
主表单的一个组件,想要获取子表中下拉单选组件的值,如何去除引号???
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
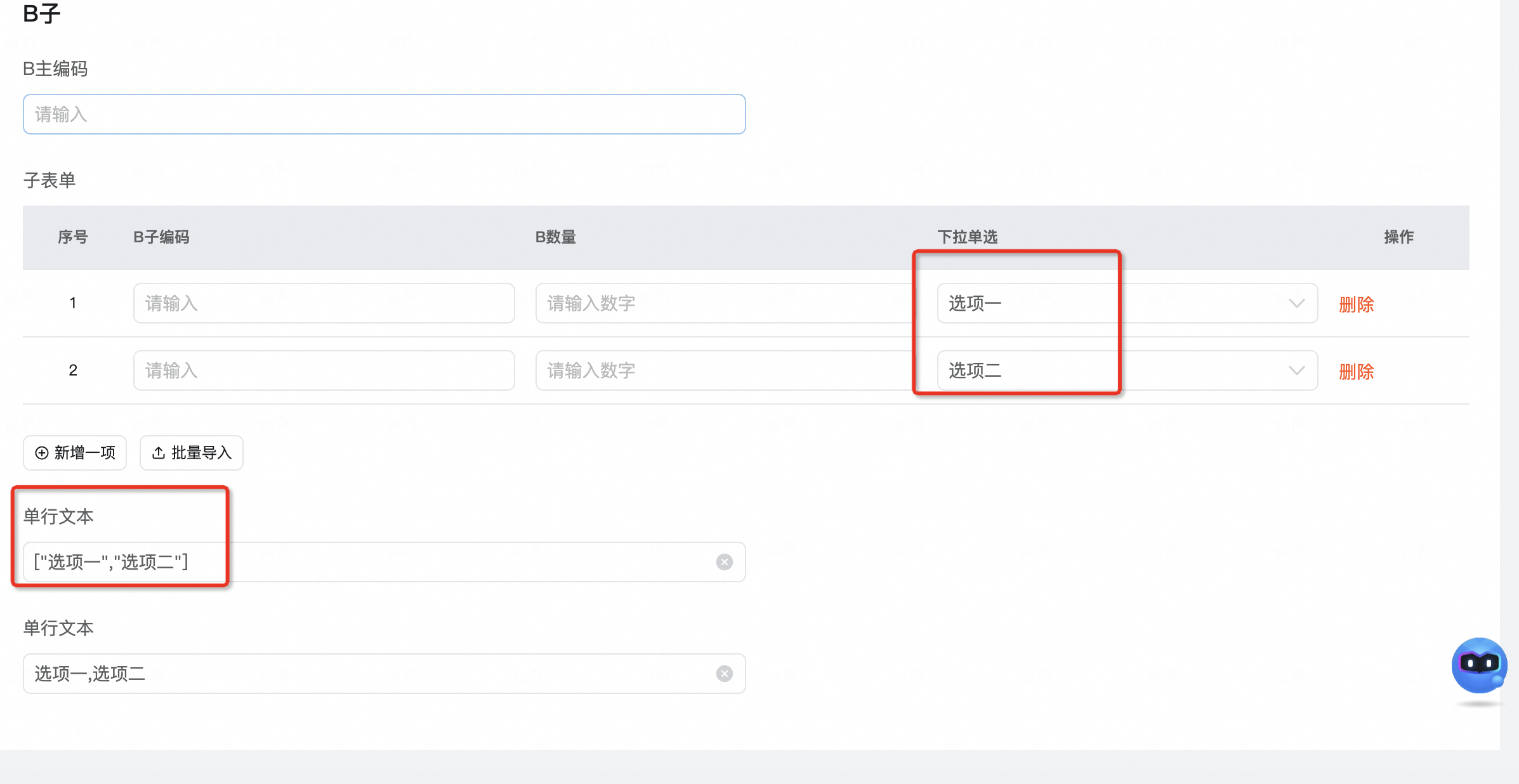
如果主表字段配置了公式编辑,获取子表单内的下拉单选内容,获取内容如图所示
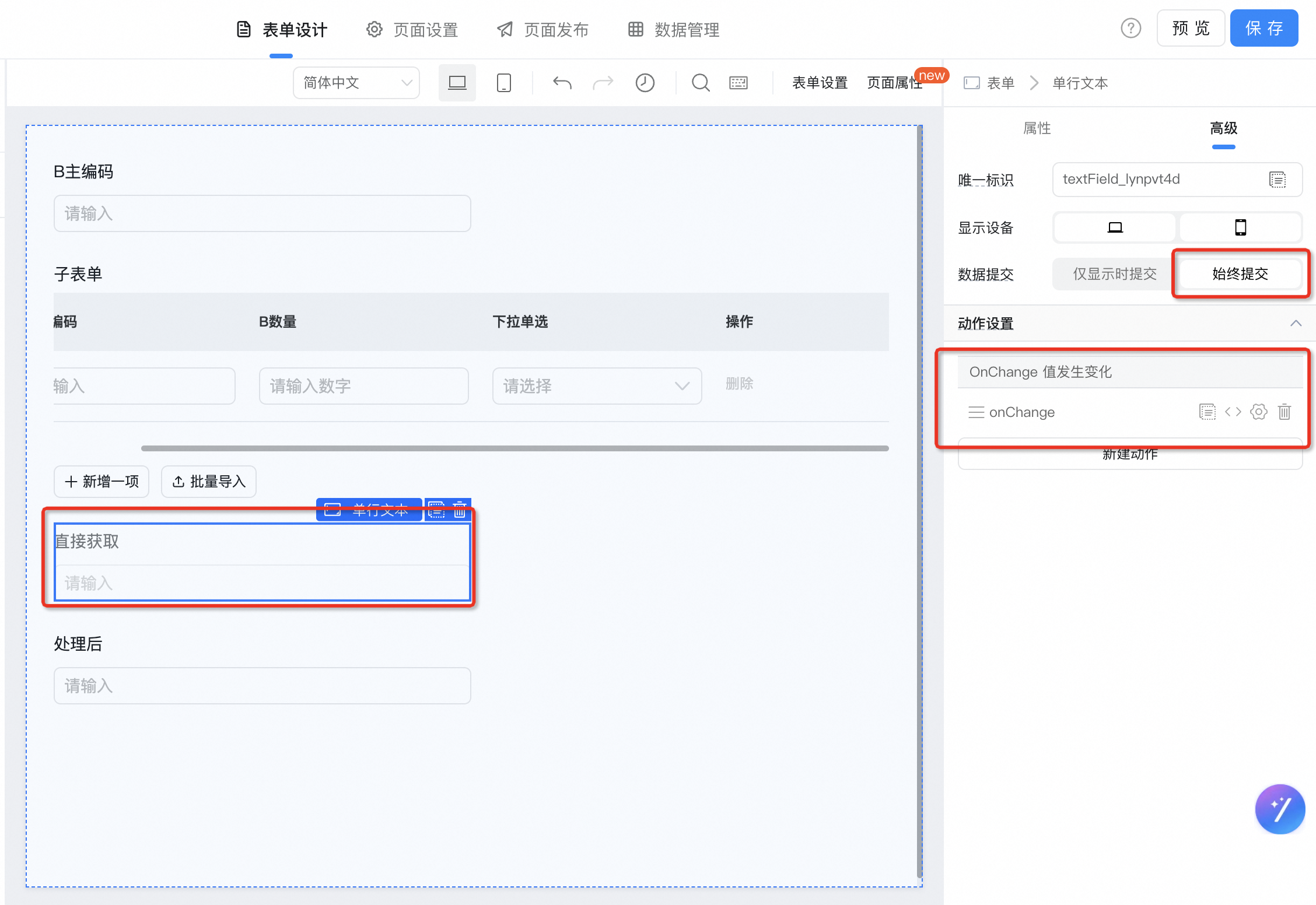
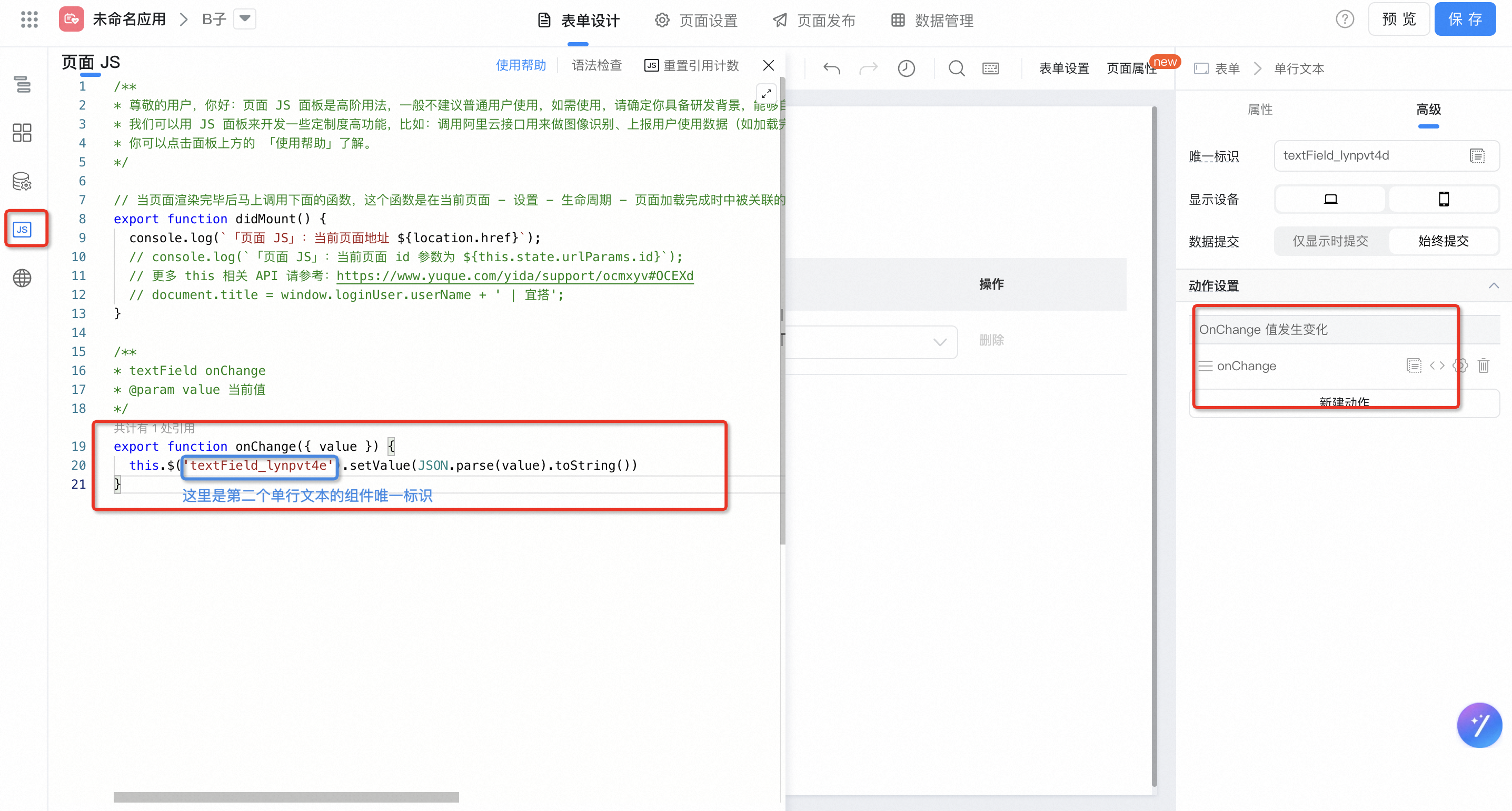
想要去掉[]及引号,这样试下,第一个单行文本设置隐藏且设置始终提交,然后配置内容发生变化的事件,如图:

this.$('textField_lynpvt4e').setValue(JSON.parse(value).toString())
