
接入视频剪辑web sdk,界面有出来,但是没有加载数据,大佬们有前端示例吗?



版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题似乎是关于如何在前端界面中展示
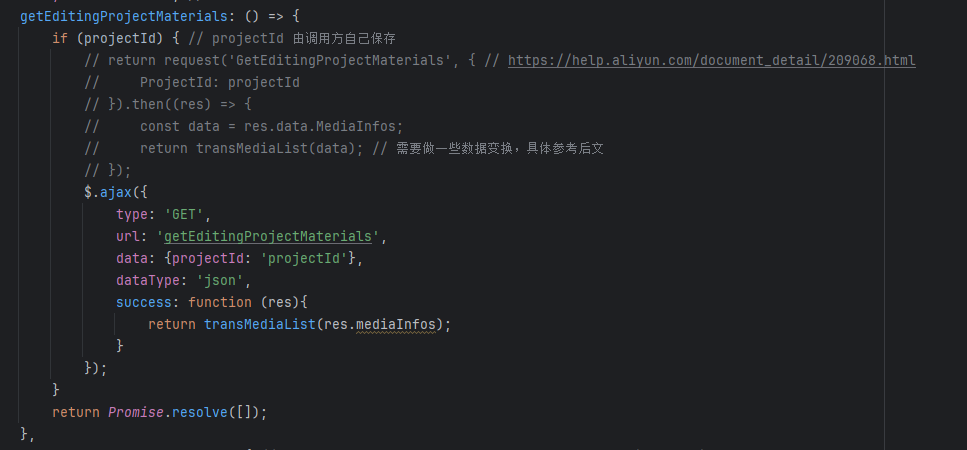
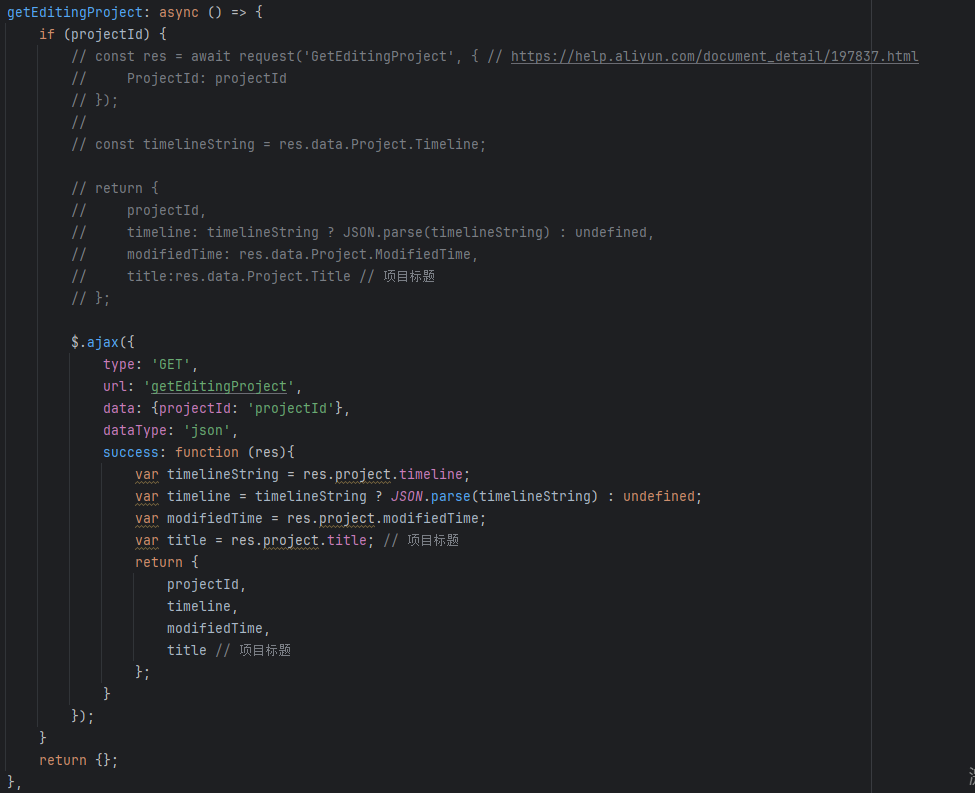
基本的前端示例来展示这些数据
请确保您已经在HTML文件中引入了相应的JavaScript库和样式表。然后,您可以使用以下代码来展示视频信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频剪辑Web SDK示例</title>
<style>
/* 添加一些基本的样式 */
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>视频剪辑Web SDK示例</h1>
<table>
<thead>
<tr>
<th>参数名</th>
<th>参数值</th>
</tr>
</thead>
<tbody id="videoDataTable">
</tbody>
</table>
<script>
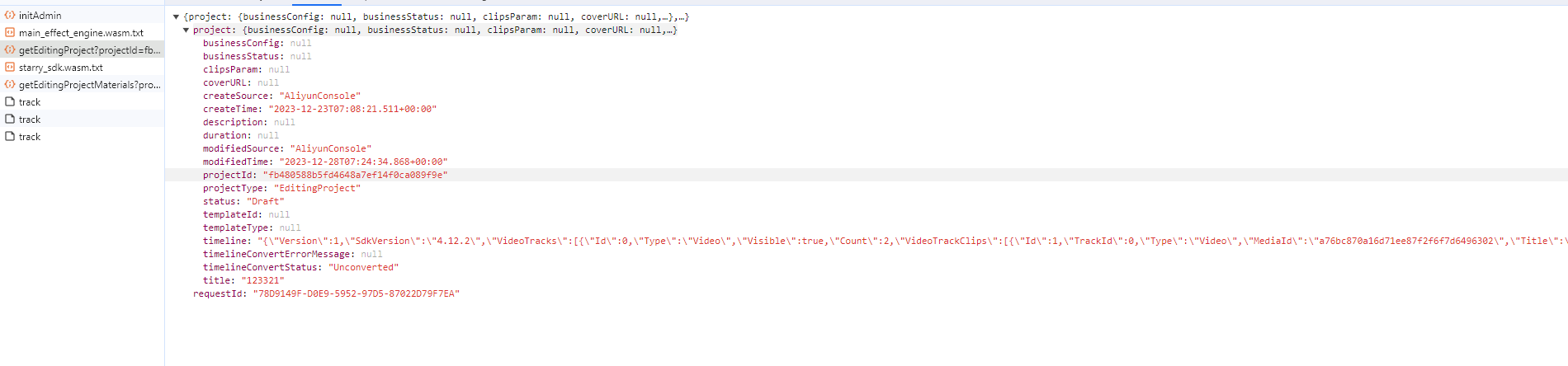
// 假设您已经从Web SDK获取到了视频信息
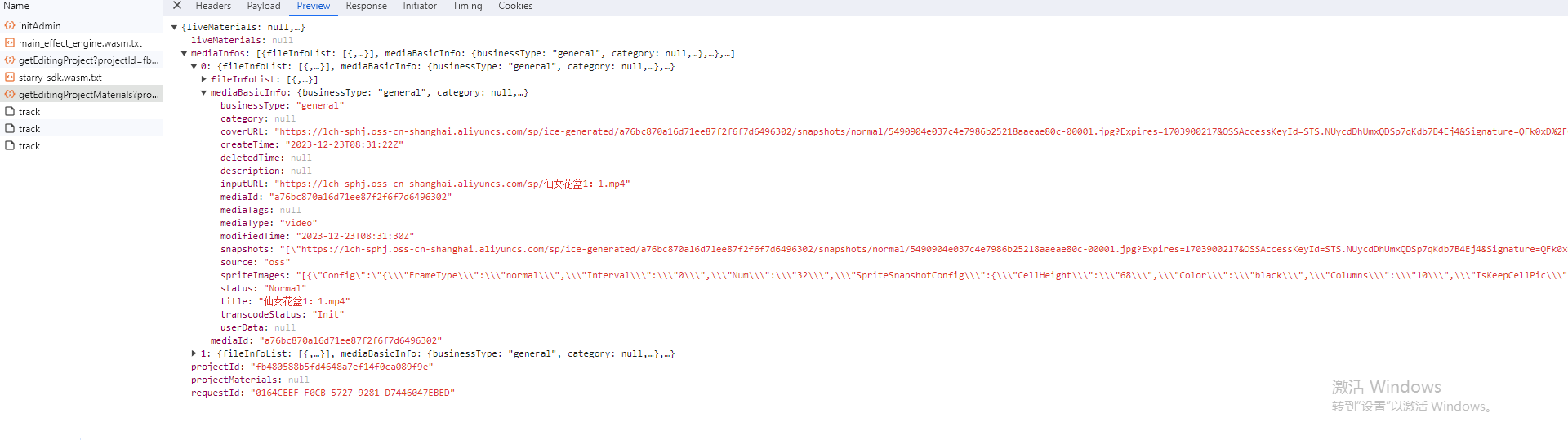
const videoData = {
"fliveMaterials": null,
"liveMaterials": [
{
"fileInfolist": [
{
"filelnfolist": [
