
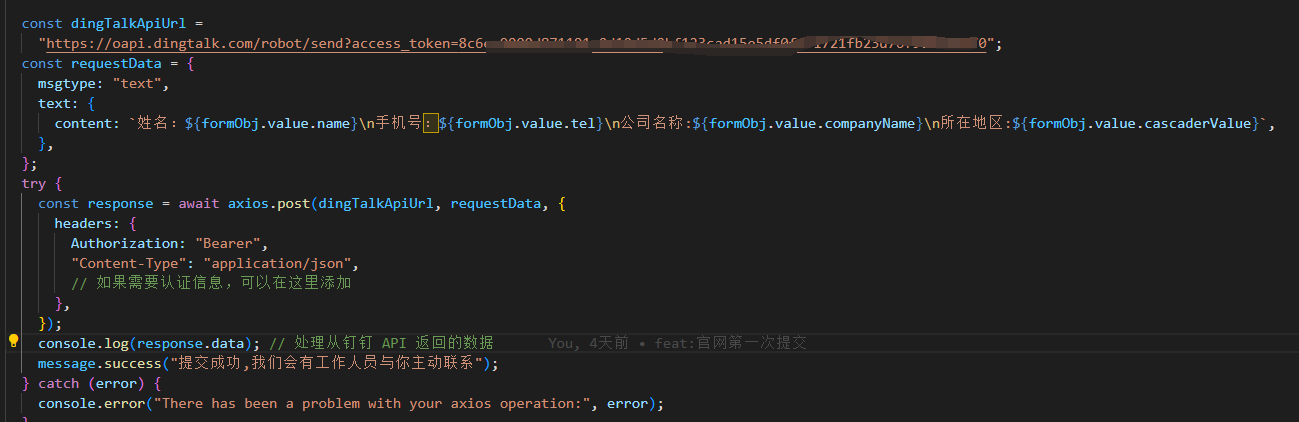
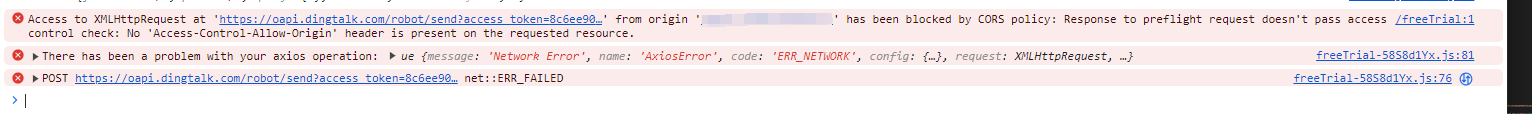
钉钉中,有没有大佬接过机器人啊?前端一直报跨域,前端配了,好像没生效,是不是后台还要配什么白名单啥的。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
确实,钉钉机器人web端调用webhook接口会遇到跨域问题。理论上来说,这是由于浏览器的同源策略限制了一个网页不能直接向另一个与之不同的网站发送请求。然而,钉钉群聊机器人web端调用webhook接口的跨域问题是可以支持的,只是需要在钉钉后台进行一些配置才能正常工作。你需要在钉钉后台创建一个webhook,并获取相应的URL。将此URL配置到你的前端代码中即可。此外,如果仍然遇到问题,可以尝试使用钉钉提供的自定义连接器来完成跨域请求。不过还需要注意,每个应用的跨域设置可能稍有不同,所以具体实施时可能需要参考钉钉官方文档或询问技术支持人员以获得最准确的指导。
前端部署应该用了nginx吧,在nginx上转发一下接口的请求。这样就不跨域了。不要用前端直接用机器人,你得有后端——此回答整理自钉群:钉钉开发者社区(互助群)