
自定义页面获取来的是全部数据,如何再对这些数据进行处理,在不需要顶部设置筛选条件,让它直接在列表中只展示对应状态的数据?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以参考下面案例,具体请结合实际情况修改代码。
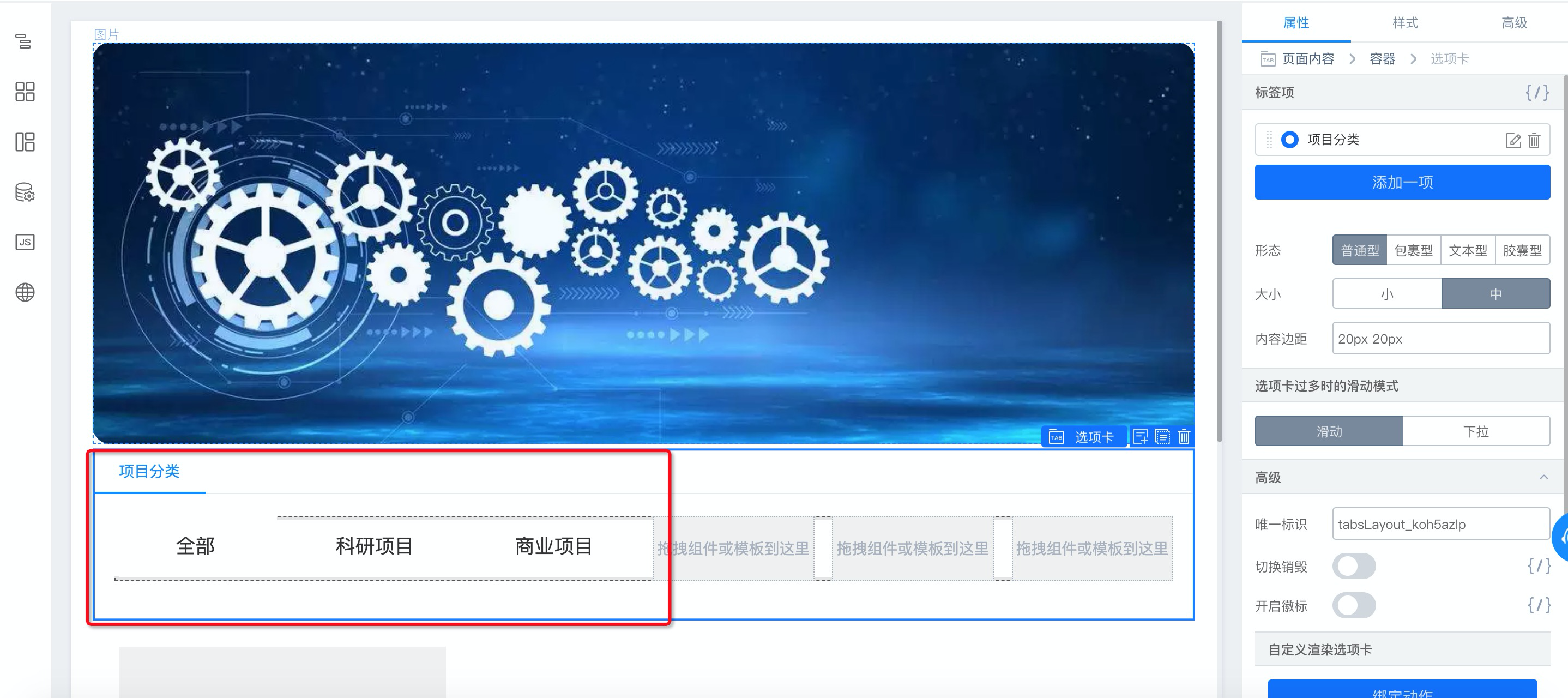
拖动选项卡到页面中,并配置三个选项:

选择全部时,触发点击动作 onClickall,由于选择全部时,展示全部数据,因此只需重新加载数据源获取数据。
export function onClickall(){ const params = { "formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31", } this.dataSourceMap.getDatas.load(params).then((response) => { // this.utils.dialog({ // type: 'alert', // 或confirm // title: '请求成功', // type: 'success', // PC端支持 info/success/error // content: 请求参数为 ${JSON.stringify(params)},返回结果为 ${response}, // }) }) }
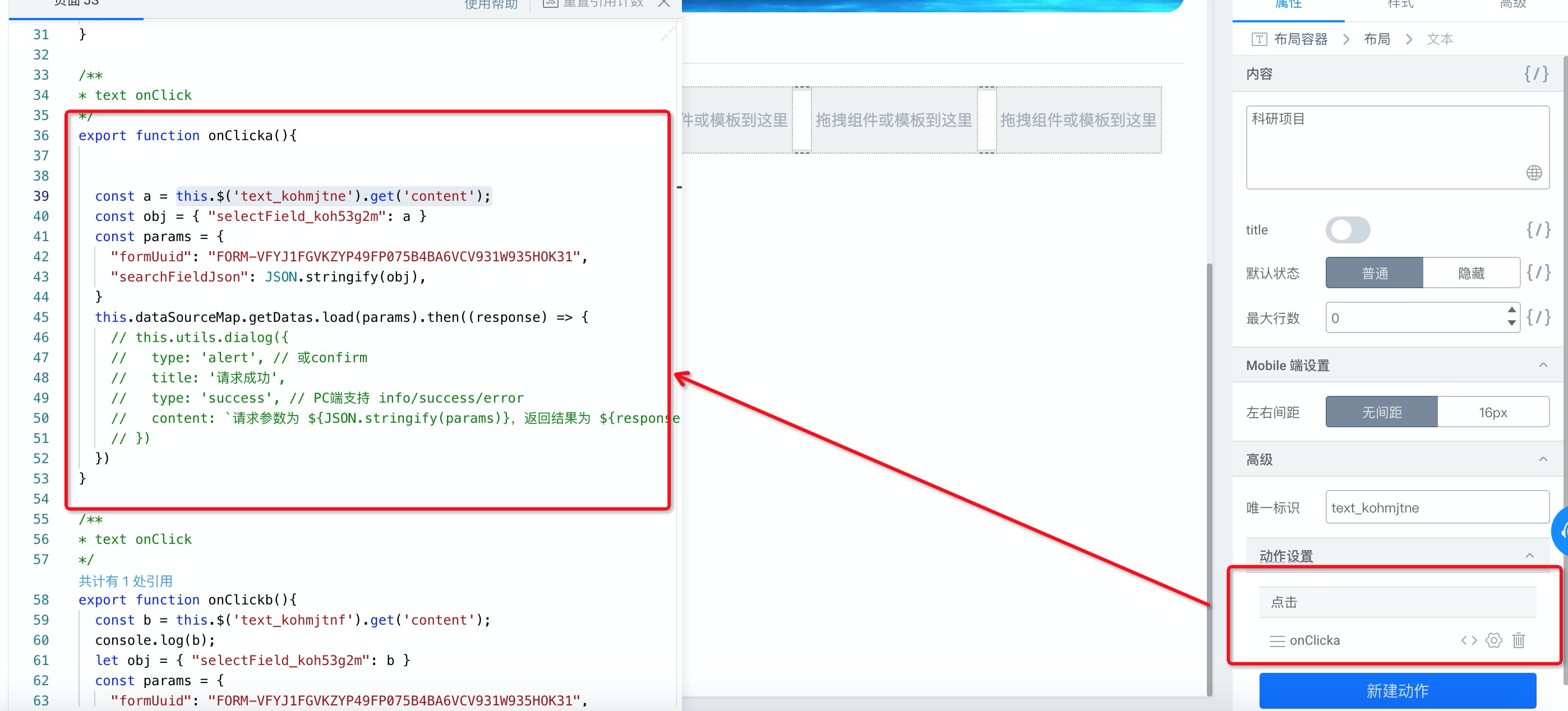
