
智能媒体管理网盘和相册的URI格式是什么?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
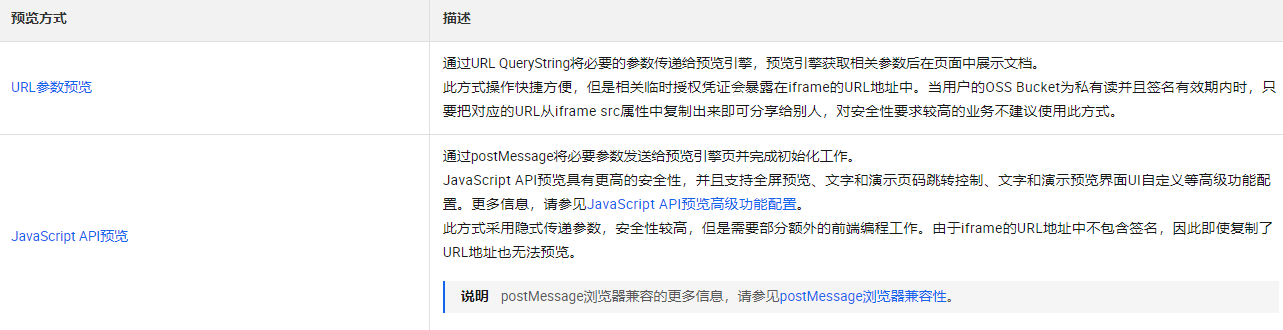
智能媒体管理的预览引擎支持URL参数预览和JavaScript API预览两种方式,两种预览方式的对比如下,请根据应用场景选择合适的预览方式,推荐使用JavaScript API预览方式。
说明
预览引擎支持的浏览器包括Internet Explorer 10+、Microsoft Edge、Google Chrome、Firefox、Safari和Opera。
URL参数预览
通过URL QueryString将必要的参数传递给预览引擎,预览引擎获取相关参数后在页面中展示文档。
此方式操作快捷方便,但是相关临时授权凭证会暴露在iframe的URL地址中。当用户的OSS Bucket为私有读并且签名有效期内时,只要把对应的URL从iframe src属性中复制出来即可分享给别人,对安全性要求较高的业务不建议使用此方式。

URL参数预览
您可以通过完整的URL在浏览器中直接预览文档,也可以将智能媒体管理提供的预览引擎嵌入到页面或者Web App中进行文档预览。
通过完整的URL预览文档
完整的预览URL格式如下所示:
其中https://preview.imm.aliyuncs.com/index.html 为智能媒体管理服务提供的预览引擎地址,无法直接访问,问号(?)后的参数为预览文档的信息,如果未提供必填参数,则会预览失败。
参数
