
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要在轮播图中实现图片展示圆角效果,通常需要在CSS样式中对轮播图的容器或直接对图片元素设置border-radius属性。以下是一个简单的示例:
<!-- HTML 结构 -->
<div class="carousel-container">
<div class="carousel-item">
<img src="your-image-url-1.jpg" alt="Image description 1" class="rounded-image">
</div>
<!-- 其他轮播项... -->
</div>
/* CSS 样式 */
.rounded-image {
border-radius: 10px; /* 按需调整圆角大小,单位可以是 px、em 或 % 等 */
width: 100%; /* 保证图片填充满其容器 */
height: auto; /* 保持图片宽高比 */
}
.carousel-container {
/* 这里是轮播图容器的相关样式 */
}
请注意,具体实现方式可能因使用的轮播插件或框架不同而有所差异。如果是使用第三方库(如Bootstrap的Carousel组件),你可能需要找到该组件对应的类名并进行样式覆盖。
另外,在某些情况下,如果轮播图的每个图片item都有固定的宽度和高度,可以直接给.carousel-item img设置圆角,以确保所有图片都能显示圆角效果。
要使轮播图的图片展示圆角弧度,您可以采用以下几种方法:
border-radius属性为图片设置圆角。例如,.carousel img { border-radius: 10px; }将轮播图的圆角弧度设置为10像素。drawImage方法绘制图片,并设置arcTo方法来实现圆角效果。border-radius和overflow: hidden,这样可以使得轮播图的外边缘呈现圆角效果。总之,请根据您的具体需求和应用场景选择合适的方法。如果您需要更具体的指导,例如如何在特定平台上实现圆角轮播图,或者如何使用某个特定的图片处理库,请提供更多的信息,以便获得更精确的帮助。