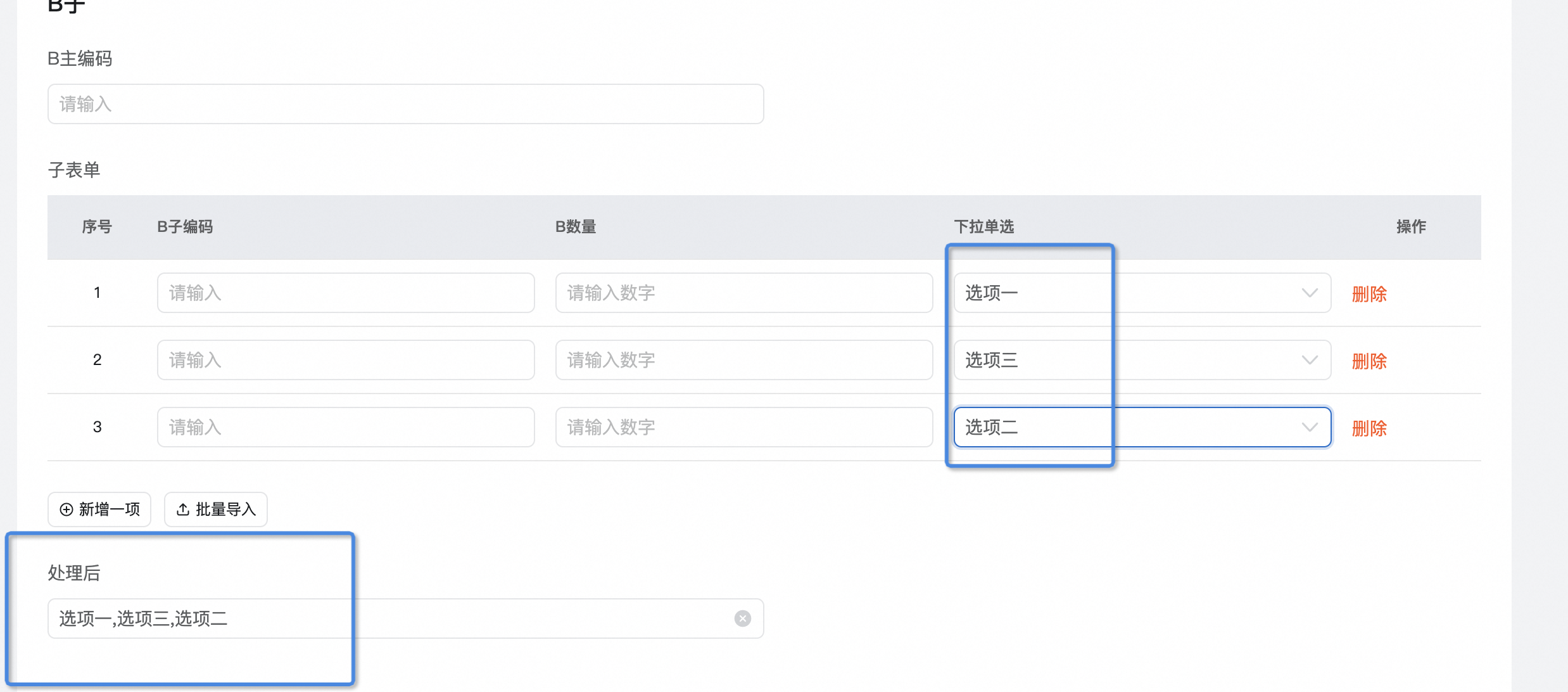
效果图:
在编程和数据处理中,经常需要处理字符串(包括从表单组件中获取的值),这些字符串往往会被引号包围,尤其是当它们被表示或存储为JSON对象或JavaScript变量时。然而,通常情况下,字符串的引号是为了表示字符串的开始和结束,而并非字符串值本身的一部分。如果你在处理数据时想要“去除”这些引号,实际上可能是指你想将字符串值用作其他类型(如数字、布尔值或直接作为无引号文本),或者你可能是在处理字符串的显示方式。
以下是一些常见场景和相应的处理方法,假设你是在一个JavaScript环境中(如Vue.js、React等)工作:
转换为数字:使用 parseInt()(对于整数)或 parseFloat()(对于浮点数),或使用一元加号 + 操作符。
