
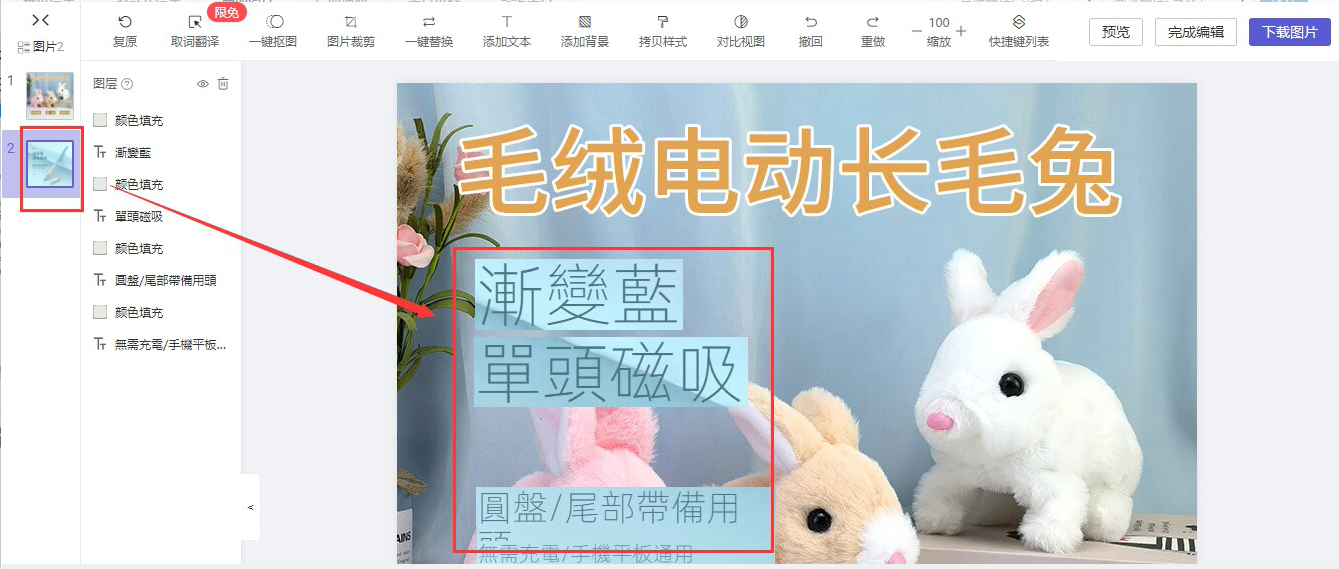
"机器翻译中这个编辑,背景图是加载的第一张图的,两张图串了,怎么解决?
原图是下面两张,单独调用第二张的话,也有问题,加载不到内容
https://cbu01.alicdn.com/img/ibank/O1CN01ZcXcCJ1XZC01h6YKG_!!2209323722937-0-cib.jpg
http://listing.allroot.com/imagelisting/allroot123/temporary/C7D35E3B9DFCBE2BFB664F335EE6082E.jpg"
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果在机器翻译中遇到背景图加载的问题,导致两张图串了,可能是由于以下原因导致:
编码问题:在源文本中,图像标签或相关代码可能没有正确编码,导致解析时出现问题。确保源文本中的图像标签和相关代码的编码正确。
HTML结构错误:源文本中的HTML结构可能存在错误,导致页面元素错位或覆盖。请检查HTML结构,确保图像标签和其他元素的嵌套关系正确。
代码注释:在源文本中,可能存在注释标记或特殊符号,这些不应该被机器翻译处理。请检查源文本,确保注释标记或特殊符号正确处理。
为了解决这个问题,您可以尝试以下方法:
检查HTML代码:仔细检查源文本中的HTML代码,确保图像标签及其相关代码正确嵌套和编写。确保没有缺少闭合标签、属性值错误或其他语法问题。
转义代码:如果源文本中包含一些需要保留而不被机器翻译处理的代码片段,您可以将这些代码进行转义,以防止其被误解或替换。例如,使用HTML实体编码来表示特殊符号,如<替换为<。
分割文本:如果存在多个图像或其他页面元素,您可以尝试将文本分割成更小的部分,然后对它们进行独立的机器翻译。这样有助于减少可能产生混淆的因素,并确保每个部分都能正确地处理。
这个问题可能是由于图片加载失败或者图片链接失效导致的。你可以尝试以下方法来解决这个问题:
检查图片链接是否有效,确保图片可以正常访问。你可以使用浏览器的开发者工具(如Chrome的Network面板)来检查图片请求的状态和响应内容。
如果图片链接有效,但仍然无法加载,可能是因为图片服务器的问题。你可以尝试联系图片提供者,询问他们是否有关于图片加载问题的信息。
如果以上方法都无法解决问题,你可以考虑使用其他图片作为背景图。例如,你可以使用一个占位符图片,当实际图片加载完成后,再将其替换为实际图片。这样可以避免因为图片加载失败而导致的问题。
这个问题可能是由于图片的URL没有正确处理导致的。在机器翻译中,如果背景图和第一张图的URL相同,那么它们就会串在一起。
可以试试:
:nth-child选择器来为每张图片设置不同的样式。