
钉钉开放平台的卡片消息支持哪两种样式?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
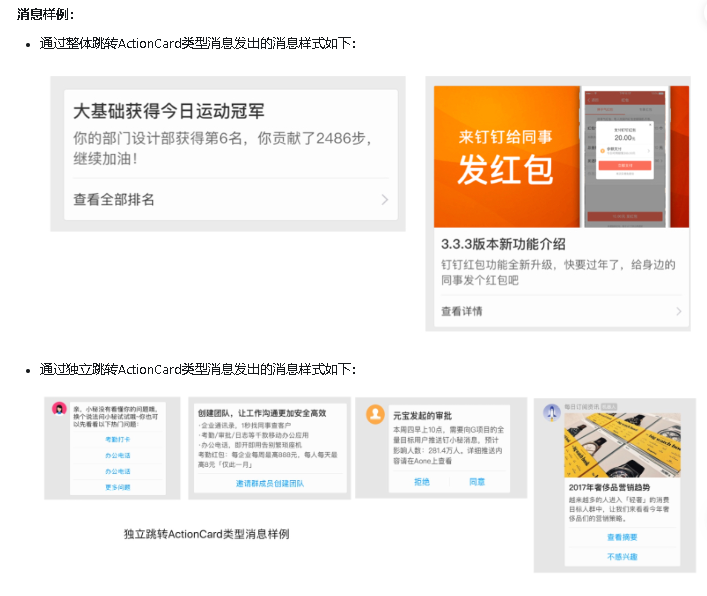
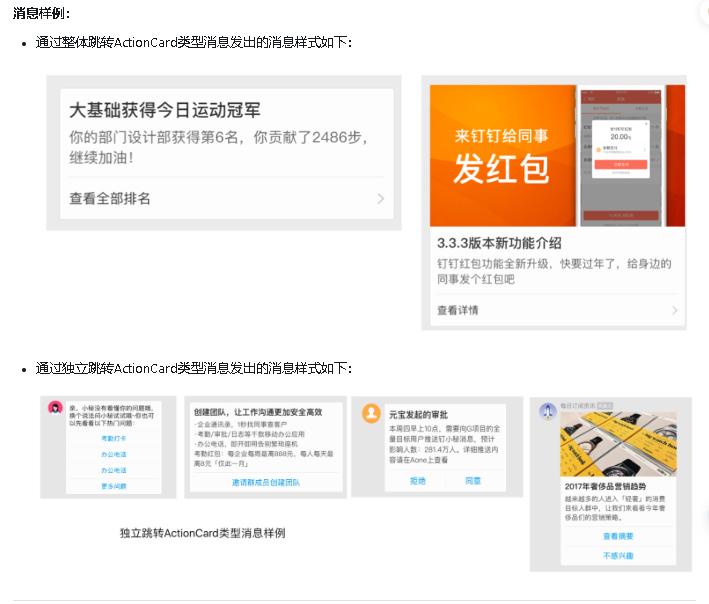
卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式:



卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式:
{
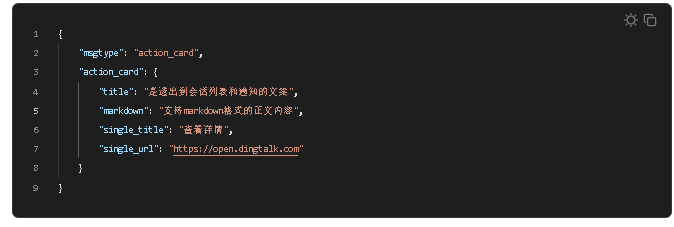
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "支持markdown格式的正文内容",
"single_title": "查看详情",
"single_url": "https://open.dingtalk.com"
}
}
{
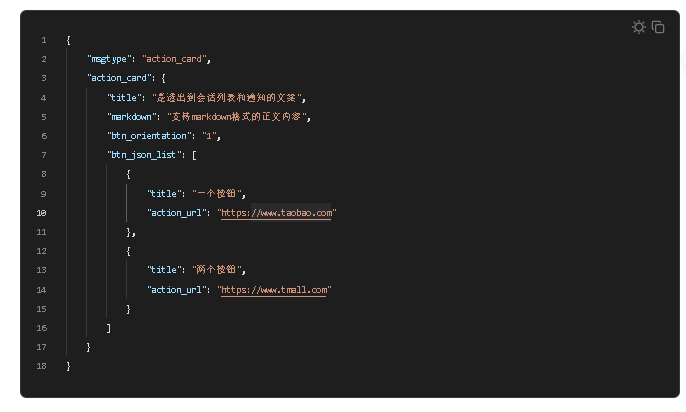
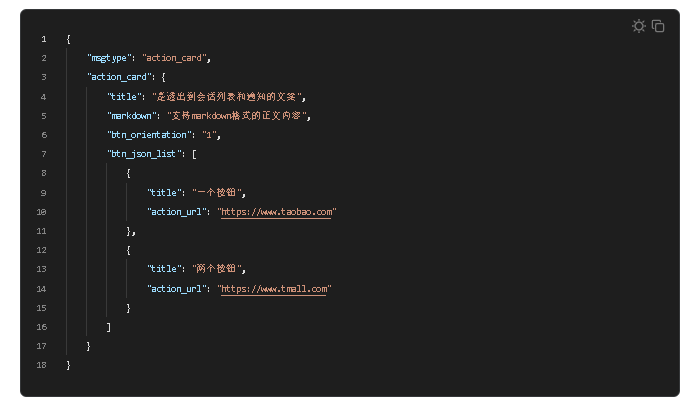
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "支持markdown格式的正文内容",
"btn_orientation": "1",
"btn_json_list": [
{
"title": "一个按钮",
"action_url": "https://www.taobao.com"
},
{
"title": "两个按钮",
"action_url": "https://www.tmall.com"
}
]
}
}

