
Flink的前段源码怎么替换啊? 我把flink-runtime-web的内容重新打包 然后再打包flink-dist 前段代码好像没打进去
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1、下载Flink源码
git clone https://github.com/apache/flink
git checkout release-1.10.0
2、修改当前用户Maven 'setting.xml' 文件
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots,!mapr-releases</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
<mirror>
<id>mapr-public</id>
<mirrorOf>mapr-releases</mirrorOf>
<name>mapr-releases</name>
<url>https://maven.aliyun.com/repository/mapr-public</url>
</mirror>
</mirrors>
3、修改flink-runtime-web工程的Pom.xml文件
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>1.6</version>
<executions>
<execution>
<id>install node and npm</id>
<goals>
<goal>install-node-and-npm</goal>
</goals>
<configuration>
<!-- 新增部分 -->
<nodeDownloadRoot>https://registry.npm.taobao.org/dist/</nodeDownloadRoot>
<npmDownloadRoot>https://registry.npmjs.org/npm/</npmDownloadRoot>
<nodeVersion>v10.9.0</nodeVersion>
</configuration>
</execution>
<execution>
<id>npm install</id>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<!-- 修改部分 -->
<!-- 原始命令: ci --cache-max=0 --no-save -->
<arguments>install -registry=https://registry.npm.taobao.org --cache-max=0 --no-save</arguments>
<environmentVariables>
<HUSKY_SKIP_INSTALL>true</HUSKY_SKIP_INSTALL>
</environmentVariables>
</configuration>
</execution>
<execution>
<id>npm run build</id>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<arguments>run build</arguments>
<!-- 新增部分 -->
<npmRegistryURL>https://registry.npm.taobao.org</npmRegistryURL>
</configuration>
</execution>
</executions>
<configuration>
<workingDirectory>web-dashboard</workingDirectory>
</configuration>
</plugin>
4、编译Flink源码
mvn clean install -DskipTests -Dfast
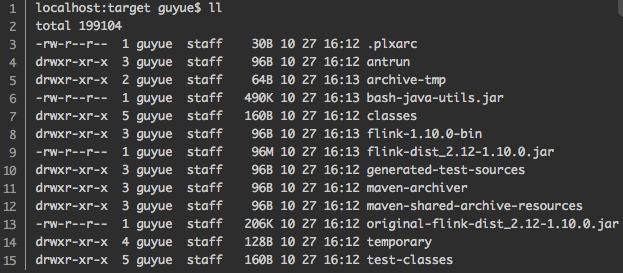
5、编译成功的文件会放在flink源码目录/flink-dist/target 目录下:
——参考链接。
Apache Flink的前端源码位于flink-runtime-web模块中,如果你想要替换或修改前端代码,并将其包含在最终的Flink发行版中,通常需要按照以下步骤操作:
获取源码并修改:
首先,你需要克隆Flink的源码仓库,定位到flink-runtime-web目录,并对前端代码进行修改。
git clone https://github.com/apache/flink.git
cd flink/flink-runtime-web
# 修改前端源码...
构建新的前端资源:
在flink-runtime-web目录下执行构建脚本,该脚本通常会执行npm安装依赖和构建流程,将源码编译成可部署的静态资源文件。
npm install
npm run build # 或其他对应的构建命令
集成到Flink发行版:
构建完成后,前端资源会被放置在一个特定的输出目录(通常是dist)。接下来,在构建整个Flink发行版时,这些资源应该会被自动包含进去。在执行Flink项目的全局构建时,Maven会负责聚合各个模块的构建产物。
cd ../../ # 回到flink根目录
mvn clean package -DskipTests # 如果需要跳过测试
如果前端资源没有被正确包含,可能是因为Flink的构建配置没有正确地引用更新后的前端资源。此时,需要检查flink-runtime-web模块的pom.xml或其他相关配置文件,确保构建流程会复制或打包新构建的前端资源到最终的Flink发行版(例如flink-dist/target下的某个位置)。
验证:
编译完成后,检查flink-dist模块生成的归档文件(如flink-dist/target/flink-x.x.x-bin.tar.gz或.zip),解压后查看其中的flink-yarn-dist/bin/web-monitoring(或对应目录)下是否包含了更新过的前端代码。
要在Flask中替换前端源代码,您需要编辑Flask项目的模板文件。Flask使用Jinja2作为其主要的模板语言,这意味着您需要熟悉Jinja的基本概念和语法。
以下是一种通用的方式来替换Flask项目的前端源代码:
当然,这只是最基础的情况。在实际开发过程中,您可能还会面临诸如异步脚本加载、动态路由等问题。对于这类高级主题,您可能需要研究Flask的文档或者在线课程,甚至请教更有经验的人士。
要替换Flink的前段源码,你需要按照以下步骤操作:
首先,确保你已经重新打包了flink-runtime-web的内容。你可以使用Maven或Gradle等构建工具来完成这一步。例如,如果你使用的是Maven,可以在pom.xml文件中添加或更新flink-runtime-web的依赖项。
然后,将重新打包后的flink-runtime-web文件复制到Flink的安装目录下的lib文件夹中。例如,如果你的Flink安装在/opt/flink目录下,那么你应该将flink-runtime-web文件复制到/opt/flink/lib目录下。
接下来,你需要重新打包flink-dist。在flink-dist的根目录下,运行以下命令:
mvn clean package -DskipTests
这将生成一个新的flink-dist包,其中包含了替换后的前段源码。
最后,将新的flink-dist包替换到你的Flink安装目录中的相应位置。例如,如果你的Flink安装在/opt/flink目录下,那么你应该将新的flink-dist包复制到/opt/flink/flink-dist目录下。
完成以上步骤后,你的Flink应该已经成功替换了前段源码。请注意,这可能会导致一些与前端相关的功能出现问题,因此请确保在替换前进行充分的测试。
要在 Flink 中替换前端源码,您需要执行以下步骤:
git clone https://github.com/apache/flink.git
cd flink
b. 编译 Flink:
mvn clean install
c. 编译完成后,flink-dist 目录将包含重新构建的 Flink 发行版。
cp -r flink-dist/target/flink-x.y.z/* /path/to/your/flink/installation/
请将 flink-x.y.z 替换为您重新构建的 Flink 版本,将 /path/to/your/flink/installation/ 替换为您的 Flink 安装路径。
./bin/start-cluster.sh
请确保在运行此命令时使用与您修改的前端源码兼容的 Flink 版本。
实时计算Flink版是阿里云提供的全托管Serverless Flink云服务,基于 Apache Flink 构建的企业级、高性能实时大数据处理系统。提供全托管版 Flink 集群和引擎,提高作业开发运维效率。