
使用的是vue3+uni
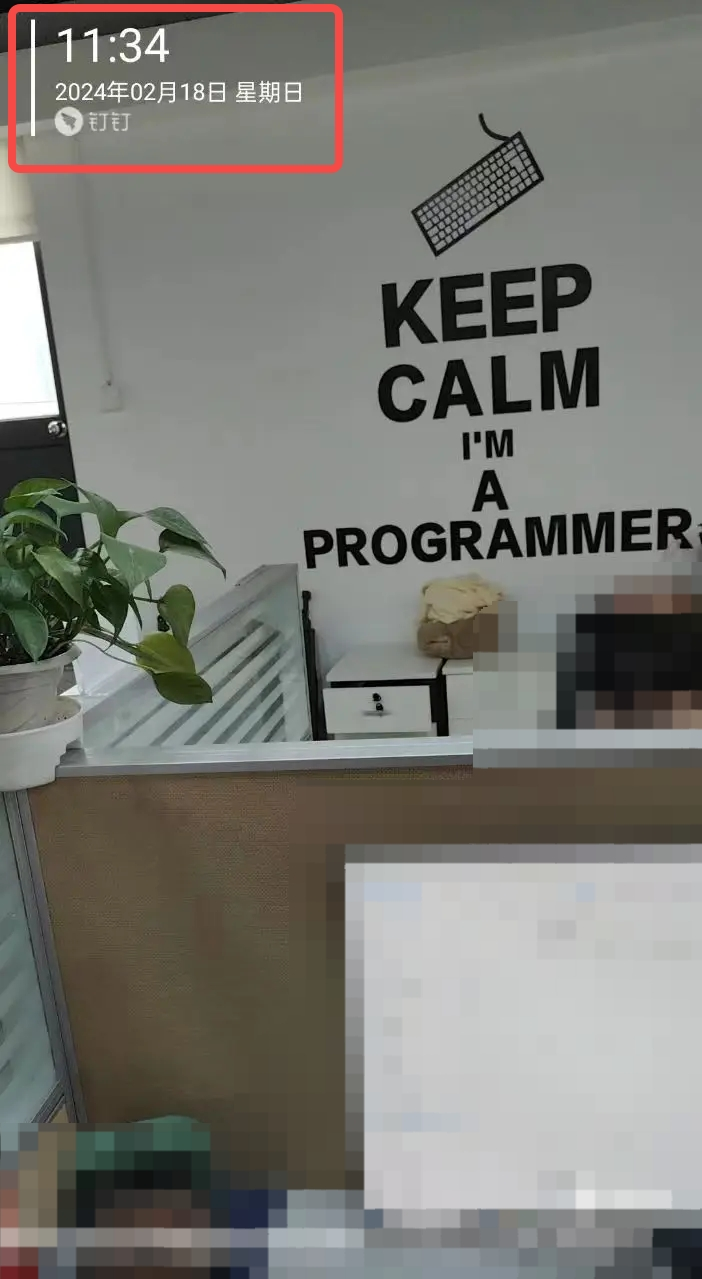
需要的效果如下
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在钉钉H5微应用中结合Vue3和uni-app框架实现水印相机功能,主要分为以下几个步骤:
调用钉钉H5 JSAPI:
虽然H5微应用无法直接利用硬件相机添加水印,但可以引导用户拍照或选择本地图片,之后在前端进行水印处理。首先,你需要在钉钉开放平台上获取到相关的API权限,例如dd.getAuthCode等用于获取授权码,以及调用navigator.mediaDevices.getUserMedia API来访问用户摄像头拍照或录像。
拍照或上传图片:
使用HTML5的Canvas或FileReader API读取用户拍照或上传的原始图片数据。
在前端添加水印:
使用Canvas对图片进行处理,将水印(如文字、logo等)绘制到canvas上,然后导出处理后的图片。
// 假设你已经在canvas上绘制了水印
const canvas = document.getElementById('watermarkCanvas');
const dataUrl = canvas.toDataURL('image/jpeg'); // 或者 'image/png' 根据需求选择格式
// 将dataUrl转换为Blob以便进一步操作
function dataURLtoBlob(dataUrl) {
const arr = dataUrl.split(','), mime = arr[0].match(/:(.*?);/)[1];
const bstr = atob(arr[1]);
let n = bstr.length;
const u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
const blob = dataURLtoBlob(dataUrl);
// 进行后续操作,比如上传至服务器或在页面上显示
整合到uni-app项目中:
在uni-app中,你同样可以使用上述Canvas方法来处理图片。不过uni-app提供了自己的API集,可能会有封装好的组件或方法便于与原生功能交互。查阅uni-app的官方文档,看看是否有更方便的接口可以直接在前端进行水印处理。
考虑性能和用户体验:
对于复杂或大批量的水印处理,建议将图片上传至服务器端进行处理,避免在移动端消耗过多计算资源和影响用户体验。