在Android开发中,实现轮播图图片的圆角弧度可以通过以下步骤完成:
在图片加载之前,使用ViewOutlineProvider来设置图片的圆角弧度。
在View的onDraw方法中,使用Canvas的drawRoundRect方法绘制圆角矩形,将图片绘制在圆角矩形上。
在View的onSizeChanged方法中,根据View的大小计算圆角的大小,并将其应用到View的裁剪路径上。
在View的onDraw方法中,使用Canvas的drawBitmap方法将裁剪后的图片绘制在View上。
具体实现方式如下:
首先,在View的onDraw方法中,使用Canvas的drawRoundRect方法绘制圆角矩形:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制圆角矩形
canvas.drawRoundRect(0, 0, getWidth(), getHeight(), mRadius, mRadius, mPaint);
}
然后,在View的onSizeChanged方法中,根据View的大小计算圆角的大小,并将其应用到View的裁剪路径上:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 计算圆角大小并应用到裁剪路径上
mRadius = Math.min(w / 2, h / 2);
Path path = new Path();
path.addRoundRect(0, 0, w, h, mRadius, mRadius, Path.Direction.CW);
setClipPath(path);
}
最后,在View的onDraw方法中,使用Canvas的drawBitmap方法将裁剪后的图片绘制在View上:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制裁剪后的图片
canvas.drawBitmap(mBitmap, 0, 0, mPaint);
}
