
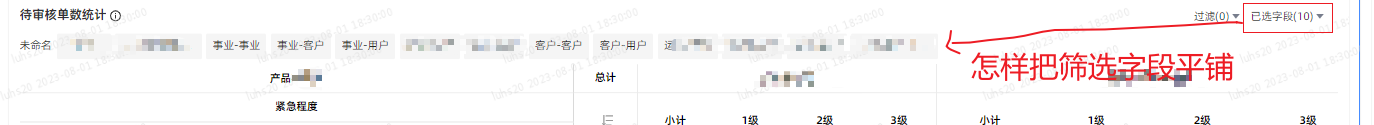
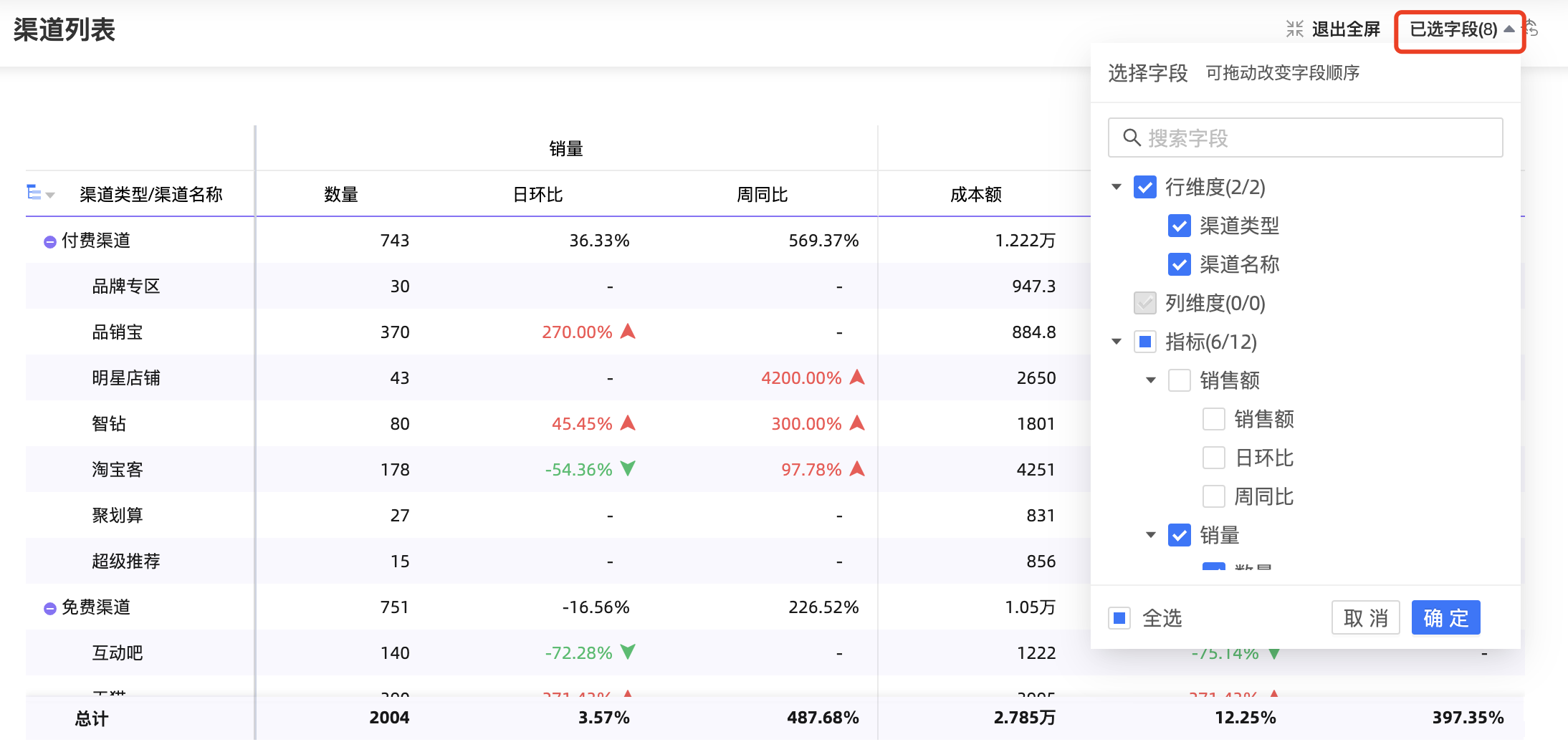
交叉表中的"筛选字段"怎样可以做到像查询控件那样,在图表标题下面进行平铺。最终实现:使用者点选某字段,交叉表显示对应列
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
同学你好,交叉表中的"筛选字段"目前不支持平铺,这个需求不错,可以反馈给quickbi团队。
在交叉表中,可以使用筛选器来实现类似查询控件的功能,在图表标题下面进行平铺。通常情况下,筛选器是一个包含所有可选值的下拉列表框,用户可以从中选择一个或多个值,以过滤图表中的数据。
要实现通过点选某字段来显示对应列的功能,可以在交叉表中使用动态参数。动态参数可以根据用户的选择,动态地改变交叉表中的数据。具体而言,可以按照以下步骤进行操作:
在交叉表中创建一个动态参数,用于接收用户选择的字段值。可以在交叉表设计器中的“参数”选项卡中创建动态参数。在创建参数时,可以指定参数的名称、数据类型和默认值等属性。
在交叉表中使用动态参数来过滤数据。可以在交叉表设计器中的“数据”选项卡中,对交叉表的数据进行过滤。在过滤数据时,可以使用动态参数作为过滤条件,以动态地改变交叉表中的数据。
在交叉表中添加一个筛选器,用于让用户选择要显示的字段。筛选器可以是一个下拉列表框,用户可以从中选择一个或多个字段。用户选择字段后,动态参数的值将会被更新,交叉表中的数据也会随之改变。
在交叉表的标题下方,添加一个文本框,用于显示用户选择的字段。可以使用表达式来动态地生成文本框的内容,例如使用 =Parameters!FieldName.Value 来显示用户选择的字段名。
在交叉表中实现类似查询控件的筛选字段并在图表标题下进行平铺,可以采用以下步骤:
创建一个查询控件:在图表标题下面放置一个查询控件,例如下拉列表或多选框,让使用者选择相应的字段值。
监听查询控件的选择事件:使用JavaScript或前端框架,监听查询控件的选择事件,并获取用户选择的字段值。
动态生成交叉表:根据用户选择的字段值,使用JavaScript或后端语言动态生成交叉表。根据选择的字段值,构建查询语句或调用相关接口来获取数据,并将数据呈现为交叉表。
更新交叉表:当用户选择字段值发生变化时,重新生成交叉表,并将其更新到图表中。可以使用JavaScript操作DOM元素,或通过后端渲染替换旧的交叉表。