

rotected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置webview视图
setContentView(R.layout.activity_web);
//实例化webview
wv = (WebView) findViewById(R.id.web);
//设置webview属性,使其能执行js文件。
wv.getSettings().setJavaScriptEnabled(true);
wv.setHorizontalScrollBarEnabled(false);
wv.setVerticalScrollBarEnabled(false);
//加载需要显示的网页文件
String url = "file:///android_asset/www/index.html";
wv.loadUrl(url);
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
关于webview网页中的图片无法加载的问题我个人总结了两种情况:
1.由于Android系统自身版本不同引起的问题。
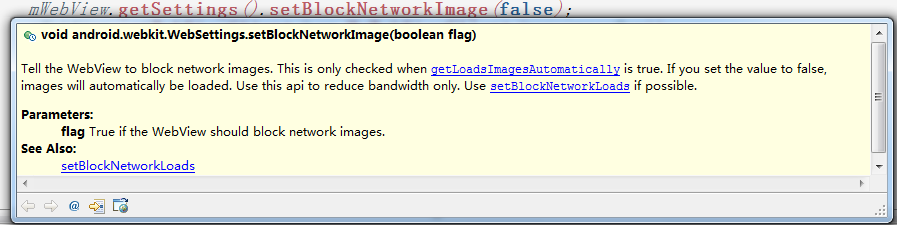
在说明情况之前我们先看一个api 
上面的图片中的解释大概是说:
当mWebView.getSettings().getLoadsImagesAutomatically()方法的返回值为true时webview采取阻塞的方式加载网络图片,反之如果你设置的值为false,图片将自动进行加载,并且使用这个方法只是为了减少带宽。
下面具体说一下具体的原因及其解决办法:
原因:由于在android4.4以前为了减少带宽采用阻塞式加载网页图片资源,这是需要将上图中的方法的参数设置为true,但是在更高的版本上面由于将 参数设置为true反而导致图片无法加载。要知道具体的原因大家可以看一下更高版本的源码的具体实现,我这边没有 源码就不做解释了。
解决办法:需要将上面方法的参数设置为false。
2.由于 Internet Explorer 8.0 以上,Firefox 3.5 以上,Chrome 4.0 以上都是支持Html5 中的 DOM Storage存储机制 ,导致我们通过webview加载的部分html5页面中的部分图片资源加载失败。
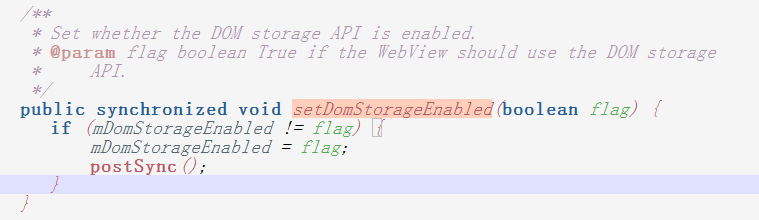
同样在说明情况之前我们先看一个api: 
方法的意思是说是否使用DOM storage API,那么什么是DOM storage呢?他是web端采用Html5编程时的一种存储机制,和之前的Cookies存储有很多相似的地方,但是比它更优秀。具体的介绍看下面的链接:浅谈 HTML5 的 DOM Storage 机制,其实我们只需稍作了解就可以。
下面我们看一下解决办法:
原因:由于我们要加载的页面中才用了这种存储机制,而且客户端默认为false,导致部分图片加载失败,所以需要我们手动的去设置该法,并传参为true。
解决办法:
很简单只要将上面的方法的参数设置为true就可以了