空行标识存储到变量中。且清空扫码入口组件的值
2.扫码入口组件绑定change改变事件,在事件中根据刚刚存储的空行标识更新子表单内对应行的条码组件
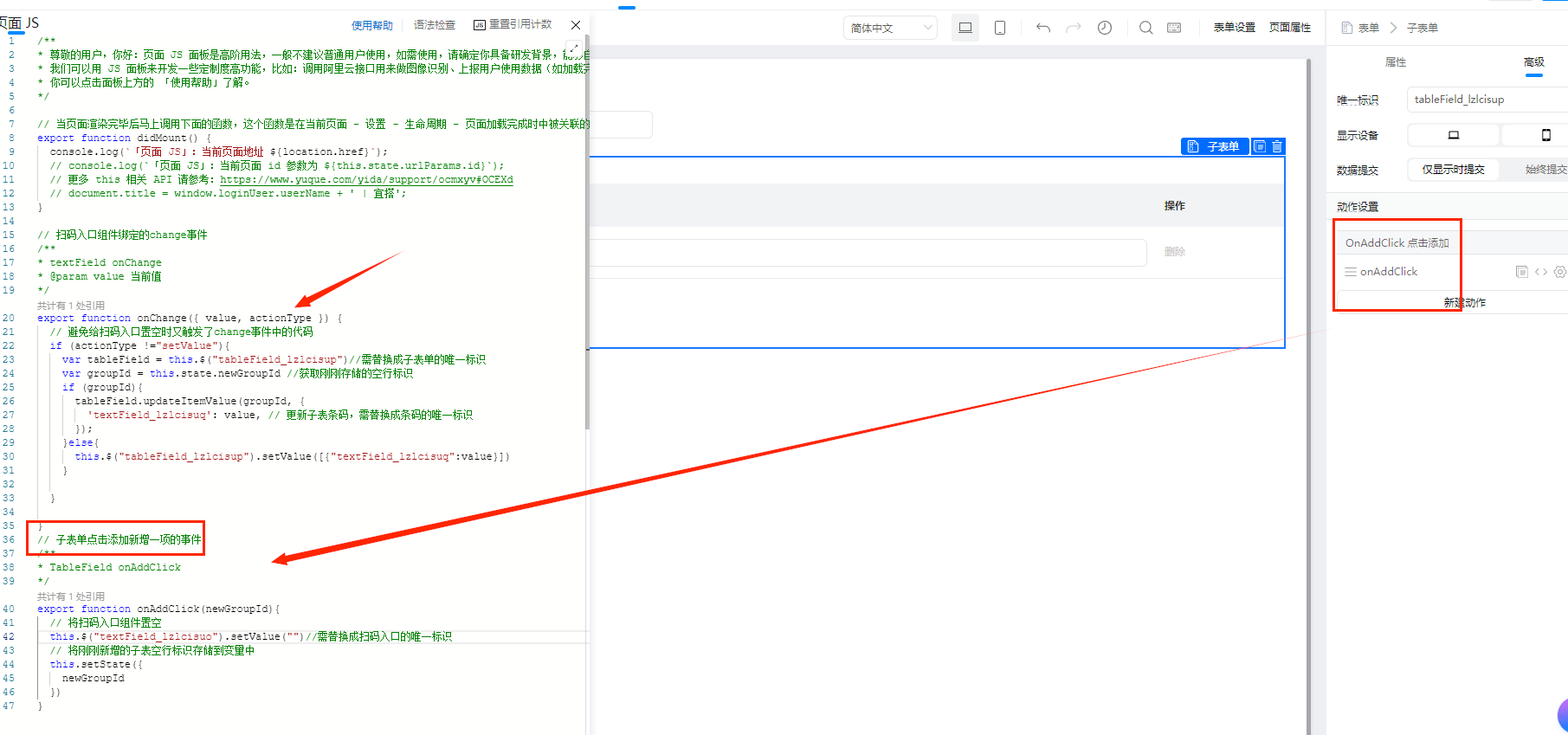
代码示例截图:
代码示例:
// 避免给扫码入口置空时又触发了change事件中的代码
if (actionType !="setValue"){
var tableField = this.$("tableField_lzlcisup")//需替换成子表单的唯一标识
var groupId = this.state.newGroupId //获取刚刚存储的空行标识
if (groupId){
tableField.updateItemValue(groupId, {
'textField_lzlcisuq': value, // 更新子表条码,需替换成条码的唯一标识
});
}else{
this.$("tableField_lzlcisup").setValue([{"textField_lzlcisuq":value}])
}
}
--------------------------------------------
// 将扫码入口组件置空
this.$("textField_lzlcisuo").setValue("")//需替换成扫码入口的唯一标识
// 将刚刚新增的子表空行标识存储到变量中
this.setState({
newGroupId
})