
钉钉H5微应用如何上传图片到自己服务器?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉H5微应用可以通过以下方式上传图片到自己服务器:
在钉钉H5微应用中,使用dd.biz.util.uploadImage接口来调起相机和相册,获取拍摄的照片或选择本地照片。
将获取到的照片转换为base64格式,并通过POST请求将其上传到自己的服务器。
在自己的服务器上解析base64格式的照片,并将其保存到指定的文件路径中。
返回上传成功的结果给钉钉H5微应用,让其进行后续的处理。
要在钉钉 H5 微应用中将图片上传到自己的服务器,你可以按照以下步骤进行操作:

选择图片:在 H5 微应用中提供选择图片的功能,例如通过 <input type="file"> 标签或调用钉钉的 dd.biz.util.uploadImage 接口来选择图片。
获取图片数据:获取用户选择的图片文件,并将其转换为数据流或 base64 编码的字符串。这可以通过 JavaScript 的 File 对象和 FileReader API 来实现。
发送图片数据:创建一个 HTTP POST 请求,将图片数据作为请求体发送给你的服务器。你可以使用 XMLHttpRequest 或 fetch API 进行发送请求。
服务器接收图片数据:在你的服务器端,接收 POST 请求,并处理接收到的图片数据。根据你的服务器环境和框架,可以使用相应的技术来接收和处理请求,并将图片保存到指定的位置。
需要注意的是,上传图片涉及到前端和后端两个环节,你需要对前端和后端进行适当的开发和配置。此外,确保你的服务器端有足够的容量和合适的权限来处理和存储上传的图片。
另外,如果你的 H5 微应用是基于钉钉开放平台进行开发,还可以考虑使用钉钉开放平台提供的 dingtalk.file.upload 接口来上传图片,该接口可将图片直接上传到钉钉服务器,并返回文件 ID。然后你可以通过接口获取文件内容或将文件转发到自己的服务器。
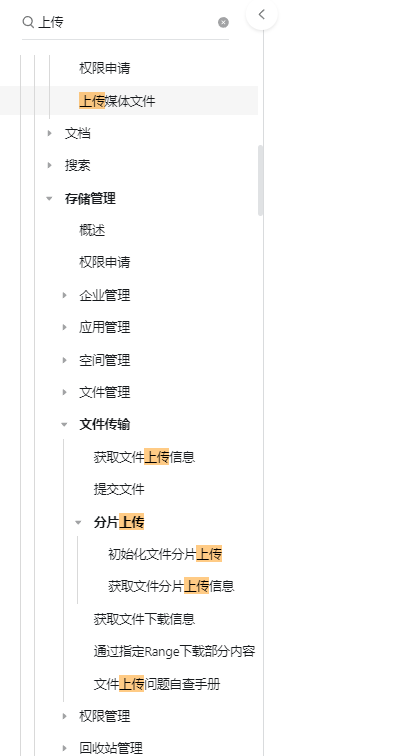
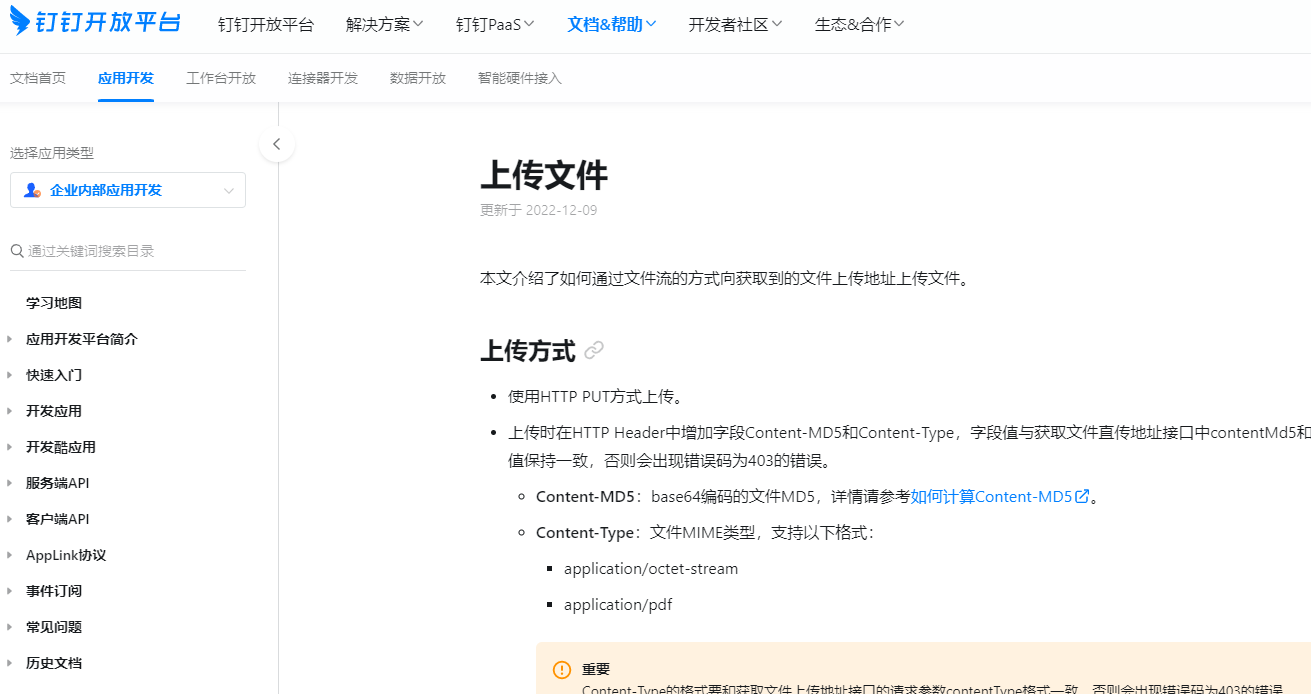
小程序上传,如果是图片,视频和录音文件,可以使用dd.uploadFile这个api实现上传到自己的服务器中,请参考文档:上传文件;
https://open.dingtalk.com/document/orgapp/upload-objects

