
现在有一个需求是上传视频,并且获取视频的总秒数,因为后台需要根据总秒数计算用户端观看的总进度,前端用的vue3写的,有没有大佬做过类似的东西?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
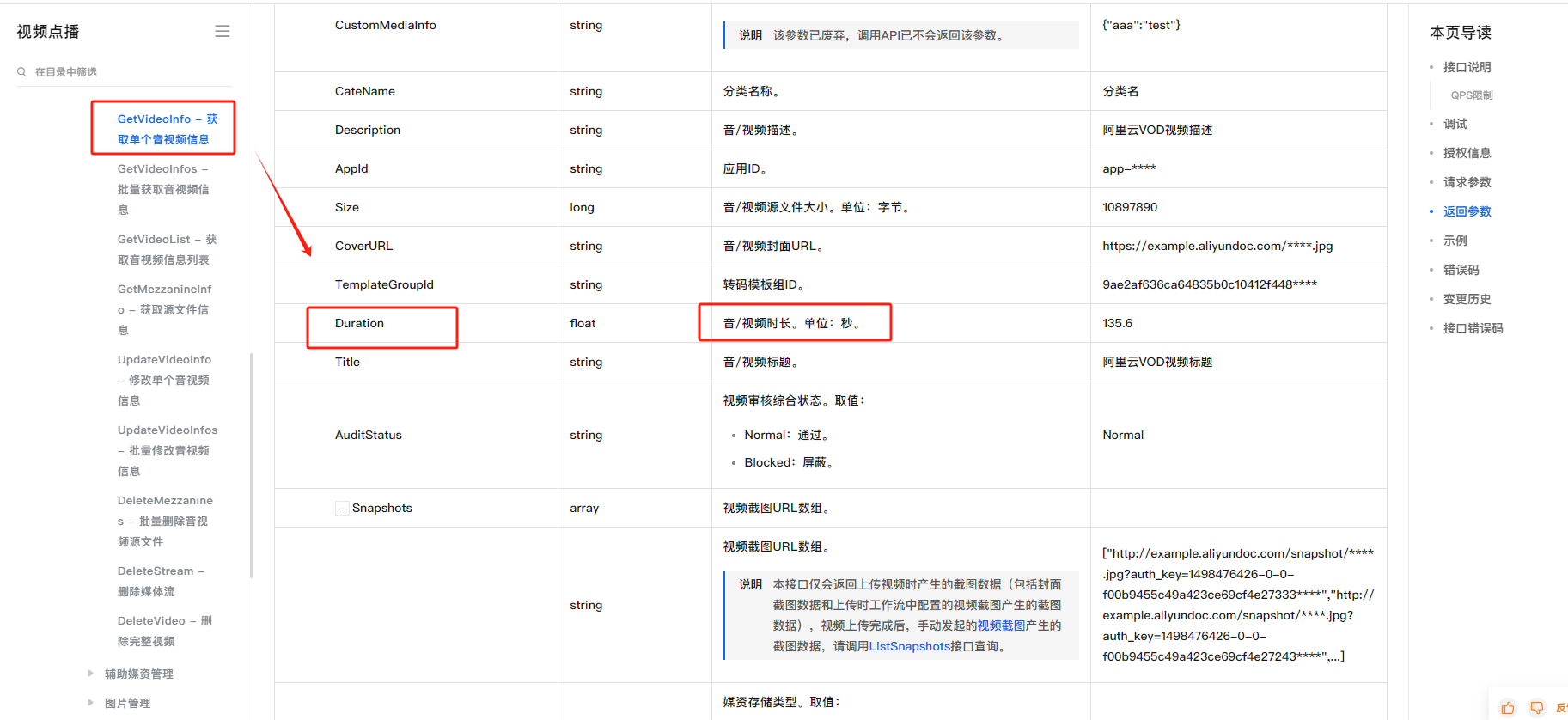
您好,对象存储OSS目前暂不支持获取上传至OSS的音视频宽高及播放时长信息。若想要获取视频信息,可尝试使用视频点播服务,其中接口GetVideoInfo可获取音视频时长。
或者使用第三方的ffplay、ffmpeg等与音视频服务相关的工具。
这个需求可以通过HTML5的File API和Media Source Extensions API来实现。首先,你需要在前端创建一个input元素来让用户选择视频文件,然后使用File API读取文件,接着使用Media Source Extensions API来获取视频的总时长。
以下是一个简单的示例代码:
<template>
<div>
<input type="file" @change="handleFileChange">
<p v-if="videoDuration">视频总时长(秒): {{ videoDuration }}</p>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const videoDuration = ref(null);
const handleFileChange = async (event) => {
const file = event.target.files[0];
if (!file) return;
const video = document.createElement('video');
video.src = URL.createObjectURL(file);
await new Promise((resolve) => video.onloadedmetadata = resolve);
videoDuration.value = video.duration;
};
return {
videoDuration,
handleFileChange,
};
},
};
</script>
这段代码中,我们首先创建了一个input元素,当用户选择文件后,会触发handleFileChange函数。在这个函数中,我们使用File API读取用户选择的文件,然后创建一个video元素,将文件的URL设置为video元素的src属性。当video元素的metadata加载完成后,我们就可以获取到视频的总时长了。
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。