
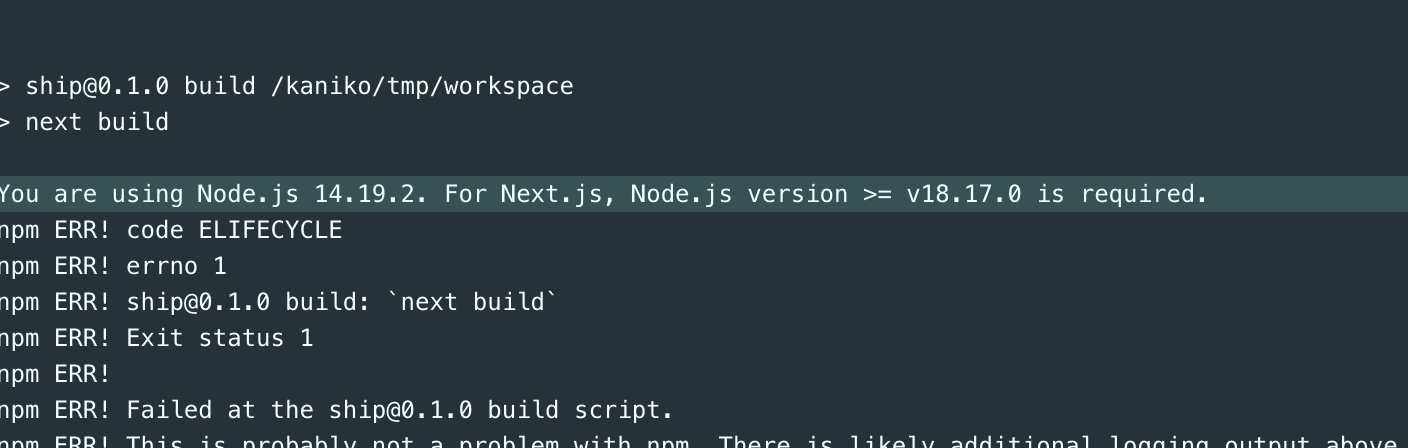
函数计算的nextjs 部署失败,node20,怎么解决?
edition: 3.0.0
name: web-framework-app
access: 'undefined'
vars:
region: 'cn-shanghai'
functionName: 'ship'
resources:
framework:
component: fc3
actions:
pre-deploy:
- run: export PATH=/usr/local/versions/node/v20.11.0/bin:$PATH && npm install --production --registry=https://registry.npmmirror.com
path: ./
- run: export PATH=/usr/local/versions/node/v20.11.0/bin:$PATH && npm run build
path: ./
- run: cp -r public .next/standalone/public
path: ./
- run: mv static standalone/.next/static
path: .next
props:
region: ${vars.region}
description: Serverless Devs Web Framework Function
runtime: custom.debian10
timeout: 60
layers:
- acs:fc:${vars.region}:official:layers/Nodejs20/versions/1
environmentVariables:
PATH: >-
/opt/nodejs20/bin:/usr/local/bin/apache-maven/bin:/usr/local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/local/ruby/bin
customRuntimeConfig:
command:
- node
- server.js
port: 3000
functionName: ${vars.functionName}
code: .next/standalone
triggers:
- triggerName: httpTrigger
triggerType: http
triggerConfig:
authType: anonymous
methods:
- GET
fc3_domain_0:
component: fc3-domain
props:
region: ${vars.region}
domainName: auto
protocol: HTTP
routeConfig:
routes:
- path: /*
functionName: ${vars.functionName}
配置如上,不确定哪里配置有问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
参考
edition: 1.0.0
name: web-framework-app
access: "undefined"
vars: # 全局变量
region: "cn-hangzhou"
functionName: "next"
service:
name: "web-framework"
description: 'Serverless Devs Web Framework Service'
services:
framework: # 业务名称/模块名称
# 如果只想针对 framework 下面的业务进行相关操作,可以在命令行中加上 framework,例如:
# 只对framework进行构建:s framework build
# 如果不带有 framework ,而是直接执行 s build,工具则会对当前Yaml下,所有和 framework 平级的业务模块(如有其他平级的模块,例如下面注释的next-function),按照一定顺序进行 build 操作
component: fc # 组件名称,Serverless Devs 工具本身类似于一种游戏机,不具备具体的业务能力,组件类似于游戏卡,用户通过向游戏机中插入不同的游戏卡实现不同的功能,即通过使用不同的组件实现不同的具体业务能力
actions: # 自定义执行逻辑,关于actions 的使用,可以参考:https://www.serverless-devs.com/serverless-devs/yaml#行为描述
pre-deploy: # 在deploy之前运行
- run: ls /usr/local/versions/node # 要执行的系统命令,类似于一种钩子的形式
path: ./code
- run: export PATH=/usr/local/versions/node/v20.8.1/bin:$PATH && npm install --production --registry=https://registry.npmmirror.com # 要执行的系统命令,类似于一种钩子的形式
path: ./code # 执行系统命令/钩子的路径
- run: export PATH=/usr/local/versions/node/v20.8.1/bin:$PATH && npm run build
path: ./code
- run: cp -r public .next/standalone/public
path: ./code
- run: mv static standalone/.next/static
path: ./code/.next
props: # 组件的属性值
region: ${vars.region} # 关于变量的使用方法,可以参考:https://www.serverless-devs.com/serverless-devs/yaml#变量赋值
service: ${vars.service}
function:
name: ${vars.functionName}
description: 'Serverless Devs Web Framework Function'
codeUri: './code/.next/standalone'
runtime: custom.debian10
timeout: 60
caPort: 3000
layers:
- acs:fc:${vars.region}:official:layers/Nodejs20/versions/1
environmentVariables:
PATH: /opt/nodejs20/bin:/usr/local/bin/apache-maven/bin:/usr/local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/local/ruby/bin
customRuntimeConfig:
command:
- node
- server.js
triggers:
- name: httpTrigger
type: http
config:
authType: anonymous
methods:
- GET
customDomains:
- domainName: auto
protocol: HTTP
routeConfigs:
- path: '/*'