

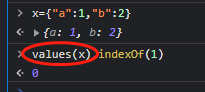
为啥钉钉console里可以这么用,但是js文件里不能用呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉的开发者工具中的 Console 是一个用于调试和输出日志的工具,它提供了一些方便的方法来查看变量、执行 JavaScript 代码、打印日志等。
在钉钉开发者工具的 Console 中,你可以直接编写并执行 JavaScript 代码,这是因为该工具提供了一个交互式的环境,允许你直接与代码进行交互和调试。
然而,在实际的 JavaScript 文件中,特别是嵌入到 HTML 页面中的 <script> 标签中的 JavaScript,是按照脚本的顺序在页面加载和渲染时执行的。这种情况下,如果你在 JavaScript 文件中使用类似 console.log 的语句,将会在控制台中输出日志。
请注意,确保你在正确的上下文环境中使用 JavaScript 代码。例如,在浏览器环境中,你需要在开发者工具的控制台或 JavaScript 文件内使用 console.log 输出日志。在钉钉开发中,你需要根据具体的 API 和代码规范来输出日志或进行调试操作。
在钉钉开发文档中,values()和indexOf()都是JavaScript语言内置的方法,可以在JavaScript的控制台、函数、模块等各种环境中使用。因此,在钉钉开发者后台的控制台中使用这些方法是没有问题的。
而在JavaScript文件中使用这些方法时,可能会出现语法错误或者运行时错误,具体原因可能有以下几种:
语法错误:在使用values()和indexOf()方法时,需要注意方法名称的大小写,以及方法的参数和语法格式是否正确。如果方法名称拼写错误或者方法参数不正确,就会出现语法错误。
运行时错误:在使用values()和indexOf()方法时,需要确保对应的对象或数组已经定义和初始化,否则可能会出现运行时错误。例如,如果对一个未定义的变量使用values()或indexOf()方法,就会出现运行时错误。
环境限制:在某些JavaScript运行环境中,可能不支持或者限制了某些方法的使用。例如,在某些浏览器中,可能对values()和indexOf()方法进行了限制,需要进行兼容性处理或者使用其他替代方法。