
"函数计算中, 

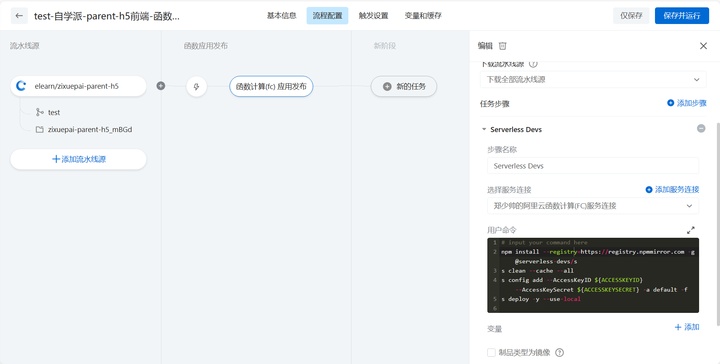
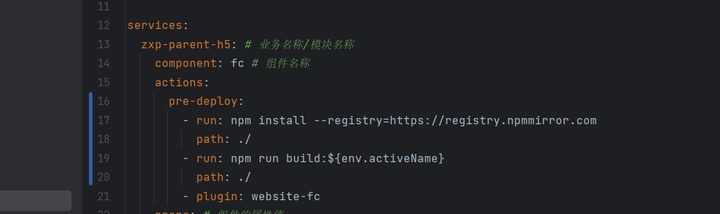
我在云效里面使用了函数计算的构建h5前端代码
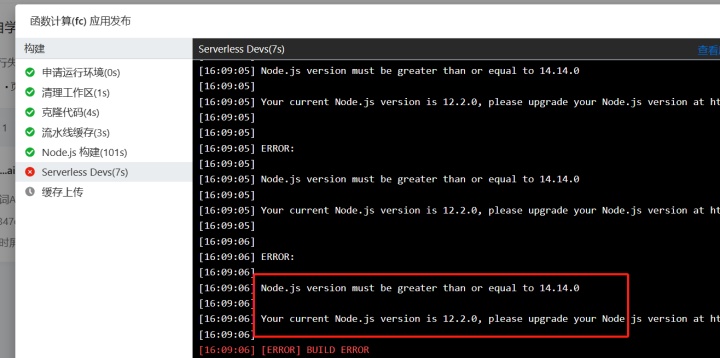
今天它如果告诉我node运行环境有问题,帮忙看看这个问题"
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在云效中使用函数计算构建的前端代码,如果在Node.js运行环境中出现问题,可能有以下原因:
版本不兼容:确保您使用的Node.js版本与您的项目要求的版本一致。如果不一致,可以尝试升级或降级Node.js版本。
依赖问题:检查您的项目中是否有未安装或版本不匹配的依赖包。可以使用npm list命令查看已安装的依赖包及其版本。如果有缺失或版本不匹配的依赖,可以使用npm install命令进行安装或更新。
环境变量配置错误:检查您的项目配置文件(如package.json)中的环境变量设置是否正确。确保所有需要的变量都已正确设置,并且它们的值与实际环境相匹配。
文件路径问题:检查您的代码中是否有不正确的文件路径引用。确保所有文件路径都是正确的,并且指向了正确的文件位置。
权限问题:如果您在云效中运行Node.js代码,可能需要检查您的代码是否具有足够的权限来访问所需的资源和文件。确保您的代码具有适当的文件读写权限。
网络问题:如果您的代码需要从外部服务器获取数据或资源,可能存在网络连接问题。请检查您的网络连接是否正常,并确保您的代码能够正常访问所需的服务器。