宜搭做一个答题提交表单怎么能自动核对的分,显示分数,请老师指点
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现一个答题提交表单并自动核对分数,可以使用以下步骤:
以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自动核对分数</title>
</head>
<body>
<form id="quizForm">
<h3>单选题</h3>
<input type="radio" name="question1" value="A"> A. 选项A<br>
<input type="radio" name="question1" value="B"> B. 选项B<br>
<input type="radio" name="question1" value="C"> C. 选项C<br>
<input type="radio" name="question1" value="D"> D. 选项D<br>
<!-- 更多问题... -->
<button type="submit">提交</button>
</form>
<div id="score"></div>
<script>
function calculateScore() {
var score = 0;
var form = document.getElementById("quizForm");
var inputs = form.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].type === "radio") {
if (inputs[i].checked) {
// 根据题目的正确答案设置分数,这里只是示例,实际情况需要根据具体问题来设置
if (inputs[i].value === "A") {
score += 1;
} else if (inputs[i].value === "B") {
score += 1;
} else if (inputs[i].value === "C") {
score += 1;
} else if (inputs[i].value === "D") {
score += 1;
}
}
}
}
return score;
}
document.getElementById("quizForm").addEventListener("submit", function(event) {
event.preventDefault(); // 阻止表单默认提交行为
var score = calculateScore();
document.getElementById("score").innerHTML = "得分:" + score;
});
</script>
</body>
</html>
这个示例中,我们创建了一个简单的单选题表单,并在提交时计算得分。你可以根据实际需求修改calculateScore函数来计算不同问题的得分。
要在宜搭中创建一个答题提交表单,并自动核对分数并显示,请按照以下步骤进行操作:
创建表单:在宜搭中,使用表单组件创建答题提交表单。根据您的需求,添加所需的问题和选项。可以使用文本框、单选框、多选框等来设计问题。
配置答案:为每个问题设置正确答案。这可以通过表单组件的属性或事件来完成。例如,如果是选择题,您可以为每个选项添加一个标记表示正确答案。
计算分数:使用宜搭提供的计算器组件或自定义脚本,编写逻辑来评估用户的答题结果并计算分数。您可以根据用户提交的答案与正确答案进行比较,并为每个问题赋予相应的分值。
显示分数:将计算得到的分数显示给用户。您可以使用文本组件或自定义脚本,在页面上展示用户所得分数。
提交结果:根据您的需求,将用户的答题结果和得分保存到数据库或其他数据存储方式中。宜搭提供了与数据库和后端服务集成的能力,您可以使用相关组件或自定义代码实现数据的存储和处理。
