
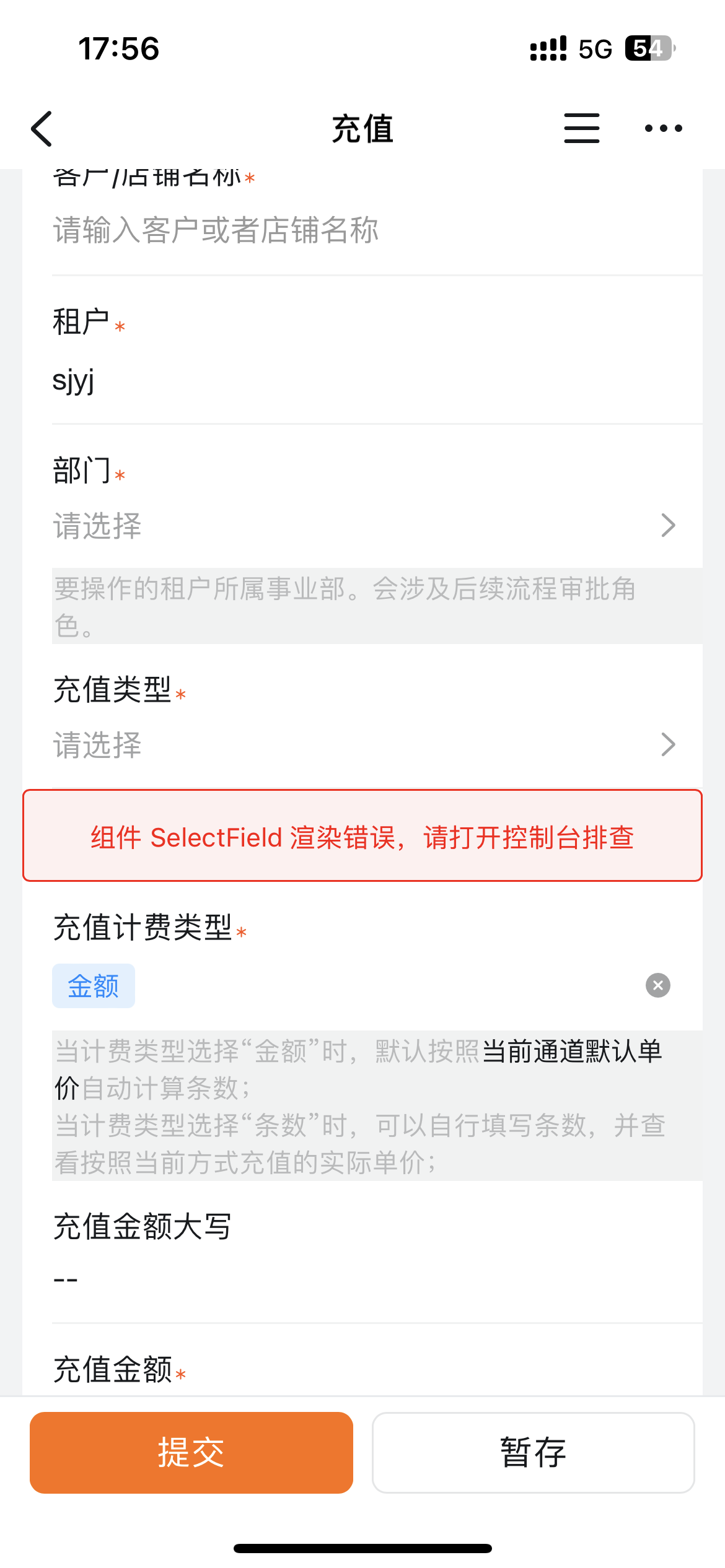
此组件用了外部数据源的数据赋值选项;PC端正常无报错,但是手机端无法渲染。
报错信息:组件SelectFiele渲染错误,请打开控制台排查
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉宜搭手机端无法渲染选择组件,而PC端正常无报错,这可能是因为移动端的兼容性问题或者具体的组件属性设置不正确导致的。
要解决这个问题,您可以尝试以下几个步骤:
综上所述,请按照上述步骤操作,希望能够帮助您解决手机端无法渲染选择组件的问题。如果问题依旧存在,建议及时与钉钉宜搭的技术支持团队联系,以获得更专业的帮助。
这个问题可能是由于钉钉宜搭手机端对于某些组件的支持不够完善导致的。你可以尝试以下方法解决这个问题:
