
<ul>
<li class="_photo-item" data-type="a" data-path="0">1</li>
<li class="_photo-item" data-type="b" data-path="1">1</li>
<li class="_photo-item" data-type="c" data-path="2">1</li>
<li class="_photo-item" data-type="d" data-path="3">1</li>
<li class="_photo-item" data-type="e" data-path="4">1</li>
<li class="_photo-item" data-type="f" data-path="5">1</li>
<li class="_photo-item" data-type="g" data-path="6">1</li>
<li class="_photo-item" data-type="h" data-path="7">1</li>
<li class="_photo-item" data-type="i" data-path="8">1</li>
<li class="_photo-item" data-type="g" data-path="9">1</li>
</ul>
<script type="text/javascript">
$(function () {
var suns = $('._photo-item').length;
var employees =[
{"paths":" ","types":" "},
];
console.log(employees);
for (var i = 0; i < suns; i++) {
employees[i].paths = $('._photo-item').eq(i).data('path');
employees[i].types = $('._photo-item').eq(i).data('type');
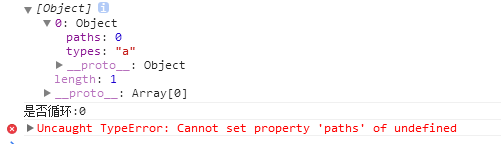
console.log("是否循环:"+i);
};
console.log(employees);
})
</script>
为什么,i只循环了一次,只写入了第一次的数据。
而且报错,paths为空
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
因为你的employees[1] 是undefined,报错了,导致停止运行。所以才只循环1次就终止了。
<script type="text/javascript">
$(function () {
var suns = $('._photo-item'),employees =[];
for (var i = 0, _arr = {}; i < suns.length; i++) {
_arr.paths = suns.eq(i).attr('data-path');
_arr.types = suns.eq(i).attr('data-type');
employees.push(_arr);
};
console.log(employees);
});
</script>