选择科研项目时,则触发动作 onClicka,由于只筛选出科研项目的数据,因此需要加载数据源时,需要添加参数在调用接口获取数据,
首先使用 this.$('fliedid').get('content'); 获取文本的内容值“科研项目”,然后将内容作为参数,调用 getDatas 接口,加载数据源,从而实现点击科研项目时筛选科研项目的需求。

export function onClicka(){
const a = this.$('科研项目文本唯一标识').get('content'); const obj = { "selectField_koh53g2m": a } const params = { "formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31", "searchFieldJson": JSON.stringify(obj), } this.dataSourceMap.getDatas.load(params).then((response) => { // this.utils.dialog({ // type: 'alert', // 或confirm // title: '请求成功', // type: 'success', // PC端支持 info/success/error // content: 请求参数为 ${JSON.stringify(params)},返回结果为 ${response}, // }) }) }
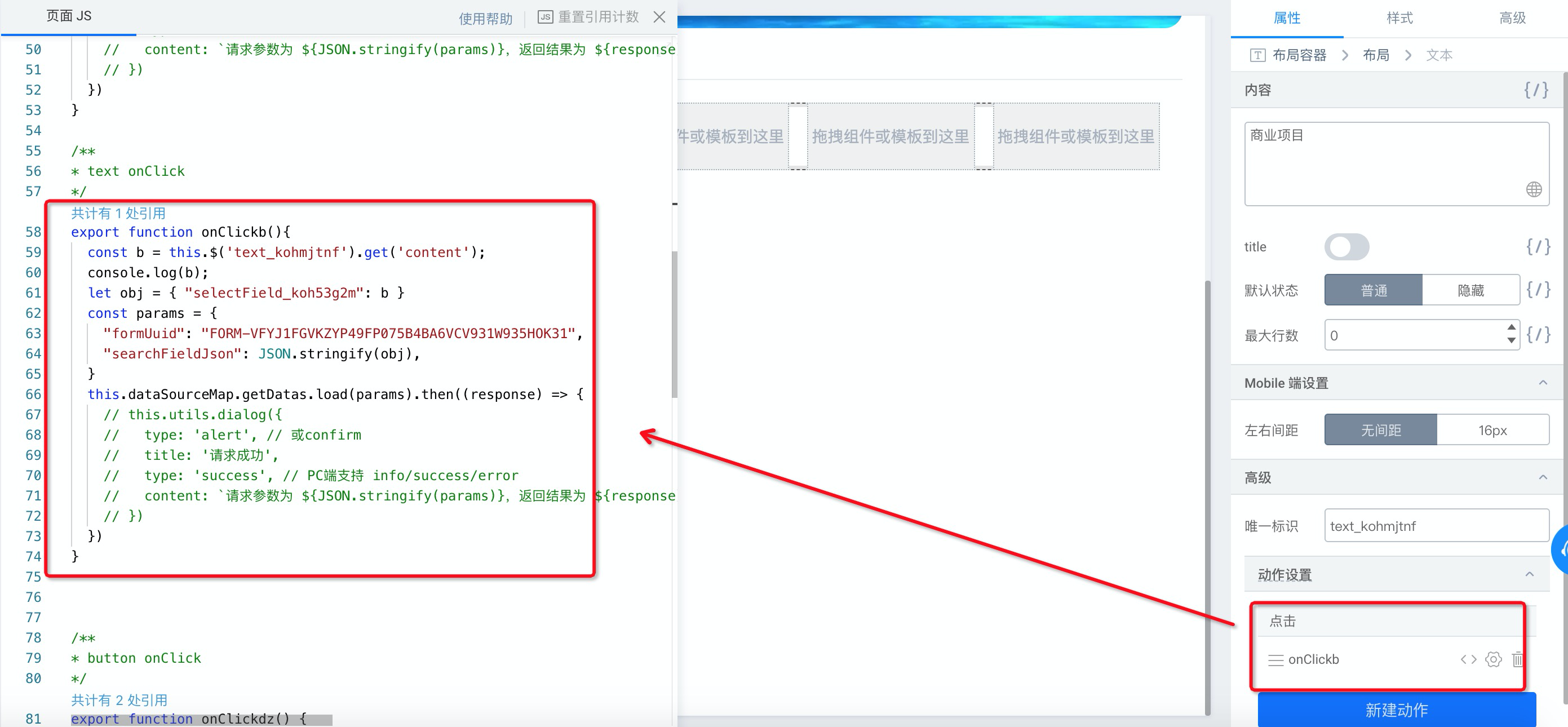
选择商业项目时,则触发动作 onClickb,由于只筛选出商业项目的数据,因此需要加载数据源时,需要添加参数在调用接口获取数据。
首先使用 this.$('fliedid').get('content'); 获取文本的内容值“商业项目”,然后将内容作为参数,调用 getDatas 接口,加载数据源,从而实现点击科研项目时筛选商业项目的需求。

export function onClickb(){ const b = this.$('商业项目文本唯一标识').get('content'); console.log(b); let obj = { "selectField_koh53g2m": b } const params = { "formUuid": "FORM-VFYJ1FGVKZYP49FP075B4BA6VCV931W935HOK31", "searchFieldJson": JSON.stringify(obj), } this.dataSourceMap.getDatas.load(params).then((response) => { // this.utils.dialog({ // type: 'alert', // 或confirm // title: '请求成功', // type: 'success', // PC端支持 info/success/error // content: 请求参数为 ${JSON.stringify(params)},返回结果为 ${response}, // }) }) }
以上仅供参考。