在宜搭中,如果你想制作一个答题提交表单,并自动核对分数和显示分数,可以按照以下步骤进行操作:
创建基础表单:
添加评分逻辑:
计算总分:
显示分数:
验证和反馈:
以下是示例代码片段,展示如何使用JavaScript计算总分并显示在页面上:
// 获取所有评分字段和总分字段的引用
const scoreFields = document.querySelectorAll('.score-field');
const totalScoreField = document.querySelector('.total-score-field');
// 计算总分
function calculateTotalScore() {
let total = 0;
for (const field of scoreFields) {
total += parseInt(field.value, 10);
}
return total;
}
// 更新总分显示
function updateTotalScoreDisplay() {
const totalScore = calculateTotalScore();
totalScoreField.textContent = `总分:${totalScore}`;
}
// 当表单提交时,更新总分显示
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止默认的表单提交行为
updateTotalScoreDisplay();
});
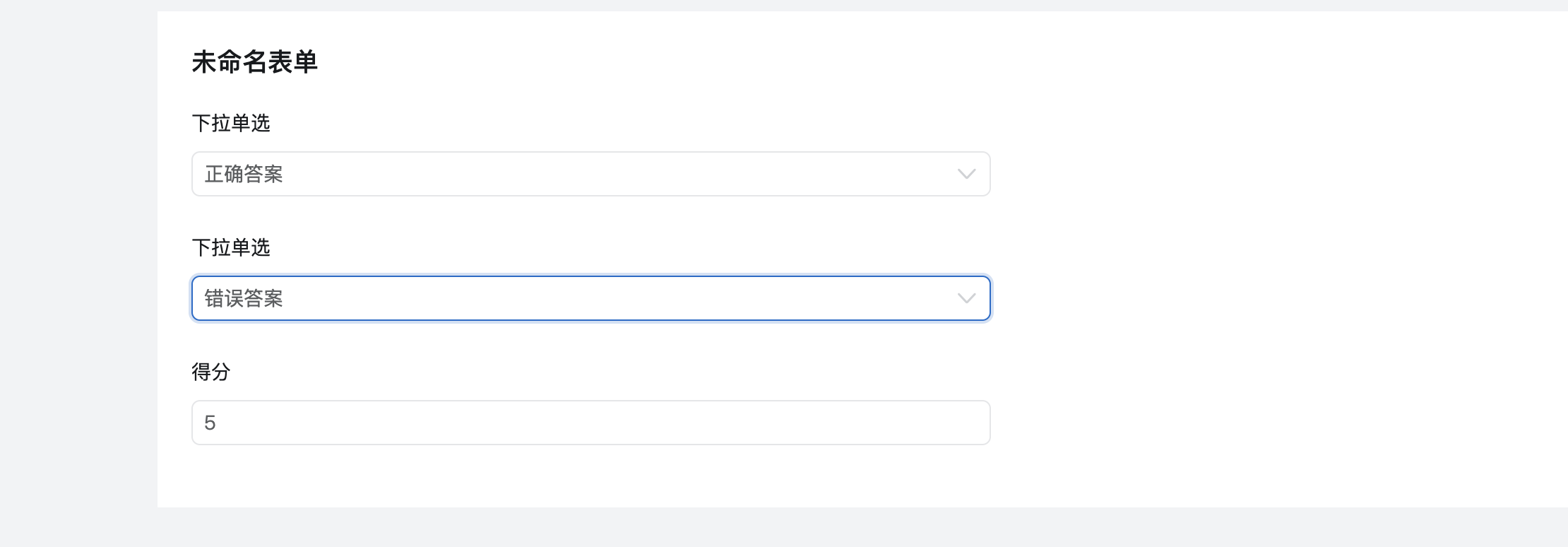
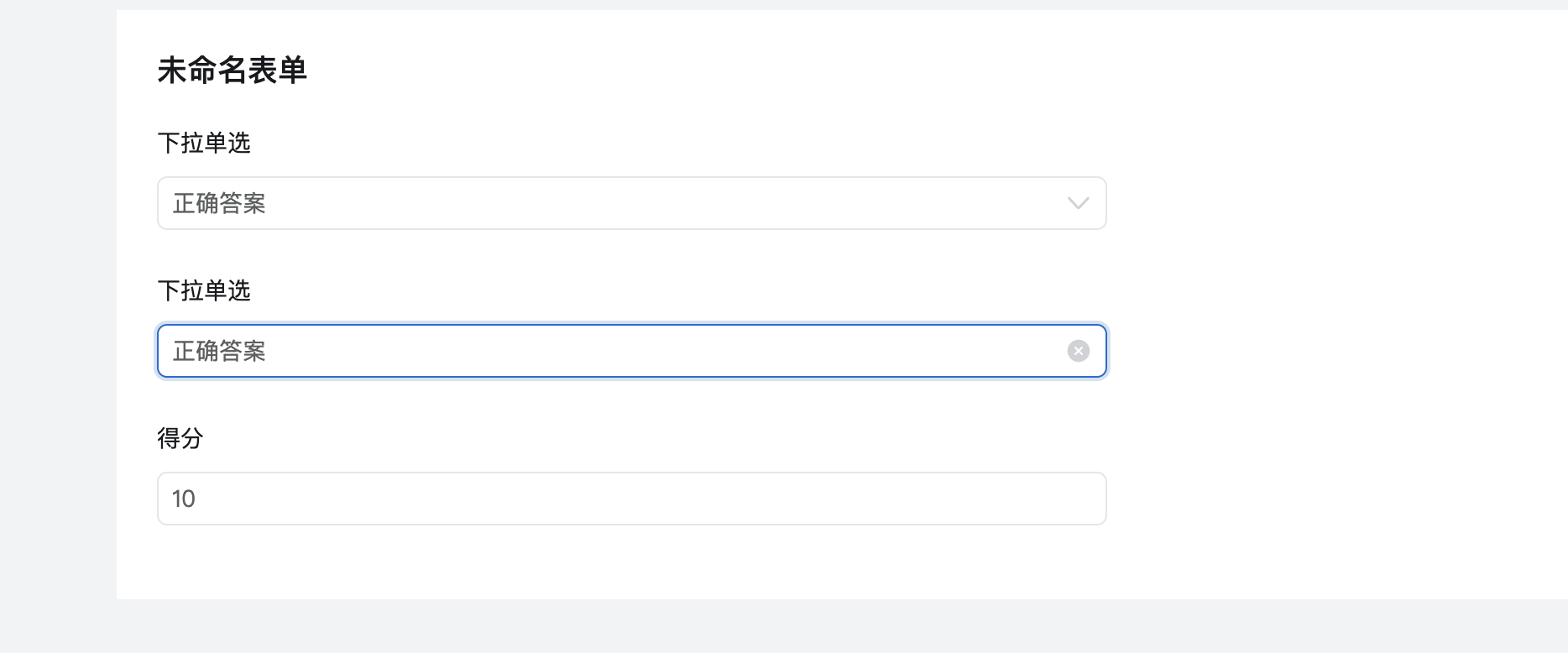
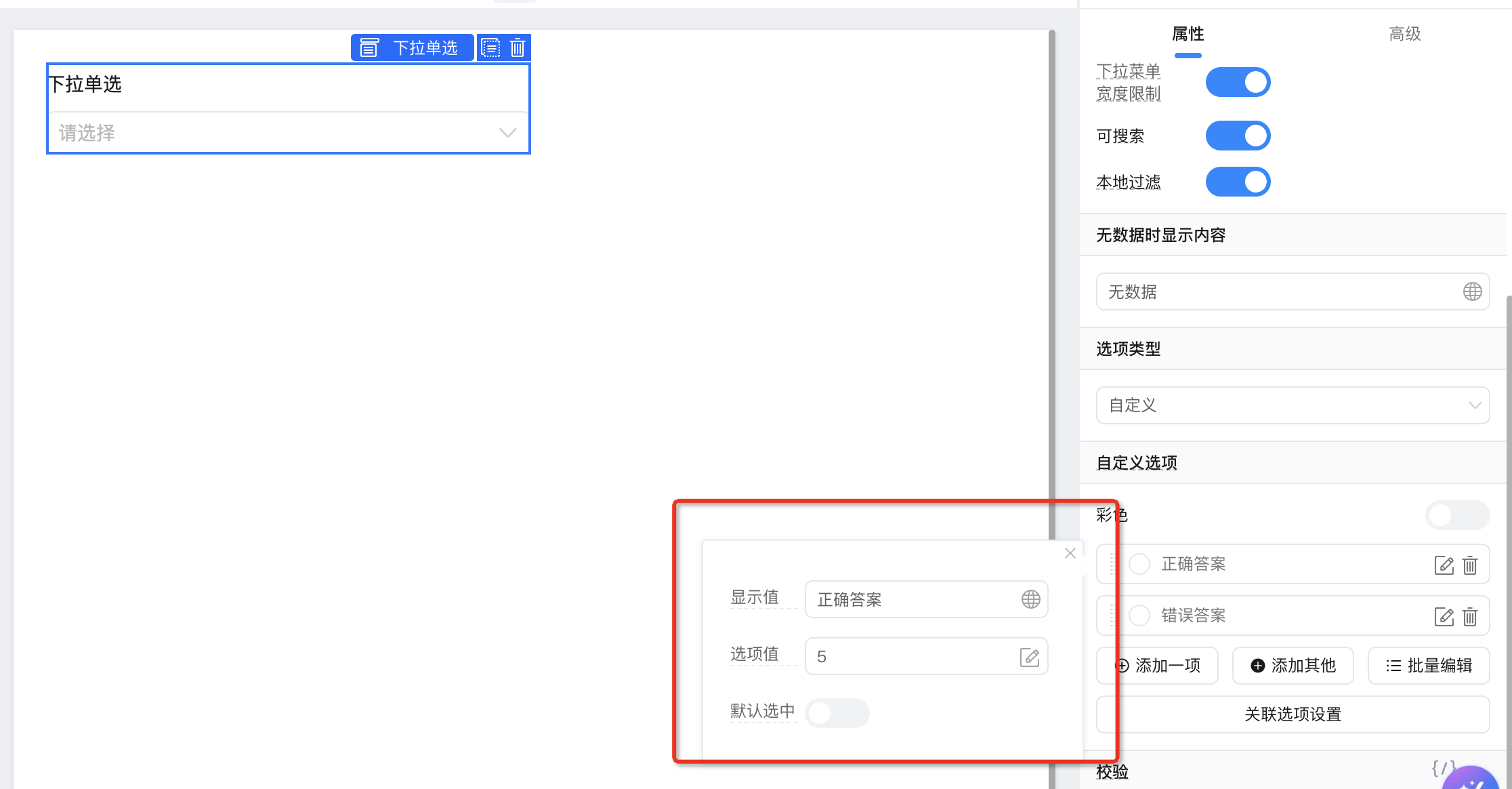
1、可以给每道题的正确答案的选项值为得分,错误答案为0分
2、再用公式对每一道题的得分进行计算
3、实现效果