


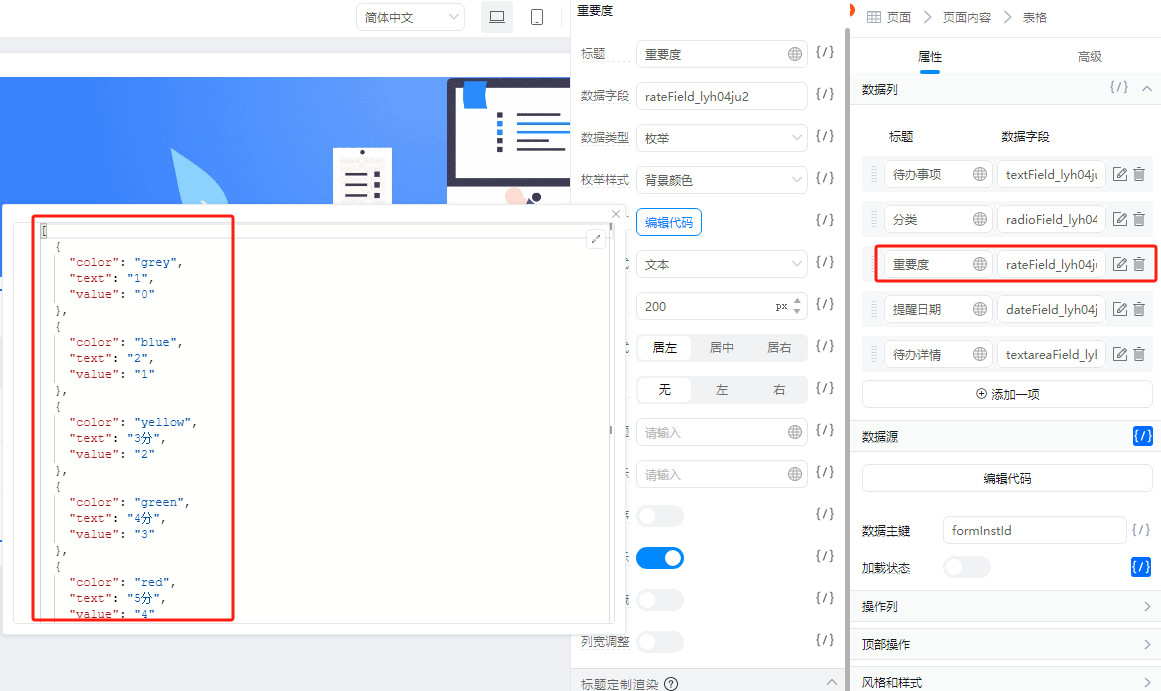
如图所示,代码块应该如何编写才能根据不同的数字显示不同的背景色或者数字颜色?
表格的值是通过远程数据引用过来的。
有知道的大佬麻烦帮我解答一下,感激不尽!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,直接修改表格中某行或某列的背景色或字体颜色基于固定的模板和配置可能比较有限,但你可以通过一些间接方式来实现这一需求。这里提供一种思路,利用宜搭的动态效果和条件渲染能力,虽然直接调整单元格颜色的功能可能不在标准配置之内,但可以通过以下步骤尝试实现类似效果:
使用条件分支展示不同组件:
自定义CSS样式:
利用API和后端逻辑:
高级定制:
需要注意的是,以上方法可能需要一定的技术背景和对宜搭平台的深入理解。在实际操作前,查阅宜搭最新的官方文档,了解其最新功能和支持的自定义程度,因为平台功能会不断更新进化。如果宜搭直接提供了更便捷的方式来实现这一需求,优先遵循官方推荐的做法。