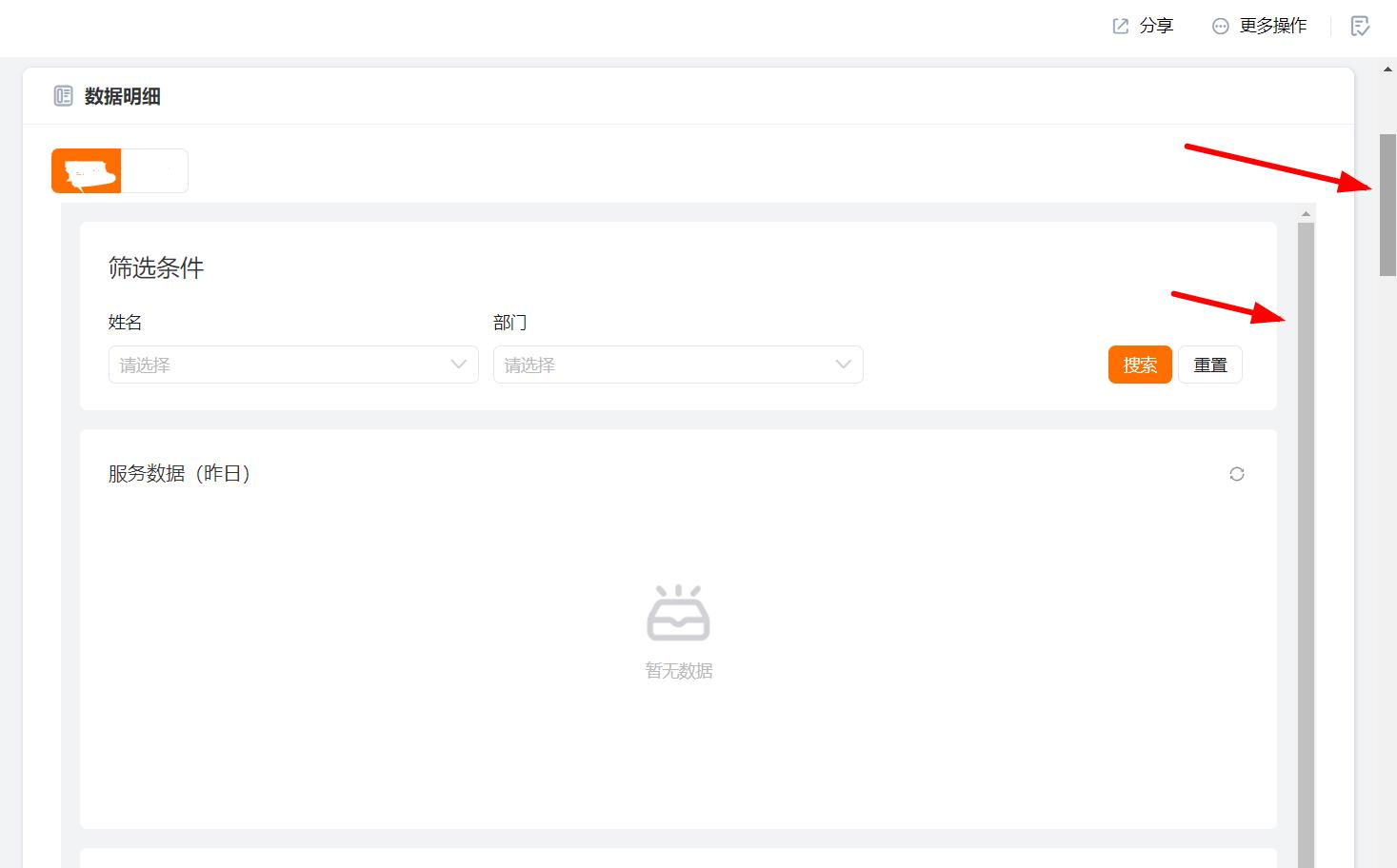
宜搭中嵌套iframe组件后出现双滚动条,如何才能去除iframe组件上的滚动条
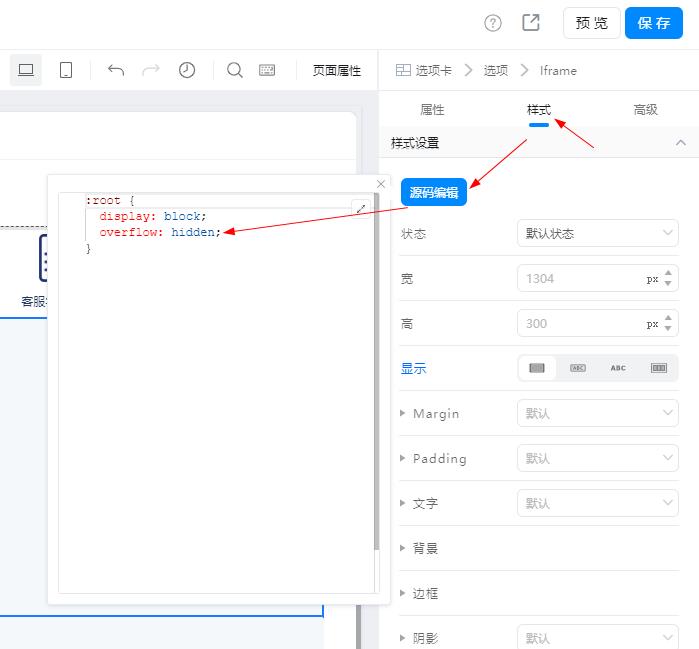
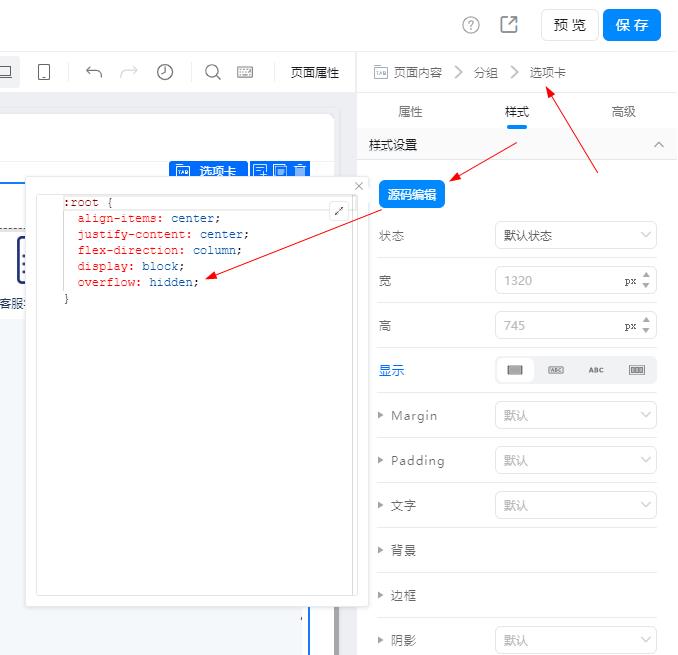
在iframe的样式中、父容器(选项卡)的样式中都已经设置了overflow: hidden;但是滚动条并没有隐藏,还是一样,设置如下图:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要解决宜搭中嵌套iframe组件出现双滚动条的问题,可以尝试以下方法:
overflow属性设置为hidden,以隐藏父级元素的滚动条。<style>
.parent-container {
overflow: hidden;
}
</style>
<div class="parent-container">
<iframe src="your_iframe_url" frameborder="0"></iframe>
</div>
body和html元素的overflow属性设置为hidden,以隐藏iframe内部的滚动条。<style>
body, html {
overflow: hidden;
}
</style>
<iframe src="your_iframe_url" frameborder="0"></iframe>
<script>
document.addEventListener('DOMContentLoaded', function () {
var parentContainer = document.querySelector('.parent-container');
var iframe = document.querySelector('iframe');
parentContainer.addEventListener('scroll', function () {
if (parentContainer.scrollTop > 0 || parentContainer.scrollLeft > 0) {
iframe.style.overflow = 'scroll';
} else {
iframe.style.overflow = 'hidden';
}
});
});
</script>
<div class="parent-container">
<iframe src="your_iframe_url" frameborder="0"></iframe>
</div>
尝试以上方法,应该可以解决宜搭中嵌套iframe组件出现双滚动条的问题。

可以尝试以下方法去除iframe组件上的滚动条:
以上方法可以去除iframe组件上的滚动条,但可能会影响iframe内容的正常显示。如果需要保留iframe内容的滚动条,可以尝试使用CSS的 ::-webkit-scrollbar 伪元素来隐藏滚动条,但需要注意该方法可能不适用于所有浏览器。