
本人使用node.js构建前端项目,一开始使用的命令是:
cnpm install && npm run build:test
但是在打包这一步出错,信息如下:
[13:44:00] [1mModule build [1m[31mfailed[39m[22m[1m (from ./node_modules/_mini-css-extract-plugin@1.6.2@mini-css-extract-plugin/dist/loader.js):
[13:44:00] [eslint] [1m[31mFailed[39m[22m[1m to load plugin 'import' declared in '.eslintrc.js » eslint-config-standard': Cannot find module 'eslint-plugin-import'
项目使用了eslint-config-standard,在本地环境使用npm install安装,打包是没有问题的。
于是我将命令改成:
npm install && npm run build:test
奈何还是构建失败,报错原因是下载依赖404。我就提了工单问问工程师,给出的解决方案是使用如下命令:
rm -rf package-lock.json
npm install
npm run build:test
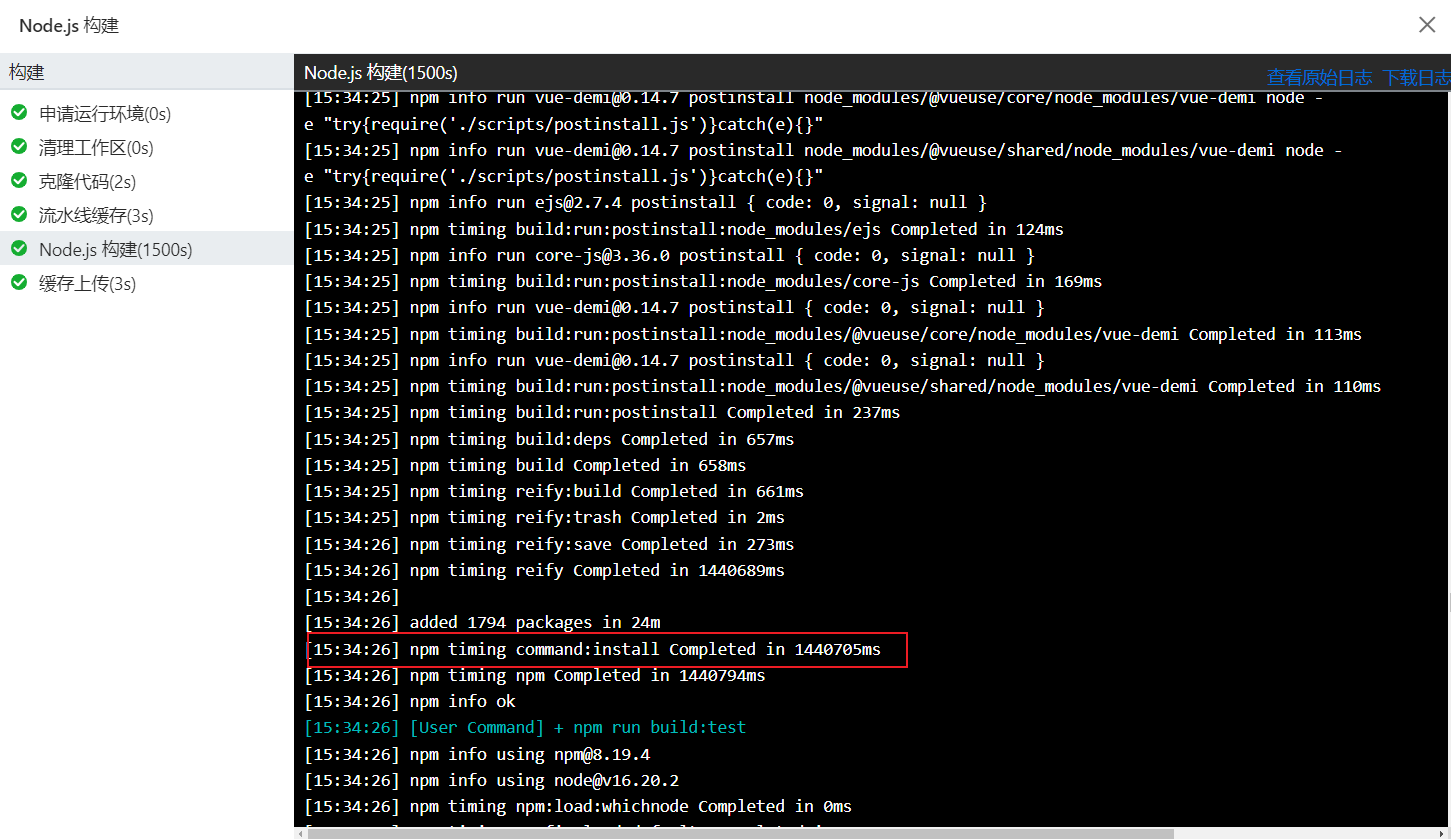
可以构建成功,但是在npm install安装依赖这一步花了24分钟,这时间也太长了,看日志随便一个依赖下载都得4s以上。
我是勾选了优先使用缓存的,可能是第一次没有使用缓存,我又运行了一次,还是在安装依赖这一步花了24分钟。
求问各位有没有好的缓存使用方案,不使用cnpm,可以在第二次构建时使用本地缓存
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
解决了,构建使用如下命令:
npm config set registry=https://registry.npmmirror.com
# 构建中优先使用缓存中
npm install --prefer-offline --no-audit
npm run build:test
不使用cnpm,而是设置地址为淘宝镜像npm config set registry=https://registry.npmmirror.com
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。