
在钉钉中"login.dingtalk.com/user/qrcode/generate,生成二维码的接口出问题了,如何解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
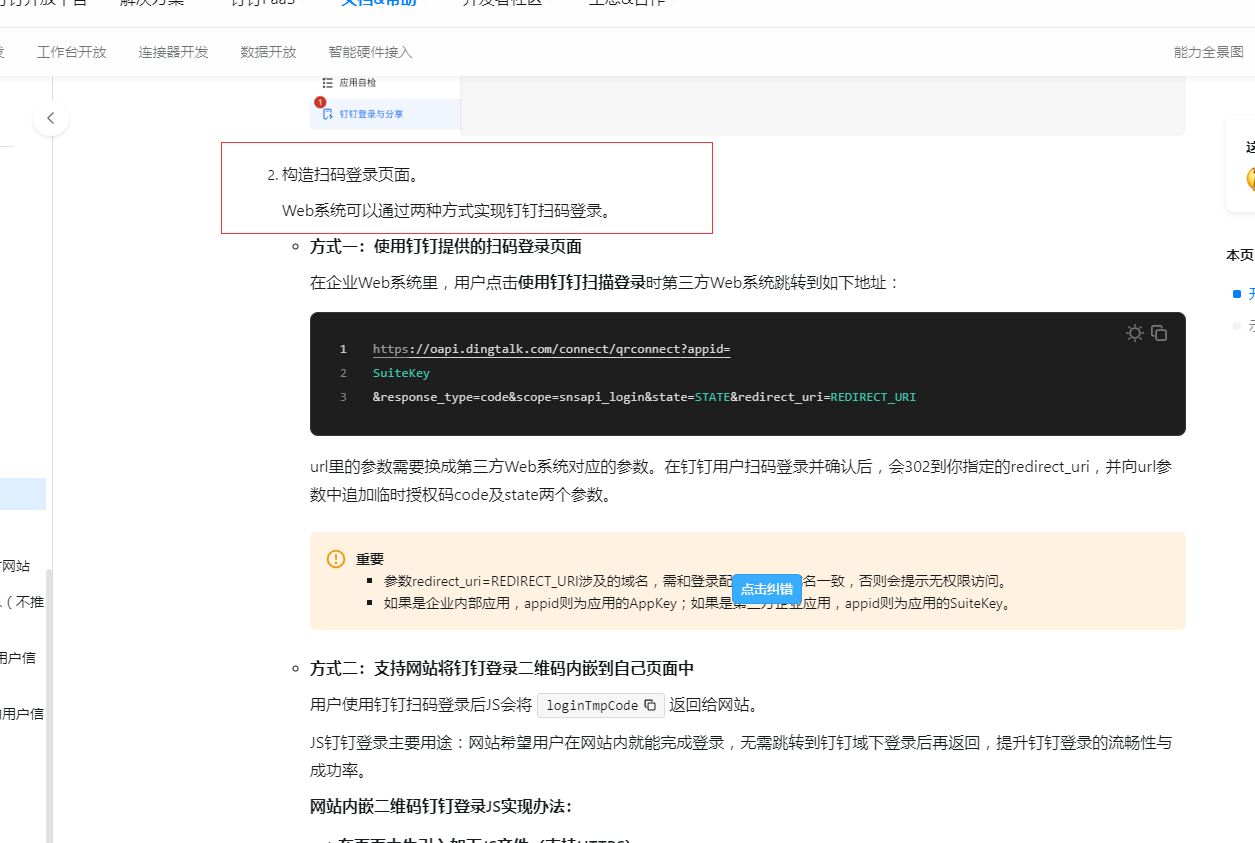
构造扫码登录页面。
Web系统可以通过两种方式实现钉钉扫码登录。
方式一:使用钉钉提供的扫码登录页面
在企业Web系统里,用户点击使用钉钉扫描登录时第三方Web系统跳转到如下地址:
123
https://oapi.dingtalk.com/connect/qrconnect?appid=
SuiteKey
&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI
url里的参数需要换成第三方Web系统对应的参数。在钉钉用户扫码登录并确认后,会302到你指定的redirect_uri,并向url参数中追加临时授权码code及state两个参数。
重要
参数redirect_uri=REDIRECT_URI涉及的域名,需和登录配置的回调域名一致,否则会提示无权限访问。
如果是企业内部应用,appid则为应用的AppKey;如果是第三方企业应用,appid则为应用的SuiteKey。
方式二:支持网站将钉钉登录二维码内嵌到自己页面中
用户使用钉钉扫码登录后JS会将loginTmpCode返回给网站。
JS钉钉登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到钉钉域下登录后再返回,提升钉钉登录的流畅性与成功率。
参考文档https://open.dingtalk.com/document/isvapp/scan-qr-code-to-log-on-to-third-party-websites