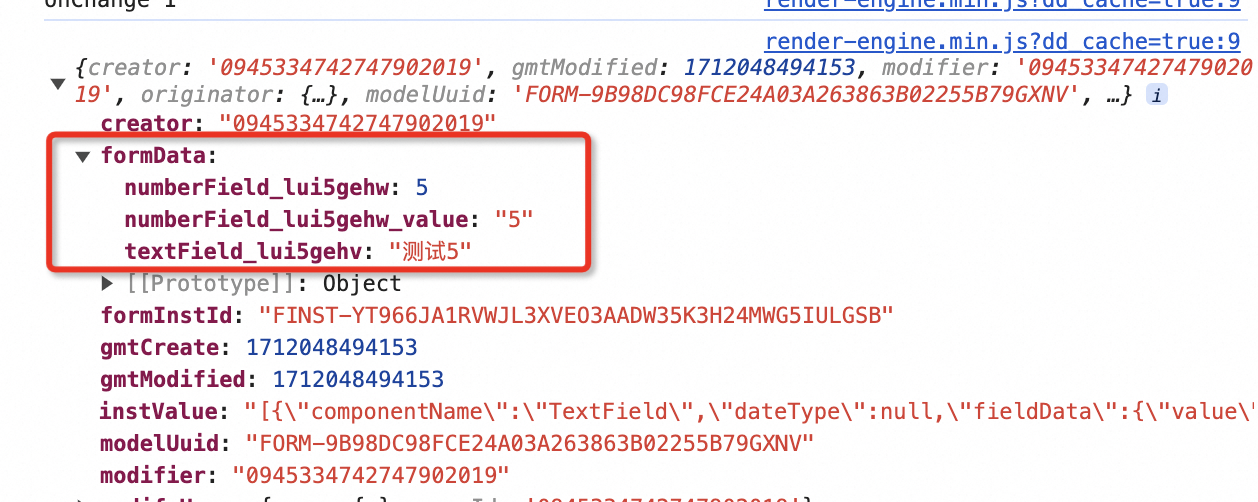
使用接口 v1/form/getFormDataById.json
export function onClick2(){
console.log('onClick');
this.dataSourceMap.getData.load({
}).then((res) => {
console.log(res)
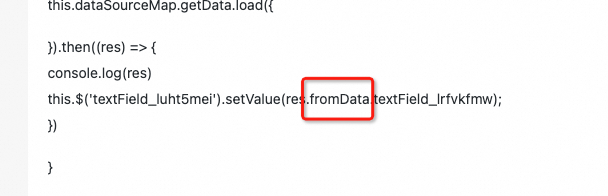
this.$('textField_luht5mei').setValue(res.fromData.textField_lrfvkfmw);
})
}
console.log(res)能够打印出实例的数据,但是赋予页面组件时一直报错,
this.$('textField_luht5mei').setValue(?);这句代码改怎么写?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
res能打印出来值说明res后面代码有问题,看你代码
this.$('textField_luht5mei').setValue(res.fromData.textField_lrfvkfmw);
是不是单词写错了 fromData应为formData例如: