
钉钉接入扫码登录,login.dingtalk.com 一直跨域有办法解决吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
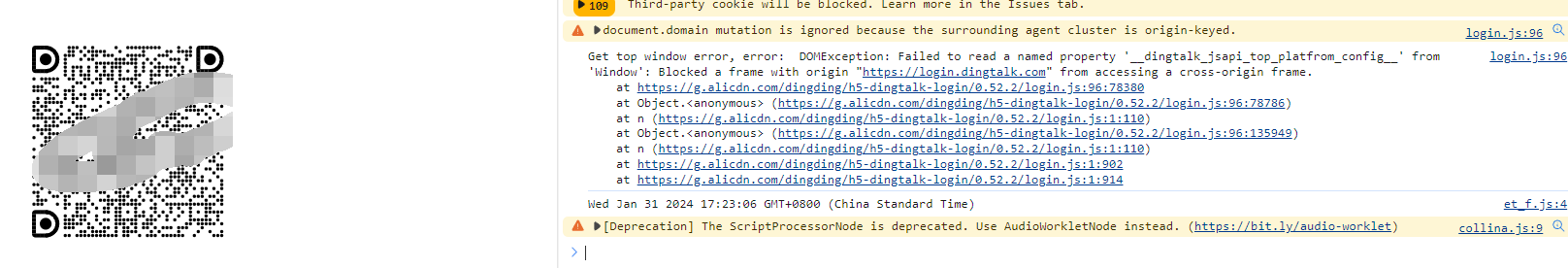
这个错误信息提示的是一个跨域访问的问题,具体来说,DingTalk(钉钉)的登录框架尝试从"https://login.dingtalk.com"源访问另一个跨域iframe时被浏览器的安全策略阻止了。
在现代浏览器中,出于安全原因,默认不允许一个页面或frame直接访问来自不同源(域名、协议或端口不一致)的另一个frame的内容。这种限制被称为同源策略(Same-Origin Policy)。
针对您提供的错误,可能的原因和解决方案如下:
问题原因:
解决方法:
postMessage进行跨域通信。钉钉官方提供了相关的API供开发者调用,以实现安全的跨域数据交换。总之,这个错误不影响扫码登陆!因为我这边的扫码登陆也有这个错误
钉钉接入扫码登录时遇到的跨域问题可以通过几种方法解决。具体如下:
Access-Control-Allow-Origin字段,指定允许访问的域名。此外,您还可以考虑联系钉钉的技术支持,了解是否有官方推荐的跨域解决方案或者特定的配置要求。
总的来说,在实施上述解决方案时,请确保遵循最佳安全实践,例如仅允许必要的域名进行跨域访问,以防止潜在的安全风险。同时,由于跨域配置可能会影响网站的安全性和性能,建议在生产环境中实施前进行充分的测试。