
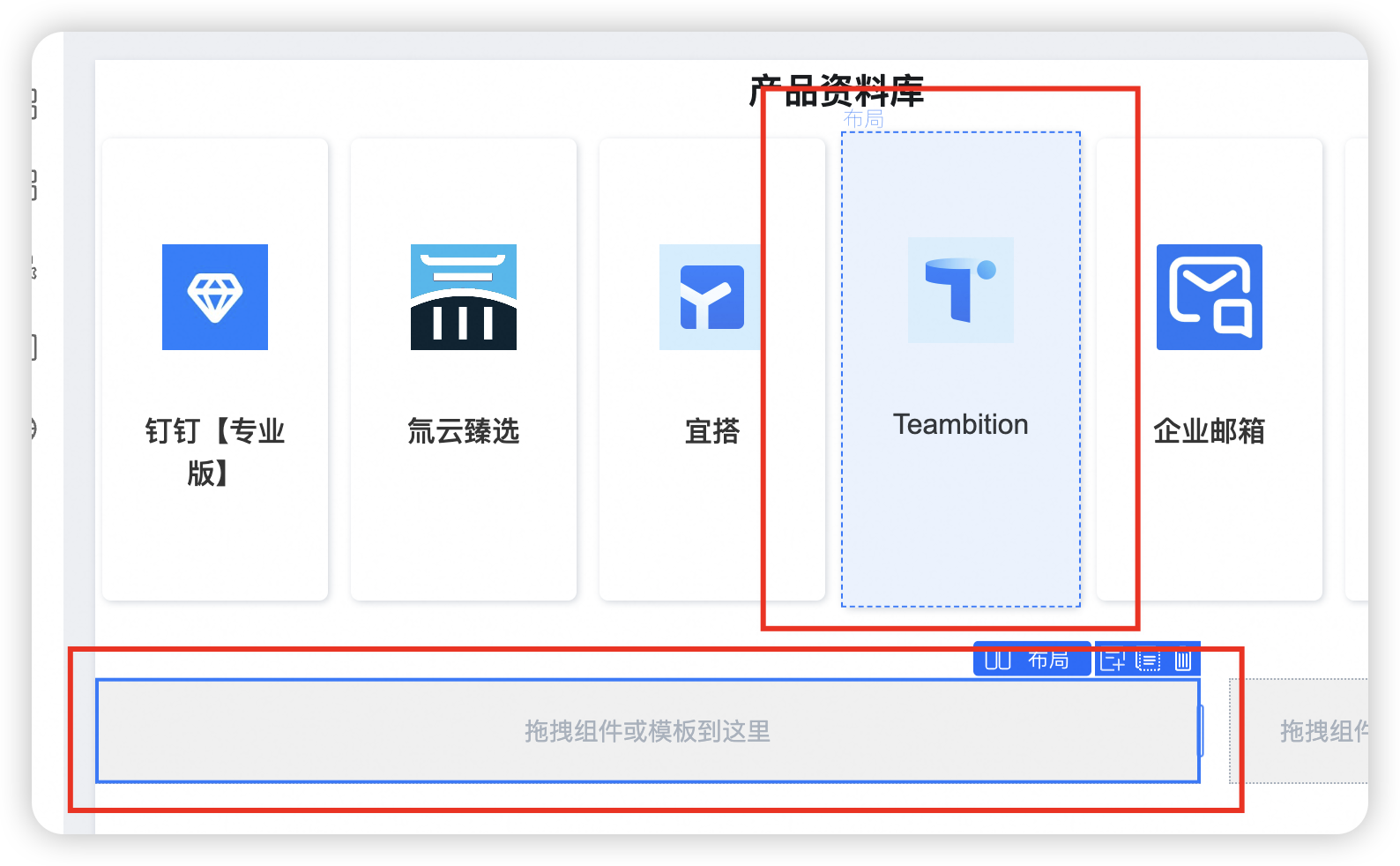
交互效果:鼠标移动到该布局控件,该控件会上下浮
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
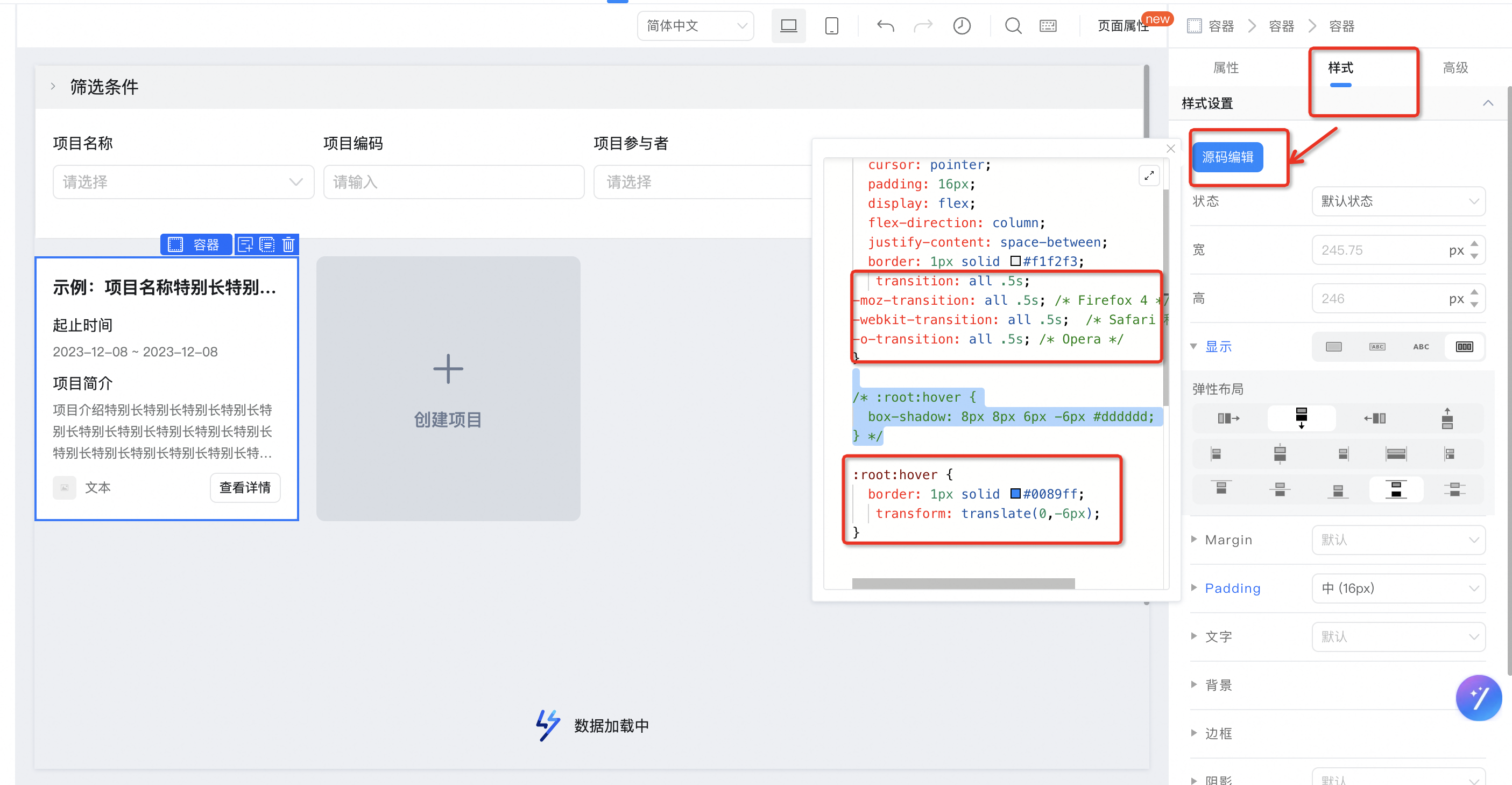
在该布局上面配置样式以及在hover 的时候配置样式即可
:root {
transition: all .5s;
-moz-transition: all .5s; /* Firefox 4 */
-webkit-transition: all .5s; /* Safari 和 Chrome */
-o-transition: all .5s; /* Opera */
}
:root:hover {
transform: translate(0,-6px);
}
例如:
在宜搭平台中,如果您想要实现布局的控件显示浮动的交互效果,您可以利用其提供丰富的功能模块和组件库进行配置。首先,您可以尝试使用ColumnsLayout布局容器来实现分栏布局,这种布局方式预置了多种布局方式,同时也支持自定义布局。另外,您还可以通过自定义页面中的不同组件如【布局】、【基础】、【表单】、【高级】和【其他】,来调整和优化您的设计。
同时,宜搭还提供了通用的样式配置面板用于可视化配置基础的样式,例如:布局、文字、背景、阴影、边框等。这些样式配置可以实时在可视编辑区域查看效果。因此,通过对组件的布局和样式进行调整,您应该可以实现控件的浮动交互效果。