链接:https://open.dingtalk.com/document/orgapp/message-types-and-data-format
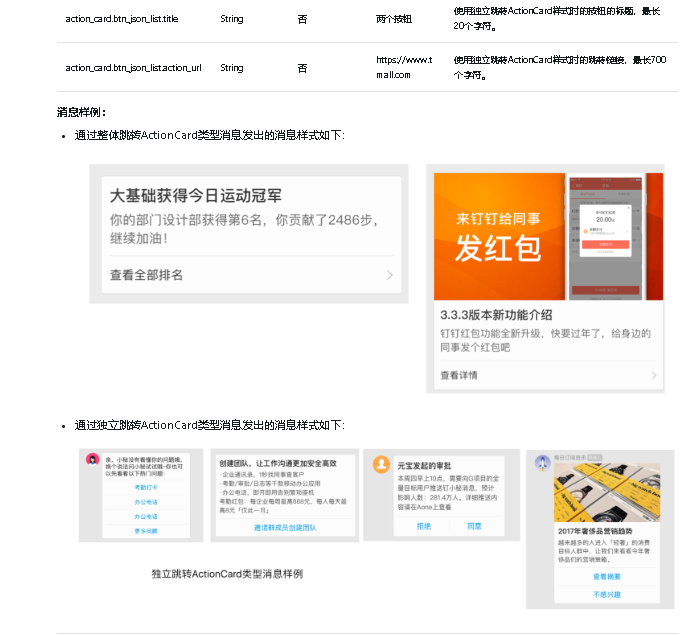
钉钉卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式
整体跳转ActionCard样式,支持一个点击Action,必须传入参数 single_title和 single_url。
独立跳转ActionCard样式,支持多个点击Action,必须传入参数 btn_orientation 和 btn_json_list。
卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式
整体跳转ActionCard样式,支持一个点击Action,必须传入参数 single_title和 single_url。
{
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "支持markdown格式的正文内容",
"single_title": "查看详情",
"single_url": "https://open.dingtalk.com"
}
}
独立跳转ActionCard样式,支持多个点击Action,必须传入参数 btn_orientation 和 btn_json_list。
{
"msgtype": "action_card",
"action_card": {
"title": "是透出到会话列表和通知的文案",
"markdown": "支持markdown格式的正文内容",
"btn_orientation": "1",
"btn_json_list": [
{
"title": "一个按钮",
"action_url": "https://www.taobao.com"
},
{
"title": "两个按钮",
"action_url": "https://www.tmall.com"
}
]
}
}


参考链接:https://open.dingtalk.com/document/orgapp/message-types-and-data-format
卡片消息支持整体跳转ActionCard样式和独立跳转ActionCard样式:

钉钉开放平台的卡片消息主要支持两种样式:一种是互动卡片普通版,另一种是互动卡片高级版。互动卡片普通版允许用户在群内安装某款群应用后,发送标准通知类型的卡片。而对于互动卡片高级版,用户可以获取群应用机器人的RobotCode,通过调用服务端API来发送钉钉互动卡片,还可以创建吊顶卡片模板,实现吊顶卡片的发送。此外,钉钉还提供了完整的卡片搭建平台,让开发者可以拖拽式的搭建出自己的互动卡片。
钉钉开放平台的卡片消息支持两种样式,分别是ActionCard类型和FeedCard类型。
——此回答整理自钉群:钉钉开发者社区(互助群)