转换为布尔值:可以使用全局函数 Boolean(),或者直接在条件语句中使用(JavaScript 会自动进行类型转换)。
javascript
let stringNumber = "123";
let number = parseInt(stringNumber); // 或者使用 +stringNumber
let stringBoolean = "true";
let booleanValue = Boolean(stringBoolean); // true
// 直接在条件中使用
if (stringBoolean) {
// 这里会执行,因为 "true" 被自动转换成了布尔值 true
}
在HTML或模板中直接显示字符串
如果你是在HTML模板中显示这个值,并且不希望看到引号,那么实际上你不需要做任何特殊处理,因为HTML会自动处理字符串的显示。但如果你是在某些文本编辑器或调试控制台中看到引号,那只是因为它们在表示字符串值。
字符串的JSON处理
如果你在处理JSON数据,并且希望去除字符串值周围的引号(虽然这通常不是必要的,因为引号只是JSON格式的一部分),你可能需要序列化或反序列化JSON。但在大多数情况下,这些引号是必需的,因为它们定义了JSON字符串的边界。
字符串模板或插值
在某些模板引擎或现代JavaScript框架(如Vue.js或React)中,你可以使用模板字符串或插值来动态地插入变量值,而不需要担心引号。
javascript
// Vue.js 示例
在这个例子中,myValue 的值 "Hello, World!" 会被直接插入到
总之,通常你不需要“去除”字符串的引号,因为它们只是表示字符串值的一部分。如果你在处理数据时遇到问题,可能是因为你需要将这些字符串值转换为其他类型,或者在显示时遇到了格式问题。