轮播图的图片展示圆角弧度,可以通过以下几种方式实现:
在图片编辑软件中,如Photoshop或GIMP,将图片裁剪成圆角形状。在裁剪时,选择“圆角矩形”裁剪工具,并设置合适的圆角半径,即可得到圆角图片。
使用CSS样式来设置圆角。在CSS中,可以使用border-radius属性来设置元素的圆角。将该属性设置为相应的值,即可使元素呈现圆角弧度。例如,为轮播图设置CSS样式:
css
.carousel img {
border-radius: 10px; / 设置圆角弧度 /
}
使用图片处理库或框架来实现圆角效果。例如,使用Python的Pillow库或JavaScript的sharp库,都可以方便地实现图片的圆角裁剪。这些库提供了相应的函数或方法,可以快速地将图片裁剪成圆角形状。
使用在线图片编辑工具,如Canva或Fotor,这些工具提供了方便的圆角裁剪功能。在工具中选择“圆角裁剪”选项,并设置合适的圆角半径,即可快速生成圆角图片。
无论使用哪种方法,关键是要根据实际的轮播图展示需求,选择合适的圆角半径和裁剪方式,以获得最佳的展示效果。
轮播图的图片要展示圆角弧度,可以在图片处理阶段将图片裁剪成圆角形状,也可以通过在轮播图的展示页面上添加相应的CSS样式来实现。以下是一种CSS样式实现的示例:
1.首先,为轮播图的容器设置一个固定的宽度和高度,并设置边框圆角样式:
.carousel-container {
width: 300px;
height: 200px;
border-radius: 15px;
}
2.接下来,为轮播图图片设置相应的圆角弧度样式:
.carousel-image {
width: 100%;
height: 100%;
border-radius: 15px;
}
通过以上CSS样式设置,轮播图的图片将展示圆角弧度效果。
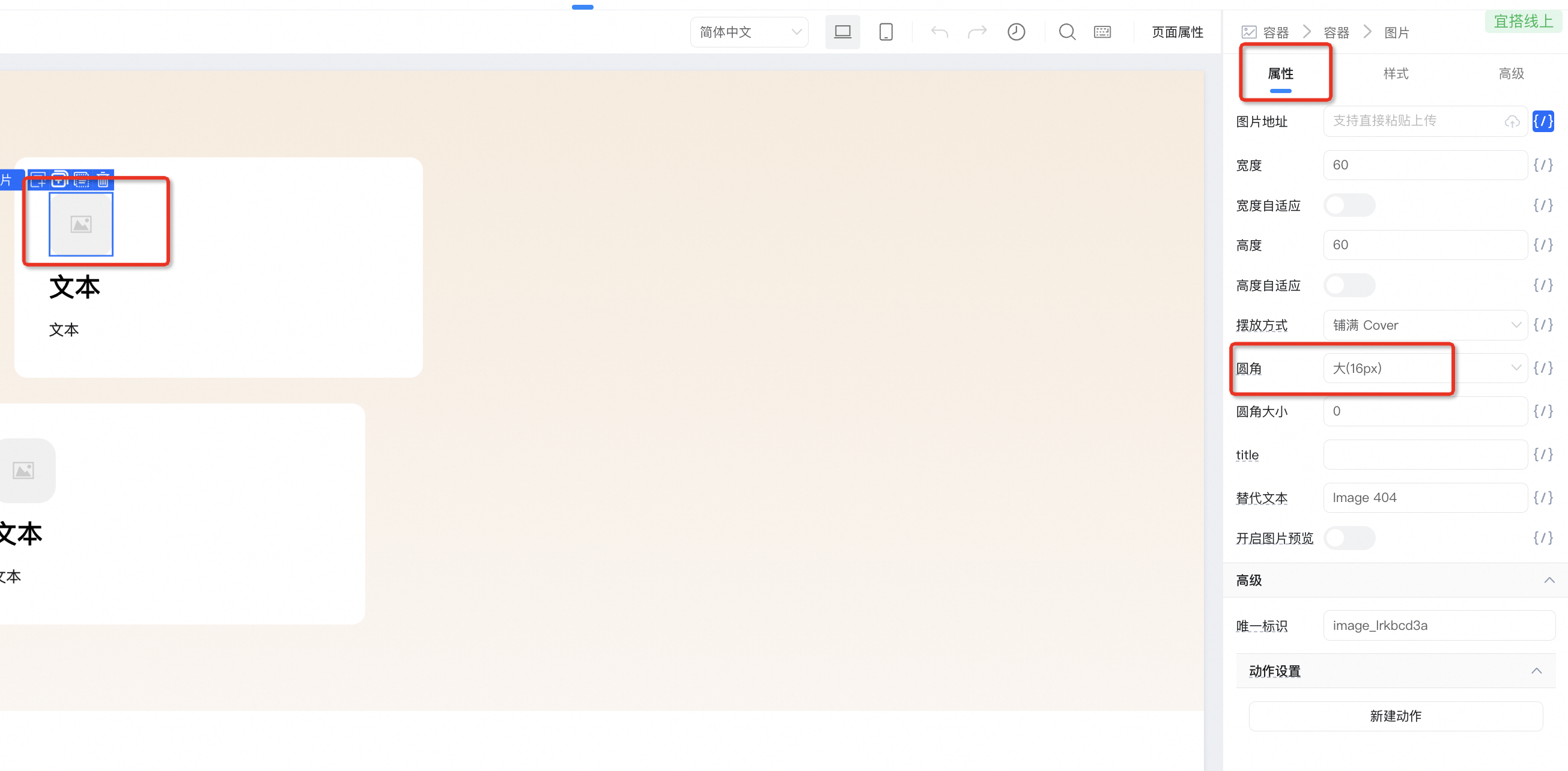
如果图片使用的是宜搭的图片组件,设置圆角可在右侧操作栏设置圆角
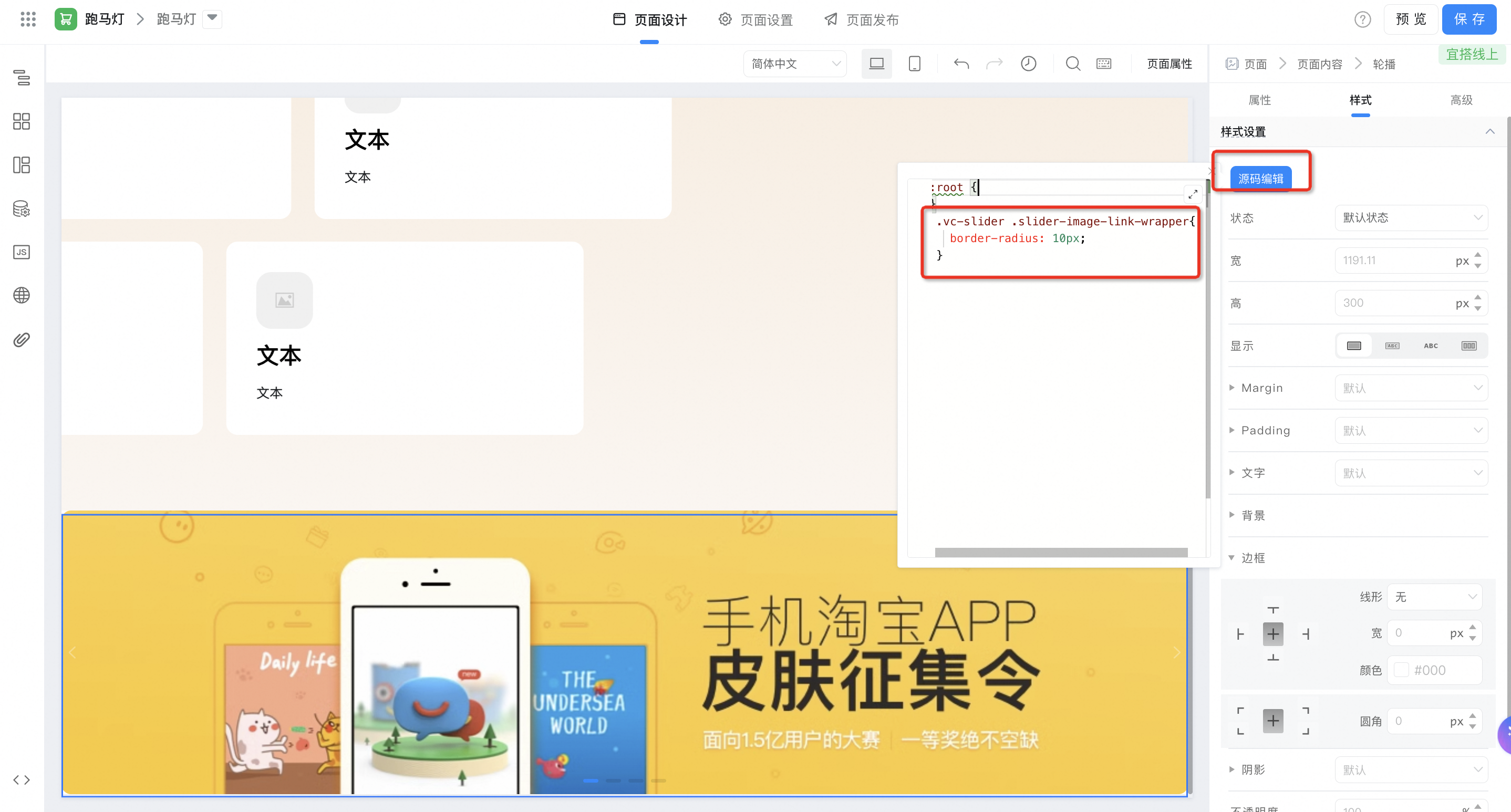
如果使用的是宜搭的轮图组件,图片圆角建议控制台检查元素修改