

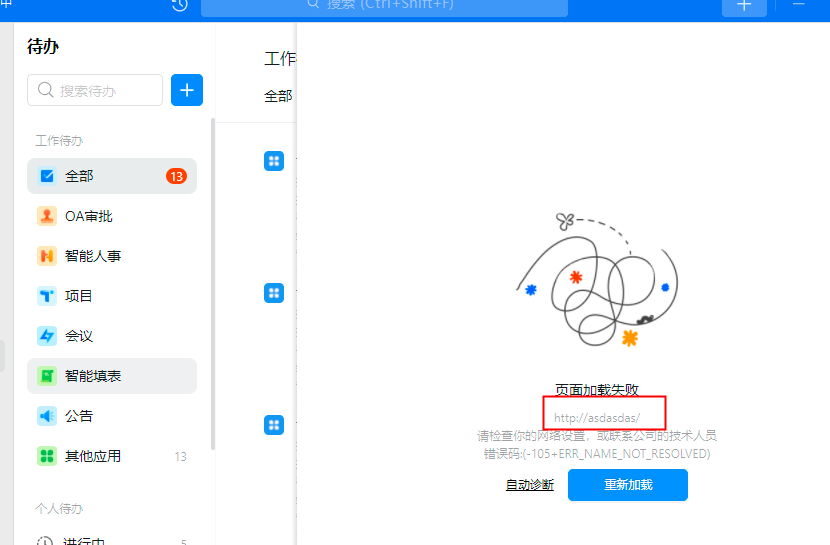
appurl和pcurl这两个不配置,那么就发的是个人待办而不是工作待办,只有这两个都配置了才会发工作待办,现在我需要发一个工作待办,但是又不需要这个url所以乱填的,能够实现发工作待办。但是点开这个工作待办就会出现页面找不到
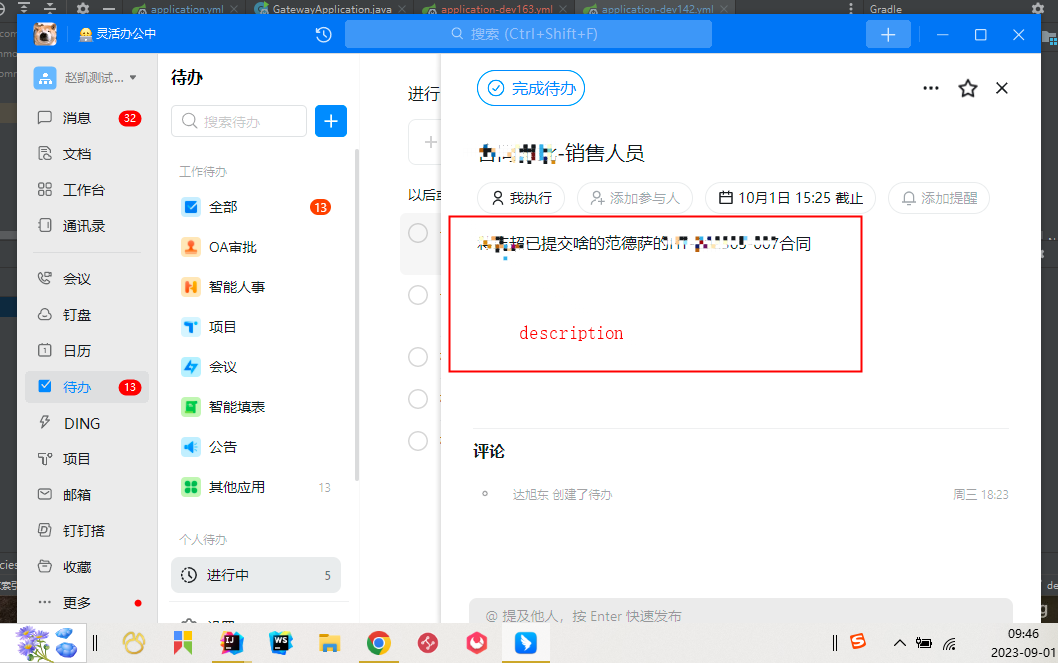
很鸡肋,现在能不能做到点开这个待办之后显示的是详情信息比如是配置的description或者设置这个待办不能点开也可以shezhu
测试的时候,如果发的是个人待办,那么点开个人待办他会展示这个description
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
detailUrl
详情页url跳转地址。
说明
创建钉钉官方待办时,该字段无需传入。
创建第三方待办时,需传入自身应用详情页链接。
消息链接在PC端侧边栏或外部浏览器打开
在PC客户端点击消息中的URL链接时,希望控制链接的打开方式,可以使用以下方式:

数说明:
参数
描述
url
要打开的链接,必须urlEncode。
pc_slide
true:表示在PC客户端侧边栏打开
false:表示在浏览器打开
消息链接在PC端工作台打开
当消息中的URL链接是某个微应用链接时,希望在PC端工作台打开,可以使用以下方式:


小程序链接
小程序发送消息,点击消息链接跳转到小程序,支持的应用场景如下:

跳转到小程序的消息链接格式如下:

例如:eapp://pages/index/index?param1=aa¶m2=bb
参数说明:
只有在小程序发送消息时才支持该链接,微应用发送消息时不支持。
跳转的目标小程序,需要发布线上版本,才可以保证能正常跳转。
page表示小程序的页面地址, 例如pages/index/index, 这个page必须是app.json配置中pages下的路径。
【 新版创建钉钉工作待办关于detailUrl
】
但是不配置 detailUrl 和 pcUrl,同时又能正常显示工作待办中的图片。您可以尝试以下步骤: