
看了这个文档管理文件元信息,不是很明白如何操作。
尝试了在上传时设置headers为
headers: {
'Content-Disposition': 'inline',
'x-oss-meta-Content-Disposition': 'inline',
'x-oss-meta-content-disposition': 'inline',
'x-oss-object-acl': 'public-read',
}
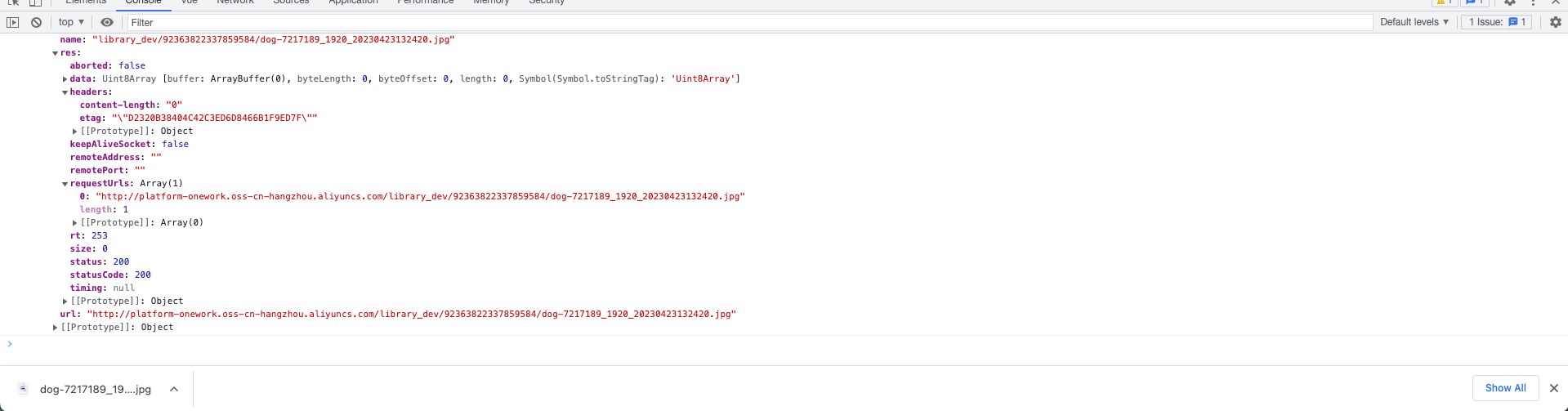
发现没有效果,打开返回链接仍然会直接下载

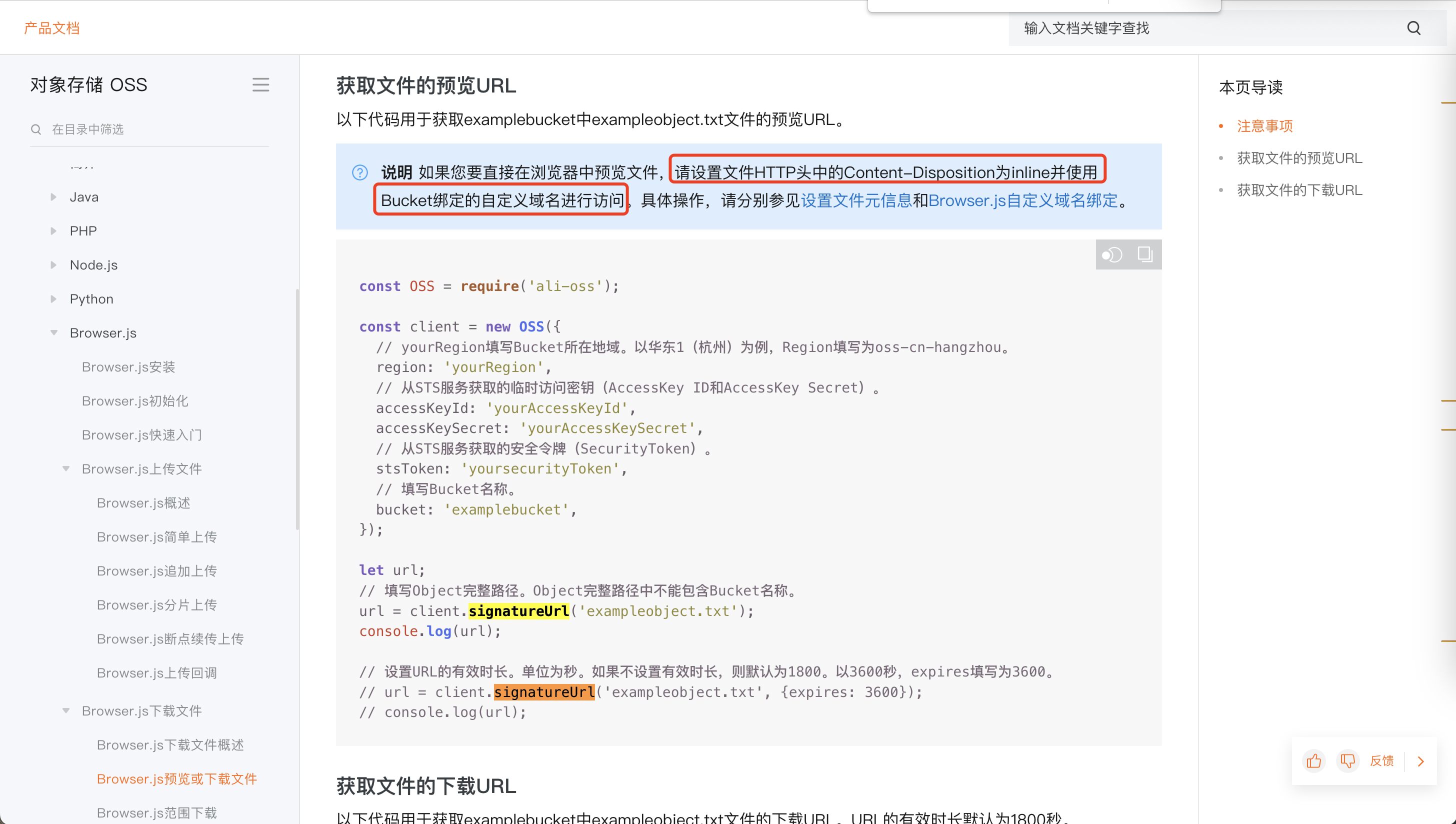
——————————————更新 看了下文档,发现这么个说明,所以是要绑定自定义域名才能实现? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当在浏览器中打开一个文件时,浏览器会根据文件的 MIME 类型来确定如何处理该文件。如果服务器返回的文件 MIME 类型为 application/octet-stream(也称二进制流),那么浏览器默认会将该文件作为下载文件来处理。因此,要想让浏览器直接在网页中打开该文件,需要在服务器端修改响应头,将文件的 MIME 类型设为相应的类型。
具体操作方式为,在服务器响应文件下载的请求时,在响应头中设置 Content-Type 为对应的 MIME 类型,例如:
Content-Type: text/plain
如果是图片文件,则可以将 MIME 类型设置为 image/png、image/jpg 等等。可以参考常见 MIME 类型列表进行设置。
如果使用的是第三方云存储服务(如阿里云 OSS、腾讯云 COS 等),则需要在该服务的控制台中进行相应的设置。以阿里云 OSS 为例,在创建 Bucket 后,在 Bucket 的“基础设置”中找到“静态页面”,在“默认首页”中填入要在浏览器中显示的文件名,然后保存即可。
可以参考下:https://help.aliyun.com/document_detail/171120.html?spm=a2c4g.39522.4.3.62f84b78litjvh&scm=20140722.H_171120._.ID_171120-OR_rec-V_1
尝试更改 Content-Disposition 的值为 inline 是一个正确的方向。不过,需要确保该 header 能够正确与上传的文件相关联。
我假设你是使用阿里云 OSS 存储文件。如果是这样,你可以在上传时附加元信息(meta information)。元信息是 key-value 对,用于描述你上传的文件。你可以在文件上传的时候设置 x-oss-meta- 后缀的自定义 header 以及其他预定义的 header。
对于阿里云 OSS,你需要使用如下代码创建一个上传的请求:
const OSS = require('ali-oss'); const client = new OSS({ region: '', accessKeyId: '', accessKeySecret: '', bucket: '', });
const result = await client.put('object-name', 'local-file-path', { meta: { 'Content-Disposition': 'inline' }, headers: { 'x-oss-object-acl': 'public-read' } }); 可以看到,我们在上传请求中设置了我们需要的 Content-Disposition header,然后将其值设置为 inline。运行上述代码,上传完成后,你可以直接在浏览器中打开该文件的 URL,它应该会直接在浏览器中浏览,而不是下载。
另外,要确保浏览器支持打开上传文件类型的文件。如果该文件类型不支持在浏览器中浏览,即使设置了 inline,它也会强制下载。
可以在服务器端设置文件的Content-Type头部信息,将其设置为对应文件类型的MIME类型。例如,对于PDF文件,Content-Type应该设置为application/pdf。这样,浏览器就会根据文件类型直接打开文件,而不是强制下载。另外,还需要确保文件的扩展名正确,以便浏览器能够正确的将其类型识别出来。
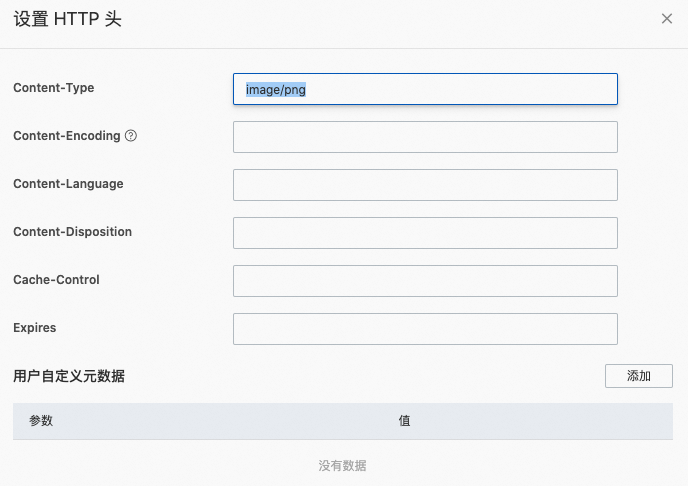
你好, 1,图片文件的Content-Type 是不是 image/png类型的?
2,改用自己域名测试看看。或者公共域名带上expires。

将文件在浏览器中直接浏览还需要设置文件的Content-Type属性,不同的文件类型设置的Content-Type也会不同,例如文本文件的Content-Type为"text/plain",图片文件的Content-Type为"image/jpeg"或"image/png"等。您可以尝试使用以下方式来设置Content-Type属性:
headers: {
'Content-Type': '【文件类型】',
'Content-Disposition': 'inline',
'x-oss-meta-Content-Disposition': 'inline',
'x-oss-meta-content-disposition': 'inline',
'x-oss-object-acl': 'public-read',
}
其中,【文件类型】需要根据您上传的文件类型来设置。例如,如果上传的是文本文件,可以设置为"text/plain",如果上传的是图片文件,可以设置为"image/jpeg"或"image/png"等。设置完Content-Type属性后,您再次打开文件的URL时,应该就可以直接在浏览器中浏览了。
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。