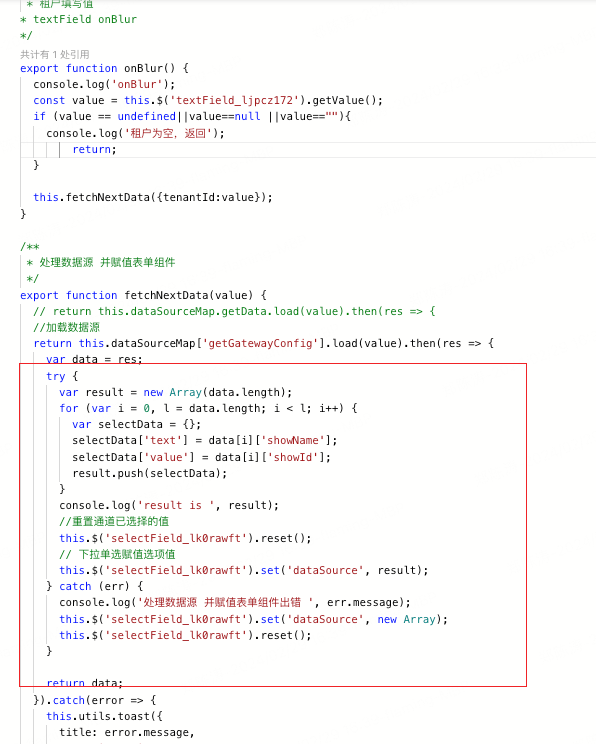
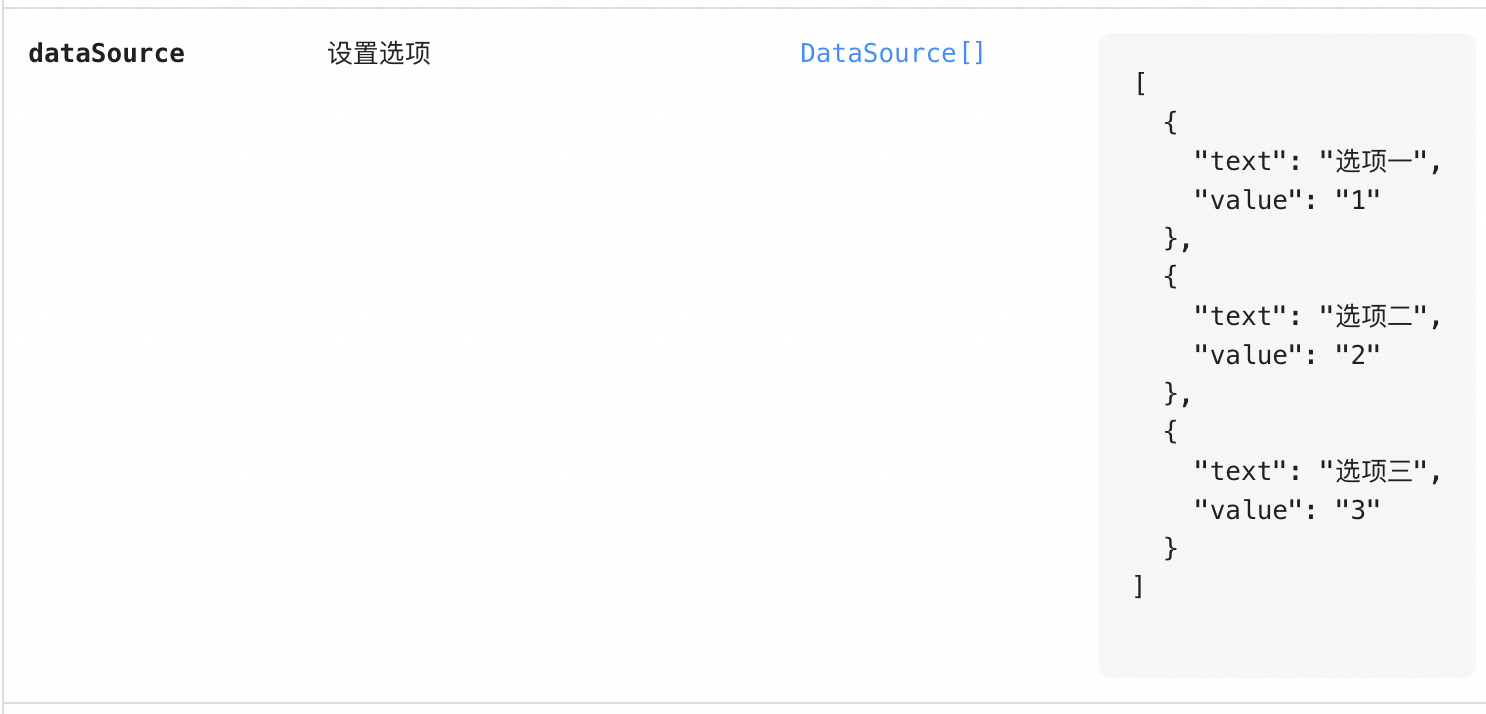
大佬,我是按照datasource格式赋值的。代码如下:
selectField_lk0rawft是选择组件的id

检查下是否是赋值格式,组件格式可参考宜搭开发者中心https://docs.aliwork.com/docs/developer/components/form/selectField
或者可以把宜搭手机端调试的代码粘到页面JS里面,宜搭手机端调试案例,请参考:https://docs.aliwork.com/docs/yida_subject/_3/kd9vgzlckrl08ybc
移动端看下控制台的报错,如果还未解决,可贴下你的代码或者登录宜搭官网-右下角机器人-官方服务,咨询技术支持处理