自定义页面的评分组件如何设置默认值而不会影响提交表单时选择的值?
有知道的大佬麻烦指点一下,感激不尽!
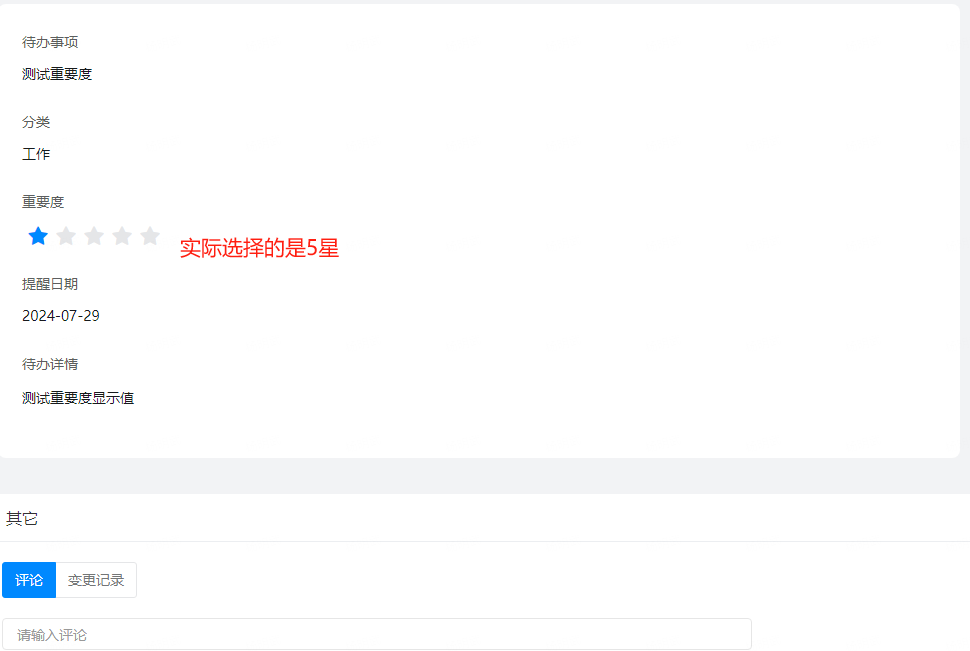
如图:我使用此方法:
export function didMount()
this.$("raterield kto414ad").setValue("1")
给其设置默认值为“1星”后会出现后续我提交表单时,无论选择哪个分值,都是显示的1星
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,出现该问题的原因是由于,赋值代码是在didMount事件中书写的,导致一打开页面就会执行赋值为1星的逻辑。
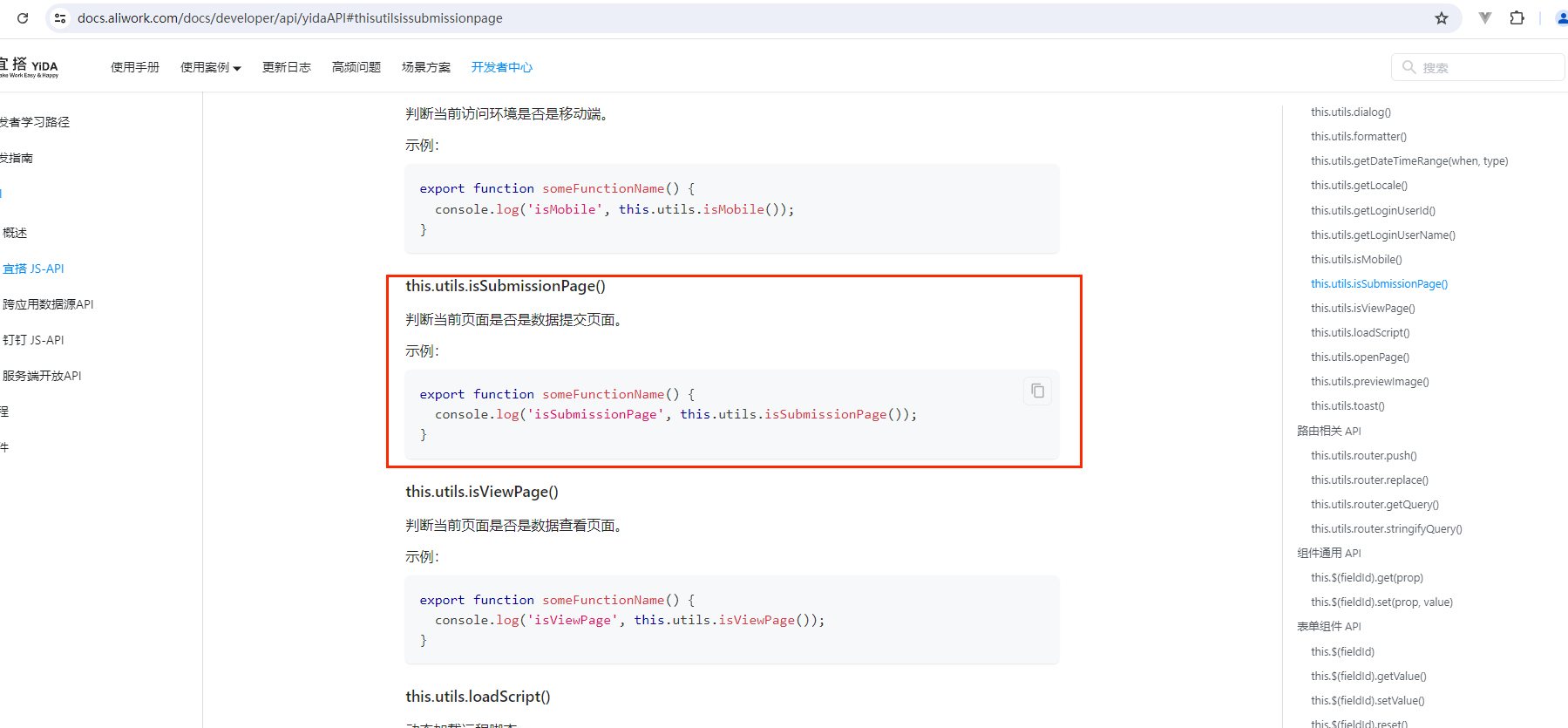
解决方式:可以使用this.utils.isSubmissionPage()方法判断当前是否是提交页,只在提交页执行赋值为1星的逻辑
//如果当前页面是提交页,那么将评分组件设置为1星
if(this.utils.isSubmissionPage()){
this.$("评分组件的唯一标识").setValue("1")
}
相关api参考文档:https://docs.aliwork.com/docs/developer/api/yidaAPI#thisutilsissubmissionpage