

请各位高手多多指导我,最好贴点代码让我看看哈。
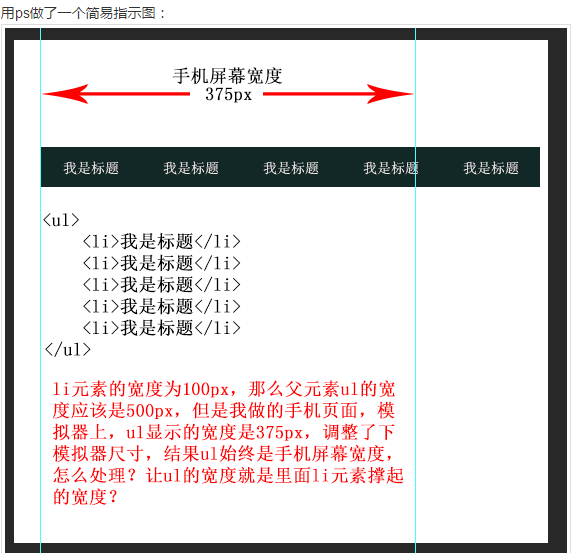
为什么要做这种布局呢?因为标题展示可能会有多个,我们采用不换行,而采用左右滑动的效果。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你li得float或者display:inline-block
同时,还要有定位
ul或者ul的父级有一个的宽度等于屏幕宽度
overflow:hhidden
然后,使用js
监听ul的touchmove事件
处理该事件,即touchmove的向右横向距离,等于ul向左移动的距离