"https://1ch-5phj,oss-Cn-shanghai,aliyuncs,com/sp/ice-generated/a76bc870a16d71ee87f2f6f7d6496302/SnSotS/noma/549090e37C4e7986b25218aaeaec-00001.jpeg",
"https://1ch-5phj,oss-Cn-shanghai,aliyuncs,com/sp/ice-generated/a76bc870a16d71ee87f2f6f7d6496302/SnSotS/noma/5494e3724e7986b25218ar-001.exr",
"https://1ch-5phj,oss-Cn-shanghai,aliyuncs,com/sp/ice-generated/a76bc870a16d71ee87f2f6f7d6496302/SnSotS/noma/5494e3724e7986b25218ar-001.jpg"
],
"mediabasicInfo": {
"businessType": "general",
"category": null,
"coverURL": "https://1ch-5phj,oss-Cn-shanghai,aliyuncs,com/sp/ice-generated/a76bc870a16d71ee87f2f6f7d6496302/SnSotS/noma/5494e3724e7986b25218ar-001.jpg",
"createTime": "2023-12-23T08:31:22Z",
"deletedTime": null,
"description": null,
"inputURL": "https://1ch-5phj,oss-Cn-shanghai,aliyuncs,com/sp/仙女花备1: 1.m4",
"mediaId": "a76bc870a16d71ee87f2f6f7d6496302",
"mediaTags": null,