
如果我想获取对象存储的文件结构(包括文件夹以及具体的文件)并在前端页面展示需要怎么做?
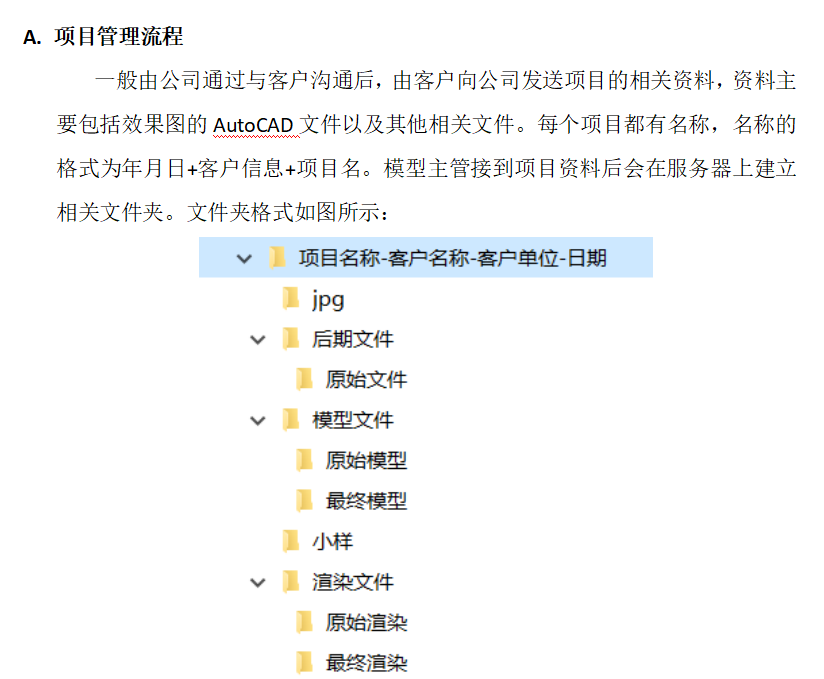
学校大作业需要完成的一个功能,大概就是把文件的分级以及里面的内容展示在前端,具体如下
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
要获取对象存储的文件结构并在前端页面展示,你可以按照以下步骤进行操作:
- 设置对象存储的访问权限:确保你的应用程序有权限访问对象存储中的文件和文件夹。这通常涉及配置身份验证和授权机制,以便你的应用程序可以正确地访问存储桶(Bucket)中的数据。
- 获取文件列表:使用对象存储的API或SDK,获取指定目录(文件夹)下的文件列表。每个文件将包含有关文件的基本信息,例如文件名、文件大小、创建时间等。
- 获取文件夹列表:同样地,使用对象存储的API或SDK,获取指定目录(文件夹)下的文件夹列表。每个文件夹将包含有关文件夹的基本信息,例如文件夹名称等。
- 构建文件结构树:根据获取到的文件和文件夹列表,构建一个文件结构树。这个树将以文件夹为节点,以文件为叶节点,呈现文件在存储桶中的层级结构。
- 在前端页面展示:将构建好的文件结构树发送到前端页面,并使用HTML和JavaScript等前端技术将其展示出来。你可以使用树形控件(例如jstree、ul-li等)来更直观地展示文件结构。
以下是一个简单的示例流程:
a. 使用对象存储的SDK或API获取文件和文件夹列表。
b. 在后端构建文件结构树,可以将树的结构存储在数据模型中。
c. 在前端使用HTML和JavaScript等技术展示文件结构树。
需要注意的是,具体的实现方式可能因你所使用的编程语言、框架和对象存储服务提供商而有所不同。你可以参考相关文档和教程来了解如何在你的特定环境中实现这个功能。
2023-11-10 10:39:02赞同 展开评论
相关问答
对象存储 OSS 是一款安全、稳定、高性价比、高性能的云存储服务,可以帮助各行业的客户在互联网应用、大数据分析、机器学习、数据归档等各种使用场景存储任意数量的数据,以及进行任意位置的访问,同时通过丰富的数据处理能力更便捷地使用数据。
相关文章
热门讨论
热门文章
展开全部
展开全部
还有其他疑问?
咨询AI助理