如果是文件类型资源(比如Word等),需要上传到钉盘空间中,请参考文档:上传附件到钉盘/从钉盘选择文件;

也可以使用web-view内嵌一个H5页面,在页面中使用前端js上传到自己的服务器中。
// 调用钉钉 API 接口上传图片
function uploadImage(imageUrl, successCallback, failCallback) {
// 创建一个 FormData 对象,用于封装要上传的图片文件
var formData = new FormData();
formData.append("image", imageUrl);
// 调用钉钉 API 接口,上传图片
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://api.dingtalk.com/v1/private/upload/", true);
xhr.onload = function() {
if (xhr.status === 200) {
// 上传成功,调用成功回调函数
successCallback(JSON.parse(xhr.responseText));
} else {
// 上传失败,调用失败回调函数
failCallback(xhr.status, xhr.statusText);
}
};
xhr.onerror = function() {
failCallback(xhr.status, xhr.statusText);
};
xhr.send(formData);
}
// 示例:上传图片到自己的服务器
function uploadImageToServer(imageUrl, serverUrl, successCallback, failCallback) {
uploadImage(imageUrl, function(result) {
// 获取临时授权码
var tempAuthCode = result.tempAuthCode;
// 使用临时授权码获取访问令牌
getAccessToken(tempAuthCode, function(accessToken) {
// 使用访问令牌上传图片到服务器
uploadImageToServerWithAccessToken(imageUrl, serverUrl, accessToken, successCallback, failCallback);
}, failCallback);
}, function(status, statusText) {
failCallback(status, statusText);
});
}
CopyCopy
钉钉H5微应用可以使用钉钉开放平台提供的API来上传图片到自己的服务器。具体步骤如下:
需要注意的是,钉钉H5微应用上传图片到自己服务器的限制与钉钉平台的限制有关。钉钉平台可能会对上传的图片大小、格式、数量等进行限制,您需要根据实际情况进行调整。