
#box1{
background-color:red;
width:200px;
height:100px;
float:left;
}
#box2{
background-color:blue;
width:200px;
height:100px;
}
#box3{
background-color:yellow;
width:200px;
height:100px;
}
div id="box1" /div img src="test.jpg" width="200px" height="100px"/
div id="box2" /div
div id="box3" /div为了代码的正常显示,所有的尖括号都被我去掉了。我的问题是:
第一个div因为float属性脱离了文档流,那么按照文档流的概念,图片应该从第一行第一列开始排版,可是为什么在实际中图片不会被box1挡住呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
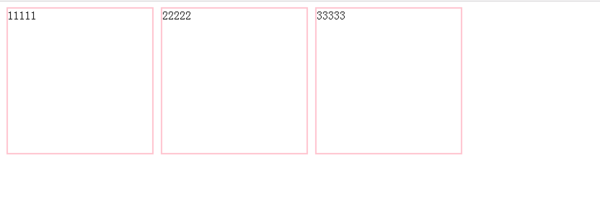
float是时元素浮动,而position是用来给一个元素定位的。 1、float的定义和常见用法: float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。、 实例如下: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> div{ width:200px; height: 200px; border: 2px solid pink; margin:0 5px; float: left; } </style> </head> <body><div>11111</div><div>22222</div><div>33333</div> </body></html> float属相使得块级元素的div可以在同一行并排,效果如下:  2、position定义和用法: 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。 其属相值有:
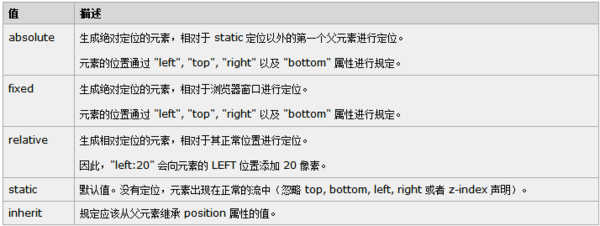
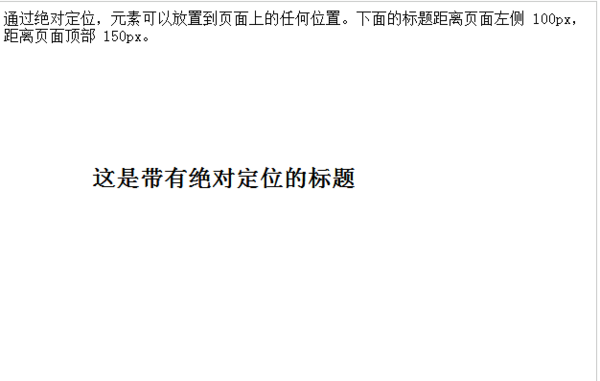
2、position定义和用法: 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。 其属相值有:  绝对定位的实例:
绝对定位的实例: 
答案来源于网络