
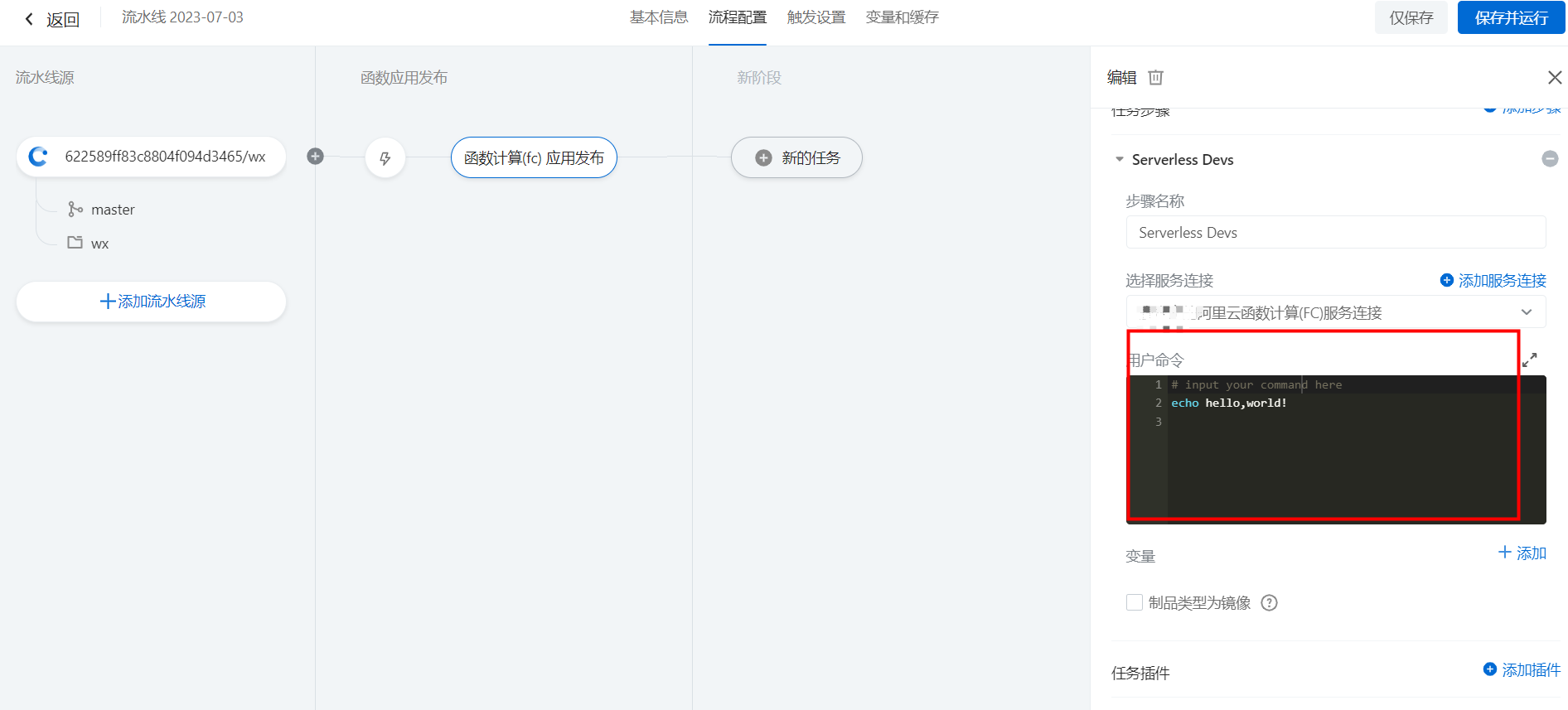
云效这里前端代码构建镜像(不是node.js),这里的命令怎么填呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在云效中进行前端代码构建镜像时,如果您的前端项目不是基于 Node.js 的,可以使用合适的命令来执行构建。以下是一些常见的前端构建命令示例:
使用 webpack 构建:
webpack --config webpack.config.js
使用 gulp 构建:
gulp build
使用 grunt 构建:
grunt build
使用 parcel 构建:
parcel build src/index.html
请注意,这些命令示例适用于特定的前端构建工具和配置,并且可能需要根据您的项目具体情况进行调整。确保在构建命令中正确指定入口文件、配置文件或其他必要参数。
在云效的前端构建镜像配置中,找到相应的命令字段(通常为 "Commands" 或类似的名称),将适当的构建命令填写到该字段中即可。
如果对于您的具体项目和环境有更多疑问或需要进一步指导,请联系阿里云技术支持团队,他们将能够提供更具体的帮助和支持。
云效(Alibaba Cloud CodePipeline)提供了多种构建镜像的方式,您可以根据您的前端代码构建环境和具体的需求选择相应的构建命令。如果您的前端代码不是基于Node.js构建的,可以选择使用Dockerfile文件构建镜像。
以下是一个简单的Dockerfile文件示例,可以用于构建基于NGINX的前端应用程序镜像:
awk
Copy
FROM nginx
COPY ./dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
以上Dockerfile文件假设您的前端代码已经通过构建工具打包成静态资源,位于本地的./dist目录下。该Dockerfile将会在镜像中安装NGINX,并将本地的代码拷贝到容器内的/usr/share/nginx/html目录下,并将容器的80端口暴露出来,最后启动NGINX服务。
在云效中使用该Dockerfile构建镜像,需要在构建流程中添加一条构建步骤,并选择“使用Dockerfile构建镜像”选项。在命令中填写以下命令:
Copy
docker build -t your-image-name:tag -f Dockerfile-path .
其中,your-image-name代表您要构建的镜像名称,tag代表镜像版本号,Dockerfile-path代表Dockerfile文件的本地路径,最后的"."代表构建上下文路径,即构建命令执行的目录。您需要将这些参数替换为实际的值。