
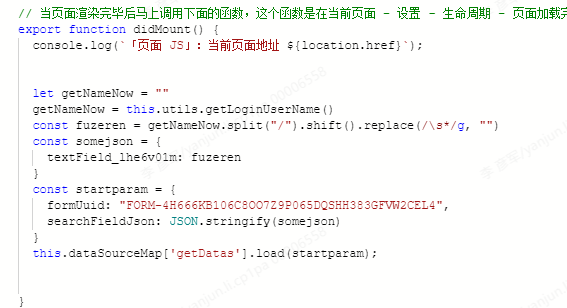
我想在宜搭的自定义界面中根据登陆人显示各自的表单数据,开始的时候我使用回调函数,能实现功能,但是由于钉钉宜搭只能展示100条数据,导致每个登陆人数据只能展示部分条数,我想通过didMount()函数根据条件调用,第一次进入页面的时候能展示各自的条数,但是当我对页面进行操作后,就会把全部的表单数据显示出来,失去了筛选功能,请高手帮忙解决一下。


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
已经解决了,感谢大佬的回答,我在下面每次对表单操作的时候,加了:location.reload();这样操作完成后,都会对页面进行刷新
你可以尝试在didMount()函数中根据登陆人的条件来调用接口获取数据,而不是使用回调函数。这样可以避免因为钉钉宜搭只能展示100条数据而导致的问题。以下是一个示例代码:
componentDidMount() {
// 根据登陆人条件调用接口获取数据
this.getDataByCondition();
}
async getDataByCondition() {
try {
// 假设你有一个获取数据的接口apiGetData,可以根据登陆人条件进行筛选
const response = await apiGetData({
userId: this.props.userId, // 假设这是从props中传递过来的登陆人ID
condition: 'your_condition', // 根据实际情况设置筛选条件
});
// 将获取到的数据赋值给组件的state,以便在页面上展示
this.setState({
data: response.data,
});
} catch (error) {
console.error('获取数据失败:', error);
}
}
在这个示例中,我们在componentDidMount()函数中调用了getDataByCondition()函数,该函数会根据登陆人的条件调用接口获取数据。然后将获取到的数据赋值给组件的state,以便在页面上展示。这样,每次进入页面时都会根据登陆人的条件获取相应的数据,而不是一次性展示所有的表单数据。