
在智能媒体服务中跨域问题这样加可以吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在智能媒体服务中处理跨域问题,通常有以下几种解决方案:
JSONP跨域:JSONP (JSON with Padding)是JSON的一种“使用模式”,它允许网页跨域读取数据。其原理是利用script标签的开放策略,在浏览器发送ajax请求时添加一个callback参数到后端,后端返回数据时会将这个callback参数作为函数名来包裹数据,从而浏览器可以跨域请求数据并使用定制函数来自动处理返回的数据。
修改document.domain + iframe:这种方法仅适用于主域相同的情况。您可以在子域a.com/a.html中这样做:设置document.domain = 'a.com',然后创建一个iframe并设置为src = 'http://b.a.com/b.html'。
服务器端解决跨域问题:在响应头中添加相应的字段,例如Access-Control-Allow-Origin、Access-Control-Allow-Methods和Access-Control-Allow-Headers等,就可以让前端页面进行跨域访问。
同源策略:浏览器的同源策略是一个重要的安全策略,用于限制一个origin的文档或加载的脚本如何与另一个源的资源进行交互。当协议(protocol)、域名(domain)、端口(port)三者一致时,就被认为是同源。
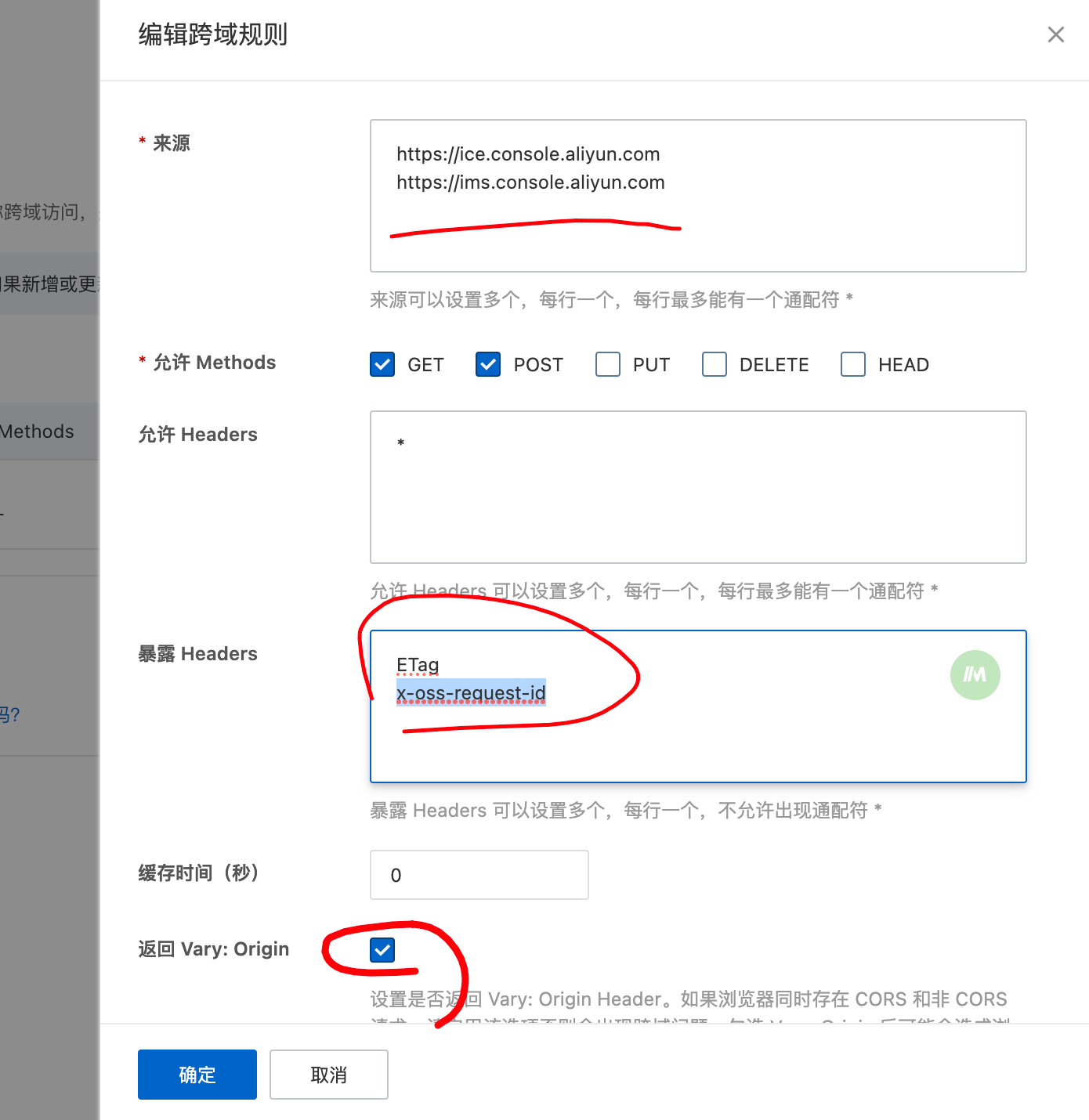
在智能媒体服务中,跨域问题可以通过设置CORS(跨源资源共享)规则来解决。根据您提供的信息,您可以按照以下步骤进行配置:
https://ice.console.aliyun.com
https://ims.console.aliyun.com
GET, POST, PUT, DELETE, HEAD。x-oss-request-id, ETag。x-oss-request-id, ETag。0。通过以上步骤,您可以在智能媒体服务中配置跨域规则,解决跨域问题。