
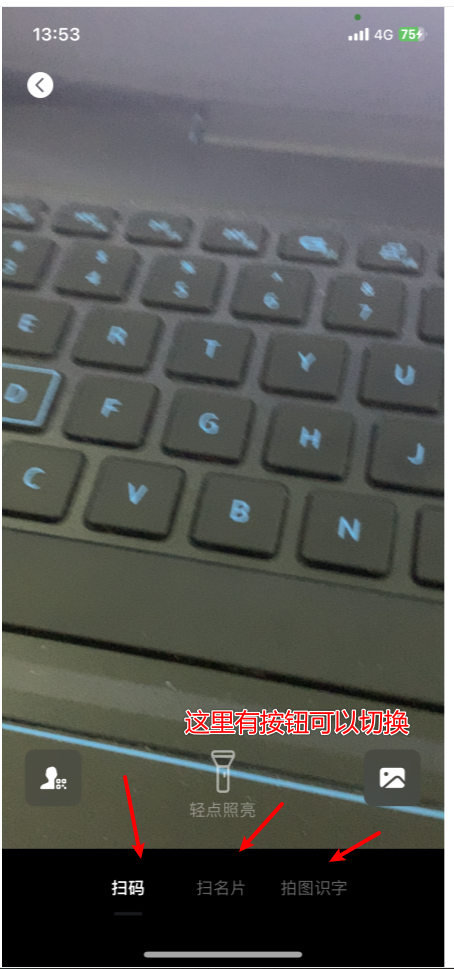
手机端钉钉微应用,使用的vue3写的。有一个扫码和拍照上传图片的需求。产品点开钉钉首页的扫一扫如图 这里有按钮可以切换,但是我先调用了dd.biz.util.scan扫码,发现找不到地方插入这个东西,文档也找到相关参数可以传入,请问怎么可以做到?我有尝试在tips上做模版字符串,但是并不会被编译成html dd.biz.util.scan({ type: 'all', // type 为 all、qrCode、barCode,默认是all。 tips:
这里有按钮可以切换,但是我先调用了dd.biz.util.scan扫码,发现找不到地方插入这个东西,文档也找到相关参数可以传入,请问怎么可以做到?我有尝试在tips上做模版字符串,但是并不会被编译成html dd.biz.util.scan({ type: 'all', // type 为 all、qrCode、barCode,默认是all。 tips: ${divHtml}, //进入扫码页面显示的自定义文案 onSuccess: function (data1) { //onSuccess将在扫码成功之后回调 /* data结构 { 'text': String} */ }, onFail: function (err) {}, });
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉微应用中的dd.biz.util.scan方法是用于调用钉钉客户端的扫码功能,支持扫描二维码和条形码。在调用该方法时,不能直接修改钉钉客户端的扫码页面,也不能添加按钮来切换拍照页面。
不过,您可以通过在调用dd.biz.util.scan方法之前,自定义一个页面,来实现自定义扫码界面和添加按钮的需求。具体的实现步骤如下:
在自定义页面中,添加一个按钮,用于切换到拍照界面。
在按钮的点击事件中,调用dd.biz.util.scan方法,传入相应的参数,来打开钉钉客户端的扫码界面。
在扫码回调函数中,判断扫码结果是否为需要的二维码或条形码,如果是,则执行相应的操作。如果不是,则提示用户扫码失败。
在钉钉微应用的dd.biz.util.scan扫码页面中,通常无法直接修改或添加按钮来切换到拍照页面。由于钉钉的扫码功能是内置的,并且提供了固定的UI和交互方式,因此您可能无法自定义其外观和行为。
dd.biz.util.scan是钉钉提供的扫码功能接口,允许用户通过钉钉应用进行扫码操作。这个接口一般会调用钉钉的扫码界面,用户可以使用相机进行扫码,而不是直接切换到拍照页面。
如果您需要在微应用中实现更复杂的扫码逻辑、包括切换到拍照页面等功能,可能需要考虑使用钉钉开放平台的其他API或自定义开发方式,以实现更高度定制化的功能。
在使用 dd.biz.util.scan 方法前,您可以在页面中定义一个空的 div 元素,然后在执行 dd.biz.util.scan 方法时,将该元素作为 tips 参数传入即可,具体示例如下:
复制 在上述示例代码中,我们将一个空的 div 元素放在了组件模板中,并且通过 ref 属性引用了该元素。在执行扫码上传图片的 handleScanClick 方法中,我们将包含自定义文案的 div 元素作为 tips 参数值传入了 dd.biz.util.scan 方法中,并通过 innerHTML 属性将 div 元素内的文本内容设置为自定义文案字符串。这样,在扫码上传图片时,钉钉客户端会在扫码窗口上方显示自定义文案的 div 元素内容。
需要注意的是,由于在传入 tips 参数时,需要将 div 元素内的文本字符串进行转义,因此需要将模版字符串的反引号()改为单引号或者双引号,例如 tips: '