
有没有方法可以在视频点播中禁止视频拖动啊?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
设置视频播放器属性:某些视频播放器提供了禁用或限制视频拖动的属性或参数。你可以查找视频播放器的官方文档或设置选项,找到相应的属性进行配置。
视频播放器插件或组件:如果你使用的是第三方视频播放器插件或组件,可以查看其官方文档或配置选项,了解是否提供了禁用视频拖动功能。
JavaScript控制:通过JavaScript代码来控制视频播放器的行为,你可以在视频拖动事件发生时,通过事件监听或拦截,阻止或忽略拖动操作。
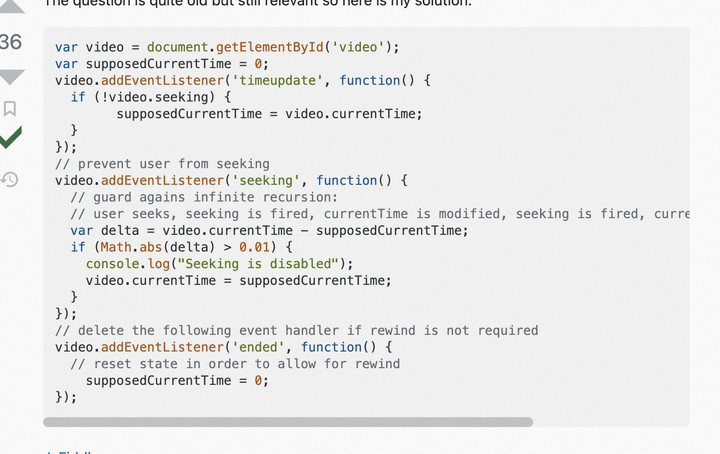
禁止进度条拖拽需要通过业务逻辑来实现。看一下这个文档:https://stackoverflow.com/questions/11903545/how-to-disable-seeking-with-html5-video-tag
这部分代码就可以实现—此回答来自钉群“阿里云-VOD-视频点播-技术交流(进群先看公告)”
在阿里云视频点播中,可以通过设置播放器参数来禁止视频的拖动(即禁止用户快进/快退视频)。
具体而言,您可以使用 disableSeek 参数来控制是否允许拖动。当该参数设置为 true 时,将禁用视频的拖动功能;当设置为 false 或不填写该参数时,将允许视频的拖动。
以下是一个示例代码片段,展示如何在阿里云视频点播中禁止视频拖动:
var player = new Aliplayer({
id: 'player-container',
source: 'http://your-video-url.com/video.mp4',
autoplay: true,
disableSeek: true, // 禁止视频拖动
// 其他播放器配置...
});
在上述示例中,disableSeek 参数设置为 true,表示禁用视频的拖动功能。您可以根据实际需求,在初始化播放器时进行相应的配置。
请注意,虽然可以通过设置禁止拖动来限制用户对视频的操作,但无法完全阻止技术上高级的用户绕过这些限制。因此,如果确保内容的安全性非常重要,可能需要采取其他安全措施,例如加密视频、添加水印等方式来保护视频内容。
当 disableSeek 属性设置为 true 时,用户将无法通过拖动进度条来调整视频播放进度。
以下是设置 disableSeek 属性的示例代码:
javascript
Copy
var player = new Aliplayer({
// 其他配置项
disableSeek: true
}, function (player) {
console.log("播放器初始化完成");
});
在上面的代码中,disableSeek 属性被设置为 true,这将禁用视频拖动功能。如果您需要启用视频拖动功能,只需将 disableSeek 属性设置为 false 或者删除该属性即可。
需要注意的是,禁用视频拖动功能可能会影响用户的使用体验,因此建议您在特定的场景下使用,例如在观看直播时禁止拖动。